DE talk:OSM in Website für Gemeinde
| Übersicht | HTML-Datei | JS-Funktionen | Straßenliste | CSS-Datei | GPX-Dateien | Testanwendung | ToDo-Liste | OL-Bausteine |
- Diskussionsseite
Bitte unterschreibe Deine Beiträge mit --~~~~
ToDo-Liste
Die JS-Dateien müssen dringend aktualisiert werden, momentan liefern sie keinerlei Ergebnis, da die JS-Klasse osmarenderer nicht mehr verfügbar ist.--ChrisvA 11:13, 20 May 2012 (BST)
| Nr | was | Doku | ok | Bemerkungen |
|---|---|---|---|---|
| 1 | zu jedem Marker einen eigenen Popup-Text anzeigen Popup erst nach Klick auf Marker anzeigen |
[1] | ok | |
| 2 | Popup nach Klick auf Marker schliessen | ok | ||
| 3 | verschiedene Icons als Marker (Farbe, Form, Grösse) | ok | habe ich in den "Quelltext" auf den Wikiseiten eingepflegt und beschrieben. Wird aber noch erweiter (mögl. Fehler abfangen) | |
| 4 | Linie aus GPX in Layer anzeigen Gemeindegrenze in Layer anzeigen |
[2] | ok | |
| 5 | Marker und Linien aus GPX in einzelne Layer einbinden z.B. Wanderweg mit Sehenswürdigkeiten |
ok | ||
| 6 | Marker aus Liste in Layer einbinden z.B. Sehenswürdigkeiten, Feuerwehrhydranten, ... |
ok | das klappt doch schon recht gut | |
| 7 | Marker aus OSM-DB selektiert auslesen | [3] | ok | |
| 8 | Linien anklickbar mit Popup | [4] | MHohmann beschreibt einen Weg in OL - habe ich noch nicht ausprobiert. Beipielkarte--Lübeck 15 July 2010 (UTC) Die mit diesem Code gernerierten Layer können u.u. darunter befindliche Layer abschirmen sodass auf Marker nicht zugegriffen werden. Der Popup-Layer muss zwangsweise somit darüber gelegt werden. Einen möglichen Lösungsansatz findet man hier bei Netzwolf. | |
| 9 | Popup bei MouseOver (statt Klick) | Beispiel findet sich auf den Karten von Netzwolf --Lübeck 15 July 2010 (UTC) | ||
| 10 | Layer menügesteuert ein/aus-schalten | |||
| 11 | Gemeindegrenze aus GIF nach OSM extrahieren | ok | ||
| 12 | Gemeindegrenze mit Bezirksgrenze verschneiden | |||
| 13 | Attribute eines Elementes in einem Popup anzeigen | ok | geht bisher nur mit den kryptischen OSM-Attributen | |
| 14 | Bilder zu Elementen in einem Popup anzeigen | ok | ||
| 15 | alle angezeigten Marker anklickbar (unabhängig von Layer) | wo soll hier das Problem sein ?? --Lübeck 15 July 2010 (UTC) | ||
| 16 | Link zur Lizenz ergänzen | ok | Schlecht wenn wir wollen, dass die Lizenz eingehalten wird, aber "DAS" Beispiel ohne Angabe der Lizenz veröffentlichen. | |
| 17 | Permalink funktioniert | ok | Mit etwas "Inspiration" ähh.. Copy'n'Paste von einbeispiel.de zum Leben erweckt. | |
| 18 | auf andere Karten weiterleiten | ok | Bei Netzwolf gibt es ein maplink-Controll zur Weiterleitung des aktuellen Ausschnitts (unabhängig von der aktuellen URL) auf eine andere Karte (z.B. OpenStreetBugs etc.) |
Tutorial
Hallo,
ich bin vor einigen Tagen über diese Tutorial gestolpert und habe gesehen, dass es leider größtenteils nicht mehr aktuell ist, bzw. schon länger nicht mehr gepflegt wurde. Ich habe mir daher erlaubt die Testanwendung neu auf zusetzten und einige Punkte aus der ToDo-Liste abzuarbeiten. Die finden sich auch (ich hoffe funktionierend ;) ) in der neuen Testanwendung (http://telegnom.org/gemeindekarte) wieder. Ich werde die Seiten in den nächsten Tagen noch ein wenig aufpolieren, damit man sie wieder vorzeigen kann.
