DE:OSM-4D/Generic textures
Die Seite beinhaltet die Beschreibung generischer Texturen für 3D Stadtmodelle welche auf der Seite DE:OSM-4D dokumentiert sind.
Beschreibung
Vorgesehen ist eine Texturgröße von 64x64 Pixel. Texturen bestehen aus einem Hintergrund mit beliebigem RGB Wert sowie aus einem oder mehreren Rechtecken (die gewöhnlich Fassadenöffnungen repräsentieren) mit einem anderen R´G´B´ Wert. Die Texturen sollen für Gebäudefassaden in einem niedrigeren "Level of Detail" (LoD 1 bis 3) für 3D Stadtmodelle verwendet werden. Die niedrige Texturauflösung soll Echtzeitrendering der 3D Stadtmodelle erleichtern. Diese können zwar keine architektonischen Deteils wiedergeben, eignen sich aber für flächendeckende Texturierung grober Stadtmodelle für Online - Echtzeitrendering.
Diese Art der Texturgestaltung ist
nicht für photorealistische Darstellungen gedacht!
Texturen dieser Art sollen lediglich die Geschossigkeit der Bauwerke
sowie eine grobe Orientierung und Wiedererkennung der räumlichen Situation ermöglichen.

Vorteile des Systems:
- Schnelles Rendern vieler 3D Gebäude in Echtzeit
- Vereinheitlichung der generischen Texturierung für die 3D Stadtmodelle
- Einheitliche Namensgebung der generischen Texturbibliothek: Die gesamte Texturbibliothek wird kleiner
- Es ermöglicht wesentlich schnellere Texturierung großer Gebiete
Fototexturen vs. low resolution Texturen
High resolution Texturen (Fototextur) sehen deutlich besser aus. Langfristig sollten sie in alle in 3D gemappten Gebäude eingebaut werden. Man muss aber um die Schwierigkeiten der high resolution Texturierung Bescheid wissen:
- Hoher Arbeitsaufwand. Jedes Gebäude muss abfotografiert werden, am besten frontal auf die Fassade fotografieren. Diese Fotos müssen dann bearbeitet werden.
- Fachwissen erforderlich. Die Fotos müssen in der Farbigkeit aneinander angepaßt werden. Autos, Bäume, Menschen, Straßenlaternen und ander störende Elemente müssen von den Bilder entfert werden. Dies ist nicht immer möglich, wenn z.B. Bäume fast die gesamte Fassade verdecken. Die Texturränder müssen wiederholbar "seamless" sein. Die Texturauflösung muß aneinander angepaßt werden.
- Namensgebung. Bei vielen Usern und vielen Fototexturen wird schnell eine große Anzahl von großen Texturen entstehen. Entweder findet man dafür eine Lösung, die Texturen miteinander vergleicht und sortiert, oder es wird viele fast identische Texturen mit verschiedenen Namen geben. Auch gleiche Namen für verschiedene Texturen können zu Problemen führen.
- Technik ist fehleranfällig in relativ hohem Maße. Schlechte Skalierung der Texturen bzw. schlechte Platzierung passieren selbst den Profis relativ oft.
- Echtzeit-Visualisierung. Die Datenmenge, die bei Fototexturen entsteht, ist relativ groß. Entweder beschäftigt man sich mit Mechanismen, welche Texturoptimierung gewährleisten, oder das Echtzeitrendering wird schwierig.
Trotz dieser Schwierigkeiten ist es offensichtlich, dass die Zukunft der Fototexturierung gehört:
Die Modelle sehen wesentlich interessanter aus, haben einen höheren Wiedererkennungswert und beinhalten wertvolle Zusatzinformationen.
Tagging
Vorschlag:
Syntax
Der Texturname ist zugleich die Beschreibung der Textur und besteht aus Ganzzahlen.
