FR:OSM Smart Menu
| OSM Smart Menu | |
|---|---|
| Auteur : | jgpacker |
| Licence : | GPL v3 (gratuit) |
| Plateformes : | Windows, Windows XP, Linux, macOS et Android |
| Langues : | anglais, portugais brésilien et Chinese (Taiwan) |
| Code source : | jgpacker/osm-smart-menu GitHub |
| Langages de programmation : | HTML, CSS et TypeScript |
|
Aide les contributeurs et contributrices OpenStreetMap à accéder facilement aux différentes cartes et outils d'analyse de la communauté. | |
Cette extension de navigateur[1] est officiellement disponible pour Google Chrome[2] et Mozilla Firefox (Desktop[3] et Android[4]).
Elle permet d'ouvrir des liens relatifs à OpenStreetMap, basés sur les paramètres de la page actuelle. Les paramètres acceptés incluent les paramètre cartographiques (zoom, latitude et longitude) et les attributs OpenStreetMap (nom d'utilisateur, identifiant d'un noeud, identifiant d'un groupe de modifications, etc). En un mot, cette extension est une alternative intéressante à Bookmarklets.
Les nouveautés sont annoncés dans le journal de l'auteur.
Report de bugs ou demande de nouvelles fonctionnalités
Vous pouvez envoyer un message via le compte OSM de l'auteur ou ouvrir une nouvelle "issue" sur Github.
Configuration
En plus de la liste de liens fournis par défaut, chacun peut ajouter ses propres liens !
Méthode facile pour ajouter de nouveaux liens
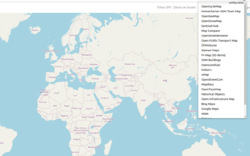
La méthode simple est d'aller sur le site désiré (exemple), et de cliquer sur le bouton de l'extension. Si le modèle de l'url du site internet est reconnu, une option apparait pour ajouter la page actuelle à la liste des liens proposés.
Cependant,
- cela marche seulement pour les cartes (paramètres latitude, longitude et zoom);
- cela marche seulement pour certaines formes d'url.
Méthode avancée pour ajouter de nouveaux liens
Dans le menu de configuration, de nouveaux liens peuvent être ajoutés grâce au modèle d'url. Quelques exemples ci-dessous :
- Édition avec JOSM ou Merkaartor (doit être configuré dans Openstreetmap.org > Mes préférences et ça devrait fonctionner) voir issue :
https://www.openstreetmap.org/edit?editor=remote#map={zoom}/{latitude}/{longitude} - Compilation de plusieurs liens cartographiques :
https://geohack.toolforge.org/geohack.php?params={latitude}_N_{longitude}_E - Requête sur des objets OSM :
http://www.overpass-turbo.eu/?C={latitude};{longitude};{zoom}
Au moins un paramètre supporté doit être présent dans le modèle d'url. Le modèle d'url supporte les paramètres suivants :
- {zoom}
- {latitude}
- {longitude}
- {osm_changeset_id}
- {osm_user_name}
- {osm_node_id}
- {osm_way_id}
- {osm_relation_id}
- {osm_tag_key} et {osm_tag_value}
C'est toujours à l'étape expérimentale.
Plus d'exemples pour ajouter de nouveaux liens par la méthode avancée
| Nom | Modèle | Usage |
|---|---|---|
| Rapid | https://rapideditor.org/rapid#map={zoom}/{latitude}/{longitude} | Editeur |
| Preview iD | https://preview.ideditor.com/release/#background=Bing&disable_features=boundaries&map={zoom}/{latitude}/{longitude} | Editeur |
| iD Netlify | https://ideditor.netlify.app/#background=Bing&disable_features=boundaries&map={zoom}/{latitude}/{longitude} | Editeur |
| WaymarkedTrails | https://hiking.waymarkedtrails.org/#?map={zoom}!{latitude}!{longitude} | Niche |
| Bikerouter | https://bikerouter.de/#map={zoom}/{latitude}/{longitude} | Routeur (vélo et randonnée) |
| Brouter Navigation | http://brouter.de/brouter-web/#map={zoom}/{latitude}/{longitude}/standard | Routeur (vélo et randonnée) |
| Flopp's Map | https://flopp.net/?c={latitude}:{longitude}&z={zoom} | Carte (OSM, Topo, Google Maps), waypoint tools |
| OpenRouteService | https://maps.openrouteservice.org/directions?n1={latitude}&n2={longitude}&n3={zoom}&b=0&k1=en-US&k2=km | Routeur |