--Telegnom 22:10, 7 December 2009 (UTC)
Das Tutorial, der Code und die Anwendung sind dank Rurseekatze auf neuestem Stand.
Herzlichen Dank! --Markus 10:20, 14 March 2010 (UTC)
Dateistruktur und Dateien
Auf den Unterseiten findest Du die aktuellen dabei verwendeten Code-Seiten:
| Testanwendung | Website | |
|---|---|---|
| HTML-Seite | ../osm/Simmelsdorf.html
|
index.html |
| CSS-Stylesheet | ../osm/OSM-Karte.css
|
OSM-Karte.css |
| JavaScript-Code | ../osm/OSM-Karte.js
|
OSM-Karte.js |
| JavaScript-Funktionen | ../osm/OSM-Karte-Funktionen.js
|
OSM-Karte-Funktionen.js |
| Gemeinde Grenze | ../osm/Simmelsdorf_Gemeinde_Grenze.gpx
|
|
| Icons | |
Erstelle ein neues Verzeichnis auf dem Server, beispielsweise "osm", und kopiere die Dateien dort hinein.
Marker aus Liste in Layer einbinden
Ich kann Marker direkt im HTML definieren. Aber bei einer grösseren Zahl ist das nicht sehr elegant. Wie kann ich eine ganze Liste von Markern aus einer Datei in den Layer einbinden? Natürlich soll jeder Marker einen eigenen Popup-Text haben. Wo definiere ich die Grösse der Textfenster? Wie mache ich, dass das Popup durch einen weiteren Klick auf den Marker schliesst? --Markus 13:32, 13 September 2008 (UTC)
- Hier eine Anleitung dazu: http://wiki.openstreetmap.org/index.php/Openlayers_POI_layer_example
Oder hier gleich mein Beispiel:
- HTML-Datei
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#map {
width: 100%;
height: 100%;
border: 0px;
padding: 0px;
position: absolute;
}
body {
border: 0px;
margin: 0px;
padding: 0px;
height: 100%;
}
</style>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script src="http://www.openstreetmap.org/openlayers/OpenStreetMap.js"></script>
<script type="text/javascript">
<!--
var map;
function init(){
map = new OpenLayers.Map('map',
{ maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
numZoomLevels: 19,
maxResolution: 156543.0399,
units: 'm',
projection: new OpenLayers.Projection("EPSG:900913"),
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
var layerMapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik (updated weekly)");
var layerTah = new OpenLayers.Layer.OSM.Osmarender("Tiles@Home");
map.addLayers([layerMapnik,layerTah]);
var pois = new OpenLayers.Layer.Text( "My Points", { location:"./textfile.txt", projection: new OpenLayers.Projection("EPSG:4326")} );
map.addLayer(pois);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.setCenter(new OpenLayers.LonLat(7.581,47.564).transform(new OpenLayers.Projection("EPSG:4326"), new OpenLayers.Projection("EPSG:900913")), 12);
}
// -->
</script>
</head>
<body onload="init()">
<div id="map"></div>
</body>
</html>
- Eine Datei textfile.txt anlegen. Mit folgendem Inhalt.
- Achtung auch nach der letzten Zeile mit Enter auf die nächste Zeile wechseln.
