IT:ViaLibera
Cos'è ViaLibera?!
ViaLibera?! - Progetto di mappatura e valutazione dell’accessibilità del Municipio 9 di Milano
Il progetto, partito a Ottobre 2019, prevede la verifica e la mappatura dell’accessibilità di tre vaste zone del Municipio 9 di Milano, identificate perché considerate strategiche per la presenza di servizi importanti, (quali treno/metropolitana/università/ospedale), con l’indicazione dei punti critici da modificare per permettere a tutti i cittadini, persone con disabilità motoria, persone anziane, mamme con passeggini, di accedere ai servizi con facilità.
L’obiettivo è quello di definire un modello di intervento esportabile anche negli altri Municipi di Milano e in altre città, che preveda l’utilizzo di tecnologie liberamente disponibili o perlomeno a basso costo, open source, ed il coinvolgimento attivo della cittadinanza, per far crescere una cultura condivisa dell’accessibilità come bene di tutti. Il progetto prevede:
- l’utilizzo di una piattaforma condivisa, partecipativa e a libero accesso, sia per l’arricchimento che per la consultazione: in particolare si è scelto di ricorrere a OpenStreetMap, che costituisce uno standard per la comunità tecnico-scientifica internazionale,
- la progettazione dei metodi di mappatura ottimali per gli scopi del progetto,
- la partecipazione di persone con disabilità motoria come valutatori dell’accessibilità e sperimentatori dei metodi di mappatura,
- la formazione ad opera di esperti di accessibilità, di tutti i valutatori,
- il rilevamento dei bisogni di diverse categorie di cittadini: mamme con bambini piccoli, anziani..,
- il coinvolgimento nelle rilevazioni degli studenti del Politecnico, degli studenti di alcune scuole superiori e dei volontari di associazioni della zona,
- la sensibilizzazione dei titolari degli esercizi commerciali delle tre aree, perché comprendano i benefici economici di essere accessibili a tutti e siano cosi invogliati a migliorare l’accessibilità dei loro negozi,
- la disseminazione dei metodi di mappatura alla comunità, in modo da generare un percorso virtuoso che permetta il continuo arricchimento delle basi di dati,
- momenti di presentazione pubblica dei risultati a diversi target (studenti, universitari, cittadinanza)
Via Libera?! è un progetto promosso da Spazio Vita Niguarda Onlus, Ledha Milano, Politecnico di Milano e AUS Niguarda Onlus con la partecipazione del Municipio 9, di AMAT, e del CRABA, realizzato grazie al contributo della Fondazione di Comunità Milano Onlus, nell'ambito del Bando 57 edizione 2019.
Mappatura partecipata
Le modifiche saranno identificabili con il commento #ViaLibera. Tutti i changeset sono rintracciabili tramite l'uso di OSMCha.
Gli utenti di riferimento che coordineranno le modifiche sono ![]() ViaLibera_LorenzoStucchi (on osm, edits, contrib, heatmap, chngset com.) (sino a Febbraio 2021),
ViaLibera_LorenzoStucchi (on osm, edits, contrib, heatmap, chngset com.) (sino a Febbraio 2021), ![]() ViaLibera_MarinaRanghetti (on osm, edits, contrib, heatmap, chngset com.) e
ViaLibera_MarinaRanghetti (on osm, edits, contrib, heatmap, chngset com.) e ![]() ViaLibera_MartaRossi (on osm, edits, contrib, heatmap, chngset com.).
ViaLibera_MartaRossi (on osm, edits, contrib, heatmap, chngset com.).
Attività con Liceo Cremona
Nel corso del mese di Ottobre-Novembre 2020 verrà condotta un'attività di mappatura con gli studenti del Liceo Cremona.
Gli studenti collezioneranno le immagini utilizzando una camera 360, inseriranno le geometrie con JOSM.
Gli studenti utilizzeranno i seguenti account:
Attività con Istituto Bazzi
Nel corso del mese di Marzo-Aprile 2021 verrà condotta un'attività di mappatura con gli studenti dell' Istituto Bazzi. Gli studenti procederanno alla mappatura delle geometrie in JOSM, utilizzando anche le immagini 360 di Mapillary acquisite in precedenza da altri utenti.
Gli studenti utilizzeranno i seguenti account:
Attività nel corso Collaborative and Humanitarian Mapping
Nel corso Passion in Action Collaborative and Humanitarian Mapping 2021 viene presentata l'attività di mappatura da remoto. Tramite l'utilizzo di JOSM i partecipanti mapperanno marciapiedi e attaversamenti nell'area di Dergano tramite il supporto del progetto #1299 disponibile sul TM di TeachOSM.
