Die HTML Dateien
| Einleitung | Vorbereitung | HTML-Datei | CSS-Datei | JavaScript-Datei | Karte-als-Popup | eigene Kosmos-Karte online stellen |
The given reason is: in the current form this page is heavily misleading (wrong license for start), deleting a part of a multi page guide without considering the rest.
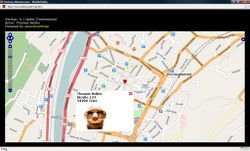
Dieser Abschnitt erklärt die jeweiligen HTML-Seiten, welche benötigt werden, um eine OpenStreetMap-Karte in eine Webseite einzubinden.
In unserem Beispiel wird nur eine HTML-Datei benötigt.
Code bearbeiten und speichern
- öffne mit einem Editor (beispielsweise Notepad++ oder TextEdit) eine leere Seite
- kopiere untenstehenden XHTML-Code in die leere Seite
- passe die gelb hinterlegten Stellen an (siehe Erläuterungen)
- speichere das Ergebnis unter: ....
XHTML-Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de-de">
<head>
<title>Map | Testanwendung</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-language" content="de" />
<meta name="author" content="Thomas Heiles" />
<link rel="stylesheet" type="text/css" href="map.css"></link>
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="ie_map.css"></link>
<![endif]-->
<script type="text/javascript" src="https://openlayers.org/api/OpenLayers.js"></script>
<script type="text/javascript" src="https://openstreetmap.org/openlayers/OpenStreetMap.js"></script>
<script type="text/javascript" src="tom.js"></script>
<script type="text/javascript">
//<![CDATA[
var map;
var layer_mapnik;
var layer_tah;
var layer_markers;
function drawmap() {
// Popup und Popuptext mit evtl. Grafik
var popuptext="<font color=\"black\"><b>Thomas Heiles<br>Straße 123<br>54290 Trier</b><p><img src=\"test.jpg\" width=\"180\" height=\"113\"></p></font>";
OpenLayers.Lang.setCode('de');
// Position und Zoomstufe der Karte
var lon = 6.641389;
var lat = 49.756667;
var zoom = 7;
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:900913"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
controls: [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.PanZoomBar()],
maxExtent:
new OpenLayers.Bounds(-20037508.34,-20037508.34,
20037508.34, 20037508.34),
numZoomLevels: 18,
maxResolution: 156543,
units: 'meters'
});
layer_mapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik");
layer_markers = new OpenLayers.Layer.Markers("Address", { projection: new OpenLayers.Projection("EPSG:4326"),
visibility: true, displayInLayerSwitcher: false });
map.addLayers([layer_mapnik, layer_markers]);
jumpTo(lon, lat, zoom);
// Position des Markers
addMarker(layer_markers, 6.641389, 49.756667, popuptext);
}
//]]>
</script>
</head>
<body onload="drawmap();">
<div id="header">
<div id="content">Karte (Testversion)</div>
<div id="osm">© <a href="https://www.openstreetmap.org">OpenStreetMap</a>
<a href="https://www.openstreetmap.org/copyright">Mitwirkende</a>,
<a href="https://opendatacommons.org/licenses/odbl/">ODbL</a>
</div>
</div>
<div id="map">
</div>
</body>
</html>
Erläuterung zum Quelltext
Stylesheet einbinden
Weil der Internet Explorer einen Quelltext oft anders darstellt, als andere Browser dies tun, benutzen wir zwei CSS-Dateien, eine für den Internet Explorer und eine für die restlichen Browser.
[...] <link rel="stylesheet" type="text/css" href="css/map.css"> <!-- [if IE] > <link rel="stylesheet" type="text/css" href="css/ie_map.css"> <! [endif] --> [...]
Pfad und Dateiname für die CSS-Dateien ggf. anpassen: "../Pfadname/Dateiname.css"
Wie die CSS-Dateien erstellt werden, erfährst Du auf der nächsten Seite.
JavaScript-Dateien einbinden
Wir benutzen drei JavaScript-Dateien. Die Dateien OpenLayers.js und OpenStreetMap.js werden mittels einem src-Attribut extern eingebunden; sie brauchen somit nicht auf dem eigenen Rechner bzw. Server gespeichert zu werden, das spart Datentransfervolumen ("traffic"). Die Datei tom.js muß auf dem eigenen Rechner gespeichert werden.
So werden die drei Dateien eingebunden:
[...] <script type="text/javascript" src="http://www.openlayers.org/api/OpenLayers.js"></script> <script type="text/javascript" src="http://www.openstreetmap.org/openlayers/OpenStreetMap.js"></script> <script type="text/javascript" src="js/tom.js"></script> [...]