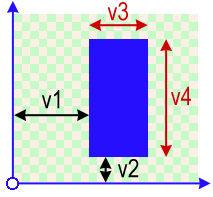
Eine Textur mit der Syntax ABCDEFGH besteht aus:
AB = x Koordinate von dem Anfang der Farbe welche die Öffnung symbolisiert (dunkelblau). Der kleinste mögliche Wert ist 00, der größte 63
CD = y Koordinate von dem Anfang der Farbe welche die Öffnung symbolisiert (dunkelblau). Der kleinste mögliche Wert ist 00, der größte 63
EF = x Koordinate von dem Ende der Farbe welche die Öffnung symbolisiert (dunkelblau). Der kleinste mögliche Wert ist 01, der größte 64
GH = y Koordinate von dem Ende der Farbe welche die Öffnung symbolisiert (dunkelblau). Der kleinste mögliche Wert ist 01, der größte 64
AB = v1
CD = v2
EF = v3
GH = v4
Weitere Elemente im Bild erhalten nach einem Unterstrich entsprechend die Syntax: A´B´C´D´E´F´G´H´
Analog: Eine Textur, die n Flächen beinhaltet, wird beschrieben durch:
ABCDEFGH_A´B´C´D´E´F´G´H´_ ... AnBnCnDnEnFnGnHn
Beispiele
| Key | Description | Example values | Notes |
|---|---|---|---|
| generic_texture | puts generic texture on plane | yes | |
| texture_rotation | rotation of texture on plane in [°] | 45° | |
| scale_x | Scaling factor along the x-axis in [%] | 50% | |
| Scale_y | Scaling factor along the y-axis in [%] | 74% | |
| texturestart_x | Beginning of texture along the x-axis in [%] | 0% | see part: texture moving |
| texturestart_y | Beginning of texture along the y-axis in [%] | 20% | see part: texture moving |
| RGB_background | RGB value of background | 250,240,230 | min:0, max:255 |
| RGB_opening | RGB value of "opening" | 0,15,115 | min:0, max:255 |
Die Texturen aus der obigen Tabelle wurden gezeichnet mit den Farben:
- RGB Wert Hintergrund: 250,240,230
- RGB Wert Öffnungen: 0,20,120
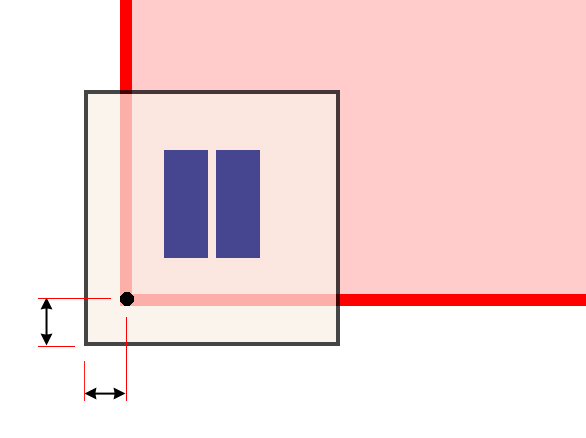
texture moving
Eine Textur beginnt normalerweise in der linken, unteren Ecke der Oberfläche, die man texturiert. Manchmal ist es aber von Vorteil, wenn die Textur nicht am Anfang einer Oberfläche beginnt:
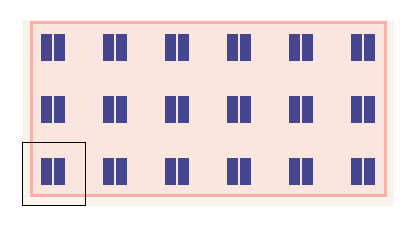
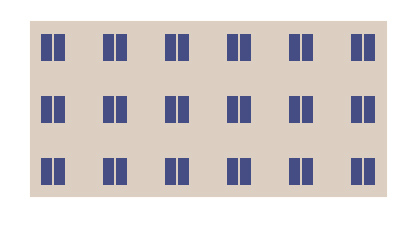
Die Textur wird insgesamt sechs mal entlang der x Achse und 3 mal entlang der y Achse wiederholt:
Ergebnis:
Texturierung mit mehreren Texturen
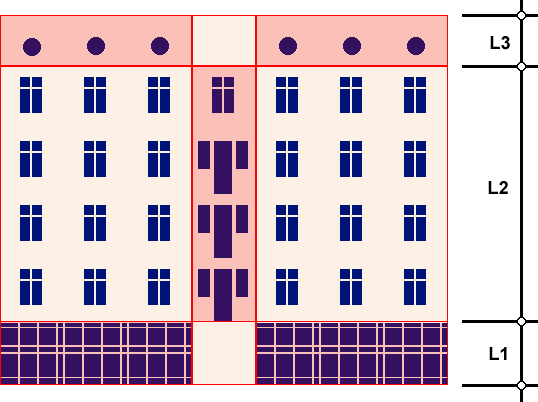
Soll eine Fassade aus mehreren Texturen bestehen, muss die Oberfläche in mehrere Teile zerlegt werden, die mit einer entsprechenden Textur belegt werden.
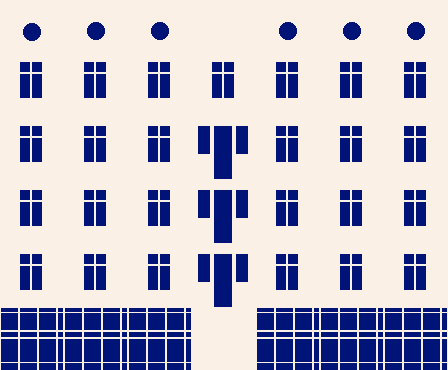
Dieses Ergebnis zum Beispiel
wird durch folgende Zerlegung erreicht: