ES:Overpass turbo/MapCSS
Estado de servidores · Versiones · Desarrollo · Diseño técnico · Instalación · Capa de compatibilidad XAPI · Esquemas de transporte público · Aplicaciones · Código fuente e incidenciasOverpass turbo · Asistente · Atajos de Overpass turbo · Hojas de estilo MapCSS · Exportar a GeoJSON · más (español) · Desarrollo · Código fuente e incidencias · Sitio webOverpass Ultra · Examples · Overpass Ultra extensions · Hojas de estilo MapLibre · URL Params · más (español) · Código fuente e incidencias · Sitio web
Overpass turbo soporta MapCSS para darle estilo a los elementos del mapa. A continuación se ofrece una introducción sobre cómo usar MapCSS en turbo, algunos ejemplos y la lista de las características de MapCSS soportadas. MapCSS también está soportado en otras aplicaciones, como JOSM; véase MapCSS.
En esta entrada de diario también se ofrece una introducción más general.
Cómo usar
A una consulta escrita en el lenguaje de consulta Overpass-QL se le puede adjuntar un MapCSS mediante una etiqueta de llaves especial: escribiendo {{style: todo lo que venga después hasta el primer }} se interpretará como una hoja de estilo MapCSS.
... aquí tu consulta overpass ...
{{style:
... aquí tu hoja de estilo mapcss ...
}}
Haz clic en la imagen ![]() a continuación para ver ejemplos interactivos.
a continuación para ver ejemplos interactivos.
Ejemplos
Marcadores con texto 
Puedes usar MapCSS para mostrar marcadores de texto sobre el mapa. Esto es muy útil para mostrar los nombres de las características que se muestren. La siguiente sentencia de MapCSS añade marcadores de texto a cada nodo, vía o relación del mapa mostrando lo que haya en la etiqueta name:
{{style:
node, way, relation {
text: name;
}
}}
(No, actualmente no hay manera de, por ejemplo, añadir addr:housenumber y «-» y addr:unit).
Marcadores con texto (avanzado) 
Para combinar varias etiquetas, usa las funciones MapCSS eval y tag. El siguiente ejemplo genera etiquetas con la forma «nombre (wikidata)»:
node, way, relation {
text: eval("tag('name') . ' (' . tag('wikidata') . ')'");
/* or equivalently using concat */
text: eval("concat(tag('name'), ' (', tag('wikidata'), ')')");
}
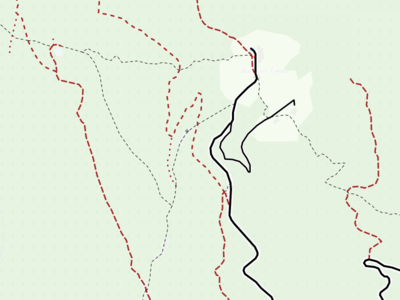
Estilos de línea 
way
{ color:black; width:4; opacity:1; }
way[tunnel][tunnel!=no]
{ opacity:0.3; }
way[highway=motorway]
{ width:12; }
...
way[highway=track][tracktype=grade5]
{ color:brown; width:3; dashes:1,10,1,10; }
way[highway=path]
{ color:black; width:1; dashes:5,5; }
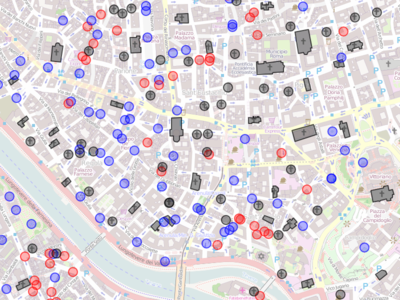
Código de colores 
node, area
{ color:white; fill-color:white; }
node[amenity=drinking_water],
node[amenity=fountain],
area[amenity=fountain]
{ color:blue; fill-color:blue; }
node[amenity=place_of_worship],
area[amenity=place_of_worship]
{ color:grey; fill-color:grey; }
node[amenity=restaurant],
area[amenity=restaurant]
{ color:red; fill-color:red; }
...
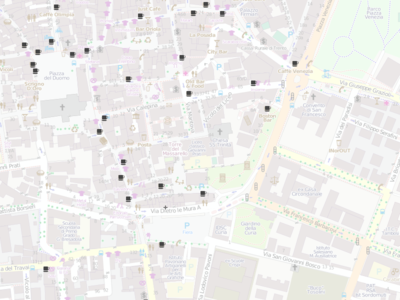
Iconos para PDI 
node[amenity=cafe] {
icon-image: url('icons/maki/cafe-18.png');
icon-width: 18;
text:name;
}
Para usar iconos en vías y relaciones, véase #Restricciones
MapCSS
La implementación de MapCSS sigue las especificaciones del borrador MapCSS/0.2.
Selectores
Los elementos pueden seleccionarse por su tipo OSM (nodo/vía/relación) o por su geometría (nodo/línea/área).