Pfad und Dateiname für die JavaScript-Dateien ggf. anpassen: "../Pfadname/Dateiname.js"
Wie die JavaScript-Dateie "tom.js" erstellt wird, erfährst Du auf der nächsten Seite.
Standort markieren
Dieser JavaScript-Code entscheidet, welchen Text mit welchem Bild auf unserem "Layer" zu sehen sein soll, wo der Layer auf der Karte positioniert sein soll und welche Zoomstufe benutzt wird.
[...]
<script type="text/javascript">
//<![CDATA[
var map;
var layer_mapnik;
var layer_tah;
var layer_markers;
function drawmap() {
// Popup und Popuptext mit evtl. Grafik
var popuptext="<font color=\"black\"><b>Thomas Heiles<br>Straße 123<br>54290 Trier</b><p><img src=\"test.jpg\" width=\"180\" height=\"120\"></p></font>";
OpenLayers.Lang.setCode('de');
// Position und Zoomstufe der Karte
var lon = 6.641389;
var lat = 49.756667;
var zoom = 15;
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:900913"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
controls: [
new OpenLayers.Control.MouseDefaults(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.PanZoomBar()],
maxExtent:
new OpenLayers.Bounds(-20037508.34,-20037508.34,
20037508.34, 20037508.34),
numZoomLevels: 18,
maxResolution: 156543,
units: 'meters'
});
layer_mapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik");
layer_markers = new OpenLayers.Layer.Markers("Address", { projection: new OpenLayers.Projection("EPSG:4326"),
visibility: true, displayInLayerSwitcher: false });
map.addLayers([layer_mapnik, layer_markers]);
jumpTo(lon, lat, zoom);
// Position des Markers
addMarker(layer_markers, 6.641389, 49.756667, popuptext);
}
//]]>
</script>
[...]
Bild und Text für Marker wählen
Text und Bild am Standort werden so eingetragen:
[...] // Popup und Popuptext mit evtl. Grafik var popuptext="<font color=\"black\"><b>Text im Popup-Fenster</b> <p><img src=\"test.jpg\" width=\"180\" height=\"120\"></p></font>"; [...]
Im Text müssen Umlaute maskiert werden (ä = ä etc.)
Pfad und Dateiname für die Bild-Datei ggf. anpassen: "../Pfadname/Dateiname.jpg"
Kartenauschnitt und Zoomstufe wählen
Koordinate des Standortes und Zoomlevel werden so eintragen:
(achte auf das jeweilige Semikolon am Ende jeder Zeile!)
[...]
// Position und Zoomstufe der Karte
var lon = 6.641389;
var lat = 49.756667;
var zoom = 15;
[...]
Das sind sogenannte Gon-Angaben. In Wikipedia beispielsweise findet man für Ortschaften solche Angaben rechts oben im Artikel. In unserem Beispiel wurden die Koordinaten der Stadt Trier eingefügt.
Marker und Text positionieren
[...]
// Position des Markers
addMarker(layer_markers, 6.641389, 49.756667, popuptext);
[...]
Wenn Kartenmitte und Position des Markers übereinstimmen, werden hier die gleichen Koordinaten eingesetzt. Mit unterschiedlichen Koordinaten kann der Marker an einer beliebigen Stelle in der Karte positioniert werden. Dabei ist zu beachten, dass der Marker innerhalb des Zoomausschnittes liegt (er wäre sonst nicht sichtbar).
Lizenz
Daten von OpenStreetMap stehen unter der Lizenz Open Data Commons Open Database License (ODbL) (deutsch).
Deshalb ist bei allen Anwendungen als Urheber-, Quellen- und Linzenzangabe mindestens „© OpenStreetMap Mitwirkende, ODbL“ anzugeben, wo möglich mit Links. (Details dazu auf https://www.openstreetmap.org/copyright und in der Legal_FAQ)
Die Gestaltung der Kartendarstellung, sprich die Kartenstile, können unter verschiedenen Lizenzen stehen. Der Standard-Kartenstil von OpenStreetMap.org – OSM Carto – ist unter CC0 1.0 Public Domain Dedication veröffentlicht.
Hier geschieht das in den Zeilen:
[...] <div id="osm">©<a href="https://www.openstreetmap.org">OpenStreetMap</a> <a href="https://www.openstreetmap.org/copyright">Mitwirkende</a>, <a href="https://opendatacommons.org/licenses/odbl/">ODbL</a> </div> [...]
Karte anzeigen
Zum Schluß noch dieses:
[...] <body onload=drawmap();> [...]
Dies führt dazu, dass unsere Karte überhaupt erst angezeigt werden kann.