FR:SVG
Cette page décrit la place des fichiers SVG dans le contexte du projet OpenStreetMap. SVG signifie Scaleable Vector Grapics ( litteralement « graphique vectoriel adaptable »), c’est un format XML pour la représentation de graphiques vectoriels.
XML et XSLT contiennent des informations en lien.
Créer des cartes SVG à partir d’OpenStreetMap
Il existe différentes manières de créer des cartes SVG à partir d’OpenStreetMap :
- Télécharger un fichier SVG directement depuis openstreetmap.org en cliquant sur the 'Share' icon à droite de la page. Un panneau s’ouvre proposant diverses options. Choisir le format SVG. Positionner la carte ou indiquer des coordonnées.
- L’erreur « The load average on the server is too high at the moment » est courante, le serveur ne produit pas de SVG quand la charge est supérieure à 25. Il est possible d’examiner celle-ci pour trouver le meilleur moment pour obtenir un fichier SVG. Cela signifie également que la zone sélectionnée est complexe et qu’une autre approche est préférable.
- Mapnik propose un rendu par surface Cairo (cairographics.org). Le résultat est souvent alourdi et complexifié. Mapnik a tendance à créer de multiples objets là où un seul aurait suffi, en particulier pour les textes où chaque caractère est un élément distinct.
- Maperitive peut produire des SVG de bonne qualité et de faible taille. Il sépare les éléments de carte en couches SVG, supprime les éléments formes duppliquées et transforme le texte en caractères (au lieu de formes comme le fait Mapnik). Deux modes de rendu sont disponibles : Inkscape et Adobe Illustrator (ce dernier nécessitant des modifications particulières).
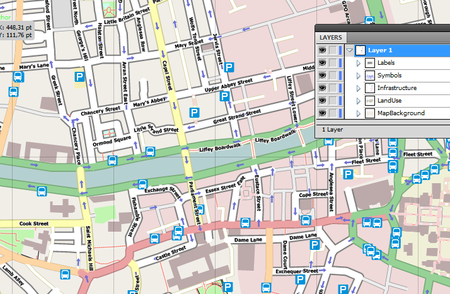
- Un exemple de carte SVGZ du centre de Dublin : http://maperitive.net/samples/Dublin_center_AI.svgz (Note : À ovrir avec Inkscape ou Illustrator).
- Il existe également un tutoriel sur la création de multiples SVG avec Maperitive: http://braincrunch.tumblr.com/post/9947074703/maperitive-tutorial-generating-osm-map-for-adobe
- mapshaper peut créer un fichier SVG à partir d’un fichier GeoJSON. Les données peuvent être obtenue à l’aide de l’outil osmtogeojson ou directement depuis Overpass Turbo.
- Des services tels que : http://sharemap.org ou http://flosm.de.
- BBBike.org propose le téléchargement d’une zone au format SVG dans différents styles, il est basé sur le moteur de rendu Maperitive. La base de données est mise à jour chaque semaine.
- Boundaries Map propose le téléchargement de frontières administratives dans différent formats dont SVG. La base de données est mise à jour quotidiennement à minuit, heure de Berlin. L’outil est maintenu par User:wambacher.
- MyOSMatic (https://print.get-map.org/) permet le rendu de carte sous différents formats dont SVG.
- https://mapsaregreat.com/osm_to_svg_in_browser/ propose l’export de données OSM au format SVG, utilisable uniquement sur de petites zones. Il utilise https://github.com/matkoniecz/lunar_assembler/. qui peut être utilisé comme base de votre propre générateur avec un style personnalisé (sous réserve de programmation en JS/HTML).
- Avec Osmarender (Note : N’est plus maintenu depuis 2012 : Osmarender/SVG.
- iD propose également d’exporter la vue courante au format SVG, mais cela reste une curiosité technique plutôt qu’une méthode efficace.
Manières payantes d’obtenir une carte SVG à partir d’OpenStreetMap
- ScalableMaps et Map Illustrators proposent des cartes aux formats SVG, Adobe Illustrator et PDF.
- 4UMaps propose des carte aux formats SVG, Adobe Illustrator, PDF et EPS.
Logiciels d’édition de fichiers SVG
Parmi les logiciels permettant le travail au format SVG, on retrouve :
- Inkscape, un logiciel open source qui utilise le format SVG de base. C’est une alternative standard gratuite.
- Adobe Illustrator est un logiciel particulièrement populaire dans le secteur du design visuel et de la publication.
- La plupart des navigateurs internet sont capables de visionner les fichiers SVG, rendant l’édition possible par le biais d’un éditeur de texte.
Utilisation sur Wikipedia
Wikipedia permet le téléversement de fichiers SVG. C’est l’approche privilégiée sur Wikipedia pour les images qui sont essentiellement basées sur des vecteurs. Il est également possible d’optimiser le fichier sous Inkscape avant le téléversement. Des artefacts de rendu des SVG sont présent, plus d’informations sur wikipedia:Wikipedia:WikiProject OpenStreetMap#'Export' Tab. Exemple d’image SVG sur Wikipedia: wikipedia:File:Holborn-viaduct-map.svg
Voir aussi
- wikipedia:SVG – Article Wikipedia sur le format SVG
- Commons:SVG – Page spéciale Wikipedia à propos du téléversement de SVG