| Geohack | https://geohack.toolforge.org/geohack.php?params={latitude}_N_{longitude}_E | Liste de listes |
| Commons: Nearby images | https://wikimap.toolforge.org/?wp=false&basemap=2&cluster=false&zoom={zoom}&lat={latitude}&lon={longitude} | Images |
| Google Street View | https://www.google.com.tw/maps/?layer=c&cbll={latitude},{longitude} | Street View © ⚠Non utilisable en tant que source |
| Opening hours | https://openingh.ypid.de/?zoom={zoom}&lat={latitude}&lon={longitude}&layers=B0T&filter=none&tags=opening_hours | |
| OSM Blitzermap | http://frink.bplaced.de/blitzer/#map={zoom}/{latitude}/{longitude} | QA |
| Map of turn restrictions | https://ahorn.lima-city.de/tr/?zoom={zoom}&lat={latitude}&lon={longitude}&layer=Grayscale&overlays=TTT | QA |
| OpenSkiMap | https://openskimap.org/#{zoom}/{latitude}/{longitude} | QA |
| OpenSnowMap | https://www.opensnowmap.org/#map={zoom}/{longitude}/{latitude}&b=snowmap&m=false&h=false | QA |
| Maxspeed (OpenStreetBrowser) | https://www.openstreetbrowser.org/#map={zoom}/{latitude}/{longitude}&categories=car_maxspeed | QA |
| OSM Relation Analyzer (overview) | http://ra.osmsurround.org/analyzeRelation?relationId={osm_relation_id} | QA |
| OSM Relation Analyzer (map) | http://ra.osmsurround.org/analyzeMap?relationId={osm_relation_id} | QA |
| Destination Signs | http://osm.mueschelsoft.de/destinationsign/example/#way={osm_way_id}&namedroutes=0&fromarrow=0&include_sgn=0&include_way=1&country=DE | QA |
| Destination Signs | http://osm.mueschelsoft.de/destinations/example/#wayid={osm_way_id}&direction=0&country=DE | QA |
| Destination Signs Sandbox | http://osm.mueschelsoft.de/destinations/example/sandbox.htm#country={osm_way_id} | QA |
| OSM Lane Visualizer | https://osm.mueschelsoft.de/lanes/render.pl?wayid={osm_way_id}&start=1&country=de | QA |
| Maptiler VectorMap | https://www.maptiler.com/maps/#streets//vector/{zoom}/{longitude}/{latitude} | Carte |
| Osmlab changeset map | http://osmlab.github.io/changeset-map/#{osm_changeset_id} | Changeset-viewer |
| Achavi | https://overpass-api.de/achavi/?changeset={osm_changeset_id} | Changeset-viewer |
| OSMCha | https://osmcha.org/changesets/{osm_changeset_id} | Changeset-viewer |
| CbCV (Neis) |
https://resultmaps.neis-one.org/osm-change-viz?c={osm_changeset_id}||Changeset-viewer | |
| Level0 | http://level0.osmz.ru/?url=changeset/{osm_changeset_id} | Editeur |
| OSM Wiki Key | https://wiki.openstreetmap.org/wiki/Key:{osm_tag_key} | Environnement |
| OSM Wiki Value | https://wiki.openstreetmap.org/wiki/Tag:{osm_tag_key}%3D{osm_tag_value} | Environnement |
| TagInfo Key | https://taginfo.openstreetmap.org/keys/{osm_tag_key} | Environnement |
| TagInfo Value | https://taginfo.openstreetmap.org/tags/{osm_tag_key}={osm_tag_value} | Environnement |
| Panoramax (fédération) | https://api.panoramax.xyz/#focus=map&map={zoom}/{latitude}/{longitude} | Vues immersives |
| Panoramax (féd.) date prise de vue | https://api.panoramax.xyz/#focus=map&map={zoom}/{latitude}/{longitude}&speed=250&theme=age | Vues immersives |
| Panoramax (instance OSM France) | https://panoramax.openstreetmap.fr/#focus=map&map={zoom}/{latitude}/{longitude} | Vues immersives |
| Panoramax (instance IGN) | https://panoramax.ign.fr/#focus=map&map={zoom}/{latitude}/{longitude} | Vues immersives |
| Cartes.app | https://cartes.app/#{zoom}/{latitude}/{longitude} | Recherche, routeur et plus. |
Voir aussi
- OpenSwitchMaps - extension de navigateur
- M-Reimer/osm-everywhere GitHub - extension de navigateur OSM Everywhere
- Bookmarklet - Bookmarklet are small pieces of JavaScript code which you store and run on-demand in your browser to conveniently access tools for your OSM work
- Bookmarklets - List of OSM related bookmarklets