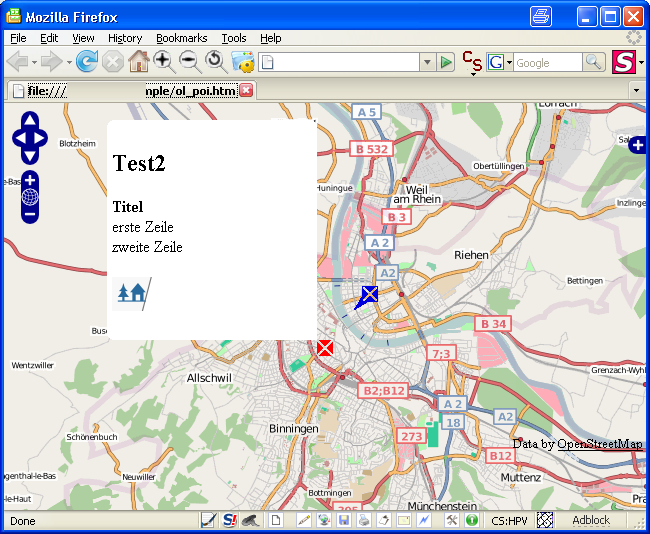
lat lon title description icon iconSize iconOffset 47.5640000 7.5910000 Test1 Test1 Ol_icon_blue_example.png 24,24 0,-24 47.5550000 7.5810000 Test2 <font color="black"><b>Titel</b> <br>erste Zeile <br>zweite Zeile <br><br><img src=".\Tourism-hostel.png" width="43" height="34"></p></font> Ol_icon_red_example.png 16,16 -8,-8
Folgende Bilder in den gleichen Pfad sichern:
Hier das Resultat:

Gruss --Zapfen 07:29, 7 October 2008 (UTC)
Linie anzeigen
Wie zeige ich eine Linie im Layer an? beispielsweise einen Wanderweg? --Markus 13:32, 13 September 2008 (UTC)
- Das geht analog der Gemeindegrenze: Den Wanderweg als wanderweg1.gpx Datei ablegen und dann nach der Zeile:
var lgpx = new OpenLayers.Layer.GPX("Gemeinde Grenze", "Simmelsdorf_Gemeinde_Grenze.gpx", "#00FF00");
folgendes einfügen:
var lwander1 = new OpenLayers.Layer.GPX("Wanderweg 1", "wanderweg1.gpx", "#FE2E2E");
die Zeile:
map.addLayers([layer_mapnik, layer_markers, lgpx]);
mit dieser ersetzten:
map.addLayers([layer_mapnik, layer_markers, lgpx, lwander1]);
Viel Spass und Gruss --Zapfen 08:07, 16 September 2008 (UTC)
Linie mit Popup
Bei Punkten kann ich einen Marker setzen, der bei Klick ein Popup öffnet. Wie mache ich das bei Linien? Damit beispielsweise zu einem Wanderweg weiterführende Informationen in einem Fenster angezeigt werden können? --Markus 17:15, 27 September 2008 (UTC)
Fläche mit Farbe füllen
Wie kann eine Fläche innen oder aussen mit einer transparenten Farbe gefüllt werden?
Beispiel "Gemeindegrenze": die Gemeinde ist als Fläche farblich gekennzeichnet. Oder "der Rest der Welt" ist farblich gekennzeichnet. --Markus 10:17, 6 October 2008 (UTC)
Hohn07 hat ein [http://wiki.openstreetmap.org/wiki/User:John07/openlayers_osm_file Beispiel} für die Darstellung von Flächen auf Basis von OSM-Daten erstellt. --Jan Tappenbeck 14:09, 16 February 2010 (UTC)
Linie und Punkte darstellen
Wie kann ich Linien und Punkte und beschreibende Daten zusammen in eine GPX einbinden? Wie kann ich die Linien und Punkte gleichzeitig anzeigen und bei Klick auf eine Linie oder einen Marker ein Popup mit den beschreibenden Daten anzeigen?
Beispielsweise einen Wanderweg und dazugehörige Sehenswürdigkeiten? --Markus 17:15, 27 September 2008 (UTC)
Daten aus Datenbank auslesen
Wie kann man aus der OSM-Datenbank Daten nach einem Suchkriterium auslesen? Und diese als Marker anzeigen? Und bei Klick auf den Marker ein Popup anzeigen, das die Eigenschaften des Objektes beschreibt?
Beispielsweise alle Feuerwehrhydranten, oder alle, die innerhalb der Gemeindegrenze liegen? --Markus 10:17, 6 October 2008 (UTC)
- ich bin grad dabei mir für mein Filter-Programm eine Datenstruktur zum Suchen nach bestimmten Tags auszudenken.
- ich hab das in xml geschrieben, damit man es einfach bearbeiten kann und das Programm es einfach verarbeiten kann
<entry osmKey="amenity" osmValue="Bank" filename="atm.txt" name="atm" image="atm.png" imagesize="20,20" imageoffset="-8,-8">
<and>
<restriction osmKey="atm" osmValue="yes"/>
</and>
<not>
<restriction osmKey="operator" osmValue="xxx"/>
</not>
<titel>
Geldautomat
</titel>
<description>
Öffnungszeiten:
<valueof osmKey="opening_hours"/>
Betreiber:
<valueof osmKey="operator"/>
</description>
</entry>
- das ganze soll alle Geldautomaten heraus filtern, die nicht zur Bank xxx gehören.
- was ist eure Meinung dazu? reicht das aus? oder müssen da noch andere Möglickeiten zum suchen rein?
- --Josias 02:20, 18 September 2008 (UTC)
- Super! was geschieht mit dem gefundenen Datenset?
