Google Summer of Code/2012/Data Tile Service/Tile Format
The data tile object
A data tile consists of a JSON object called the data tile object. The data tile object must have "scale" and "features" members. The "scale" member is a number and defines the scale of the tile and the position of individual coordinates within the tile. The "features" member is an array of feature objects.
A data tile object may have any number of other members.
Feature objects
A feature object must have a "geometry" member which is a GeoJSON geometry object.
A feature object may also have the following members:
- "id", a number or string which specifies an identifier for the feature.
- "type", a string which specifies a category to which the feature belongs.
- "tags", an object whose members are strings, which represents descriptive (not computed) properties of the feature. In the case of OSM data, this member would simply be used to represent a feature's tags.
A feature object may have any number of other members. Suggested conventions for other members are:
- "reprpoint", a GeoJSON point coordinate array using the same coordinate system as the tile's geometry objects, defining a "representative point" on a line or polygon (as might be calculated with ST_PointOnSurface).
- "angle", a number representing the feature's angle in radians as computed with ST_Azimuth, such as the angle at which a house number "faces" its street.
- "height", a number representing the feature's height in meters.
Example data tile object
{
"scale": 8192,
"features": [
{
"id": ...,
"geometry": { "type": "Point", "coordinates": [...] },
"tags": { "amenity": "pub" }
},
{
"id": ...,
"geometry": { "type": "LineString", "coordinates": [...] },
"tags": { "highway": "residential", ... }
},
{
"id": ...,
"geometry": { "type": "Polygon", "coordinates": [...] },
"tags": { "building": "yes", ... },
"reprpoint": [ ... ]
}
]
}
Example feature objects
Coastline data
{
"type": "coastline",
"geometry": { "type": "Polygon", "coordinates": [ ... ] }
}
Contour data
{
"type": "contour",
"geometry": { "type": "MultiLineString", "coordinates": [ ... ] },
"height": 10
}
Coordinate representation
The data tile object has a "scale" member, which for a particular coordinate, defines that coordinate's position within the tile. Coordinate values must given as integers, relative to the top left corner of the tile, [0,0]. The bottom-right corner of the tile is [<scale>,<scale>].
Examples
- A coordinate of [0,0] corresponds to the top left corner of the tile.
- A coordinate of [1,1] corresponds to the position one unit down and right from the left corner of the tile.
- If the tile's scale is 100, a coordinate of [99,99] corresponds to bottom right corner of the tile.
- If the tile's scale is 100, a coordinate of [100,100] corresponds to the position just right and down from the bottom right corner of the tile -- the top left corner of the tile one to the right and one down.
Since data tiles will often be used for drawing, coordinates will usually correspond to pixel positions within the tile at the particular zoom level/tile index requested.
Coordinate order
Vertices in polygons should be oriented using the right-hand rule. This ensures that features can be drawn with a minimum of processing on the client using the non-zero winding rule.
Clipping
Features' coordinates should be clipped to the bounds of the tile.
If clipping causes a feature to have two separate intersections with the tile, the "Multi" version of its original geometry type should be used. For example, if a road which is represented using the "LineString" geometry type begins within the tile exits and then enters it again, the "MultiLineString" geometry type should be used to represent the clipped feature, rather than including the feature twice with different geometries.
The tile may include features which cover the entirety of the tile, such as a "coastline" feature for a tile which is inland -- in this case, the feature is a polygon whose coordinates are exactly the corners of the tile: [0,0] and [<scale>,<scale>].
JSONP Callbacks
The data tile object may be serialized as JSONP instead of JSON. The callback must have four arguments:
- the data tile object
- zoom level
- x coordinate
- y coordinate
The z, x, and y values may use the Slippy map tilename convention.
For example:
tileData({"scale":1000,"features":[ ... ]}, 15, 5238, 12699);
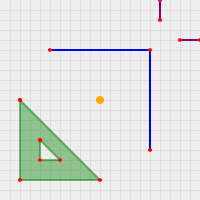
Example tile
This tile demonstrates some of the geometry types.
{
"scale": 100,
"features": [
{
"geometry": {
"type": "Point",
"coordinates": [50, 50]
},
"properties": { "color": "orange" }
},
{
"geometry": {
"type": "LineString",
"coordinates": [[25, 25], [75, 25], [75, 75]]
},
"properties": { "color": "blue" }
},
{
"geometry": {
"type": "Polygon",
"coordinates": [
[[10, 50], [50, 90], [10, 90], [10, 50]],
[[20, 70], [20, 80], [30, 80], [20, 70]]
]
},
"properties": { "color": "green" }
},
{
"geometry": {
"type": "MultiLineString",
"coordinates": [
[[80, 10], [80, 0]], [[100, 20], [90, 20]]
]
},
"properties": { "color": "purple" }
}
]
}