Las siguientes pseudoclases están disponibles:
:active— selecciona el elemento del mapa que acaba de ser clicado (y que está mostrando el menú emergente):tainted— selecciona elementos que tengan geometrías incompletas (p. ej., vías con algunos nodos faltantes o multipolígonos incompletos):mp_outline— selecciona vías que pertenezcan a un multipolígono:tagged— selecciona elementos que tengan etiquetas relevantes (cualquier etiqueta que no sea created_by=* ni source=*):untagged— selecciona elementos que no tengan etiquetas relevantes (lo contrario de:tagged):placeholder— selecciona puntos que sean un marcador de relleno para una línea o área.
Las clases funcionan tal como se especifica mediante la sintaxis set .mi_clase.
Los objetos pueden filtrarse tanto por sus etiquetas como por sus metaatributos (los cuales se distinguen de las etiquetas normales porque tienen el prefijo @; por ejemplo, puede usarse way[@id=171784106] para dar estilo a un objeto OSM específico).
- ↑ obsoleto; usa en su lugar selectores de hijos
Propiedades
Las siguientes propiedades pueden usarse para dar estilo a los elementos del mapa:
Propiedades de línea
color— el color de la líneaopacity— la opacidad de la líneawidth— el ancho de la líneadashes— especifica líneas discontinuas: un conjunto de longitudes sí/no alternas (p. ej., 5,8)
Propiedades de área
fill-color— el color del relleno del áreafill-opacity— la opacidad del relleno del áreacasing-*— bordeado (ten en cuenta que el bordeado de líneas aún no está soportado y que las propiedades de bordeado de áreas pueden establecerse también mediante las propiedades de línea sin prefijo correspondientes)
Propiedades de punto
symbol-shape— especifica el símbolo que debería dibujarse en la ubicación del PDI. Actualmente el único valor soportado es "circle"symbol-size— el tamaño del símbolo a dibujar (p. ej., el radio del círculo)symbol-*— establece propiedades del símbolo a mostrar:symbol-stroke-width(ancho del borde),symbol-stroke-color(color del borde),symbol-stroke-opacity(opacidad del borde),symbol-fill-color(color del relleno),symbol-fill-opacity(opacidad del relleno); ten en cuenta que las propiedades del símbolo pueden establecerse también mediante las propiedades de línea sin prefijo correspondientesicon-image— si se establece, se mostrará un icono para el PDI (ten en cuenta que se debe establecer icon_width y icon_height si se desea que el icono aparezca centrado en el punto)icon-width— la anchura del iconoicon-height— la altura del icono
Restricciones
- Las capas (ya sea mediante subpartes
::layernameo mediante subcapasz-index) no están soportadas. Únicamente se procesa la capa (subparte) "default". Otras capas se ignoran, así como losz-index. - Los selectores de descendientes "child" solo funcionan para las relaciones como padres. Es decir,
relation nodefuncionará, peroway nodeno. - Actualmente el soporte de eval es más o menos experimental. Puedes encontrarte con algunos fallos (p. ej., la función integrada
prop()aún no está implementada). No obstante, un uso simple (comoeval('tag("population")/100000');) debería funcionar. - La sintaxis
setaún no soporta sentenciaseval. - Los selectores del nivel de zum (p. ej.,
|z12) no están soportados (de hecho, siempre se evalúan al nivel de zoom 18, independientemente del estado real del mapa). - El selector comodín "*" aún no está implementado.
- Para aplicar símbolos o iconos a vías y relaciones, tienen que mostrarse como nodos sencillos usando
out center;. Véase API de Overpass/Overpass QL#Impresión (salida)
Algunas advertencias
- Si se deben probar varios selectores independientemente, sepáralos con una coma. No obstante, el último selector no debe ir seguido de una coma (de lo contrario, coincidirá todo).
- El espacio en blanco en selectores no es indiferente.
Podemos escribir, por ejemplo:
relation[type=route] way[highway]
Pero si escribiéramos un espacio en blanco entre el tipo de objeto y las comprobaciones, no se analizaría:
relation [type=route] way [highway]
Colecciones de iconos
En Overpass turbo se incluyen tres colecciones de iconos: maki (v0.5), "osm mapnik" y osmic. Puedes usarlos refiriéndote a ellos como icons/maki/***.png, icons/mapnik/***.png o icons/osmic/***.png, respectivamente. Véase este ejemplo. También es posible usar iconos desde URL externas.
Más ejemplos
Overpass turbo: estilo predeterminado
Esta es la hoja de estilos MapCSS predeterminada en Overpass turbo:
/* puntos */
node {
color:#03f;
width:2;
opacity:0.7;
fill-color:#fc0;
fill-opacity:0.3;
}
/* líneas */
line {
color:#03f;
width:5;
opacity:0.6;
}
/* polígonos */
area {
color:#03f;
width:2;
opacity:0.7;
fill-color:#fc0;
fill-opacity:0.3;
}
/* modificaciones del estilo */
/* objetos en relaciones */
relation node, relation way, relation relation {
color:#d0f;
}
/* objetos incompletos */
way:tainted, relation:tainted {
dashes:5,8;
}
/* marcadores de relleno */
way:placeholder, relation:placeholder {
fill-color:red;
}
/* elementos resaltados */
node:active, way:active, relation:active {
color:#f50;
fill-color:#f50;
}