- Wichtig fände ich eine geografische Einschränkung der Suche:
- in einem Polygon (Grenze/boundary)
- mit Attributen (Ortsname)
- und dass das Ganze über ein Formular zu bedienen ist. --Markus 17:19, 18 September 2008 (UTC)
Mich würde interessieren ob man die Schaltflächen für die Tracks und Marker nicht besser irgendwie in eine seitliche Navileiste (wie bei den Straßennamen) auslagern könnte. Dann wäre der Einleitungstext aus dem Beispiel (oben) hinfällig und die Handhabung wäre einfacher.
- Ja das geht, ich werde mich noch drum kümmern, dass in das Beispiel einzubauen. --Telegnom 05:22, 8 December 2009 (UTC)
Wenn ich dann schon beim Outfit bin - kann man auch irgendwie die Strichstärke der Ways beeinflussen - ich habe bisher nichts gefunden. --Jan Tappenbeck 3 February 2009 (UTC)
Links
- OSM-Integration_in_Joomla
- Netzwolf hat einige interessante OpenLayers-Beispiele auf seiner Wiki-Webseite veröffentlicht.
Automatische Größenanpassung der PopUps
Es ist relativ einfach, die OSM-Karte-Funktionen.js so anzupassen, dass die Popup-Boxen sich automatischen an die Größe des Inhalts anpassen. IMHO ist das ein recht nützliches Feature, da sonst der überstehenden Inhalt abgeschnitten wird. Dazu muss man in der besagten Datei die folgende Zeile anpassen:
feature.popupClass = OpenLayers.Class(OpenLayers.Popup.FramedCloud, {autoSize: true, minSize: new OpenLayers.Size(50, 50) } );
Meiner Meinung nach sollte man das in den Quellcode aufnehmen, da es sonst zu unerwartet abgeschnittenem Text beim Benutzer der Seite kommen kann. Und da sich das Beispiel ja an Einsteiger richten soll, würde ich den Stolperstein beseitigen. --Telegnom 17:45, 7 December 2009 (UTC)
- Ich habe mir mal erlaubt das auch in die Seiten zu integrieren.
Browserweiche?
Wofür ist das
<!-- [if IE]> <link rel="stylesheet" type="text/css" href="ie_map.css"> <![endif]-->
in der HTML-Datei ? --chris66 17:51, 31 January 2010 (UTC)
Damit werden die Eigenarten des IE berücksichtig, da der zumindest in den älteren Versionen sich nicht an die Standarts gehalten hat. --ChrisvA 11:11, 20 May 2012 (BST)
Nicht länger benötigte Datei
Für die neue Anwendung mit Suchfunktion wird diese Datei:
http://wiki.openstreetmap.org/wiki/DE:OSM_in_Website_f%C3%BCr_Gemeinde/gpx.js
nicht länger benötigt. Der Vollständigkeit halber habe ich sie aber trotzdem noch mal hier aufgeführt, falls sie doch noch jemand braucht.
Status Projekt Simmelsdorf - Aktualität Links und Inhalte
Ich finde diese Seite zwar sehr interessant, aber viele Beispiele und Links funktionieren nicht. - Müßte die Seite zum "Cleanup" markiert werden?
- "Dies ist die Beschreibung des Entstehungsprozesses der Einbindung von OSM als Karte in der offiziellen Website der Gemeinde Simmelsdorf"
- Was ist eigentlich aus diesem Projekt geworden? - Die Gemeinde nutzt OSM offensichtlich nicht und die Links unter Dateistruktur und Dateien führen ins Schwarze oder Leere.
- Tutorial: hier sind auch 2 Links angegeben, die ins Leere oder Schwarze gehen: http://telegnom.org/gemeindekarte und Anwendung
- Gemeindekarte in Analogie zur Gastromap:
- Die Opengastromap ist als Prototyp erstellt worden. Um diese als Vorlage für eine neue spezialisierte Karte zu nutzen, hilft die OpenGastroMap.de-Installationsanleitung weiter (englisch).
- Hat jemand damit Erfahrung? Ist das als Basis für Gemeindeseiten geeignet oder bereits irgendwo genutzt?
--Rennhenn 19:32, 17 November 2012 (UTC)
Wäre auch an einem solchen Projekt interessiert. Gibt es jemanden der das noch verfolgt?----Alexst16 (talk) 18:49, 3 April 2015 (UTC)