Tagging schema
Marciapiedi
| Elemento | Key | Values |
|---|---|---|
| Marciapiede | highway | footway |
| footway | sidewalk | |
| Superficie | surface | asphalt |
| paving_stones | ||
| sett | ||
| Stato della pavimentazione | smoothness | excellent |
| good | ||
| intermediate | ||
| bad | ||
| Larghezza | width | <numero> m |
| Presenza di pavimentazione tattile | tactile_paving | yes / no |
| Inclinazione | incline | <numero>% |
| Inclinazione trasversale | incline:across | <numero>% |
| Dislivello con superficie carrabile | height | <numero> m |
| Illuminazione | lit | yes / no |
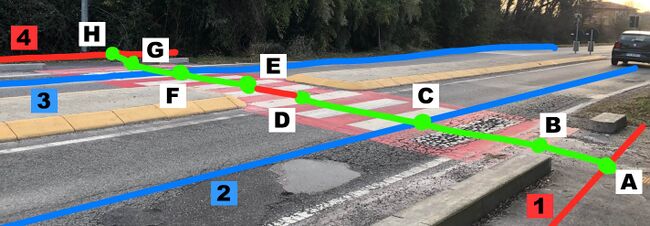
Attraversamenti
Lo schema usato per mappare gli attraversamenti è quello rappresentato in figura. Ogni attraversamento è considerato composto da 5 nodi (A-B-C-D-E) che formano la way (4). Le way (1) e (3) rappresentato i marciapiedi, la way (2) rappresenta la strada. Attraversamenti più complessi sono considerati sempre composti da 5 nodi.
I nodi (B) e (D) rappresentano i cordoli.
Attraversamento
Tag per way (4) e il nodo (C). Scelti tra una delle seguenti opzioni per gli utenti a cui è destinato e il tipo.
| Elemento | Key | Values |
|---|---|---|
| Attraversamento pedonale | highway | footway |
| footway | crossing |
| Elemento | Key | Values |
|---|---|---|
| Attraversamento ciclabile | highway | cycleway |
| cycleway | crossing |
| Elemento | Key | Values |
|---|---|---|
| Attraversamento condiviso | highway | path |
| path | crossing | |
| foot | designated | |
| bicycle | designated | |
| segregated | no |
| Elemento | Key | Values |
|---|---|---|
| Tipo attraversamento | crossing | traffic_signals |
| uncontrolled | ||
| unmarked |
I seguenti tag saranno indicati solo sulla way (4).
| Elemento | Key | Values |
|---|---|---|
| Superficie | surface | asphalt |
| paving_stones | ||
| sett | ||
| Stato della pavimentazione | smoothness | excellent |
| good | ||
| intermediate | ||
| bad | ||
| Larghezza | width | <numero> m |
| Presenza di pavimentazione tattile | tactile_paving | yes / no |
| Inclinazione | incline | <numero>% |
| Inclinazione trasversale | incline:across | <numero>% |
| Illuminazione | lit | yes / no |
Attraversamenti semaforici
| Elemento | Key | Values |
|---|---|---|
| Cicalino | traffic_signals:sound | yes |
| Bottone | button_operated | yes |
| Freccia | traffic_signals:arrow | yes |
Cordoli
Tag per i nodi (B) e (D).
| Elemento | Key | Values |
|---|---|---|
| Barriera | barrier | kerb |
| Tipologia Cordolo | kerb | raised |
| lowered | ||
| flush | ||
| Superficie | surface | asphalt |
| paving_stones | ||
| sett | ||
| Stato della pavimentazione | smoothness | excellent |
| good | ||
| intermediate | ||
| bad | ||
| Larghezza | width | <numero> m |
| Presenza di pavimentazione tattile | tactile_paving | yes / no |
| Inclinazione | incline | <numero>% |
| Altezza cordolo | kerb:height | <numero> m |
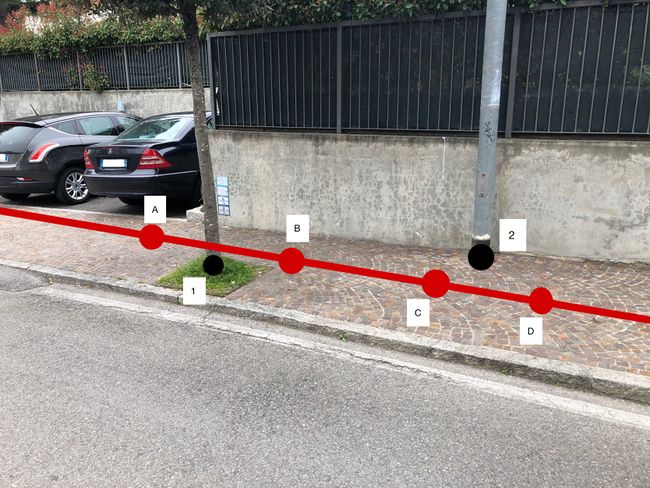
Barriere
Le barriere sono mappate come nodi esterni al marciapiede (1) e (2) come in figura e il marciapiede è diviso in segmenti (prima di A, A-B, B-C, C-D, dopo D) ciascuno dei quali viene mappato seguendo lo schema descritto precedentemente.
I nodi (1) e (2) possono rappresentare i seguenti elementi.
Caditoia
| Elemento | Key | Values |
|---|---|---|
| Caditoia | man_made | manhole |
| manhole | drain | |
| Ostacolo per persone in sedia a rotelle | obstacle:wheelchair | yes |
| Larghezza griglia | obstacle:description | <numero> m |
Segnaletica verticale
| Elemento | Key | Values |
|---|---|---|
| Segnaletica | traffic_sign | Possible values |
| Supporto | support | pole |
| Altezza | height | <numero> m |
| Ostacolo per persone in sedia a rotelle se restringe il marciapiede | obstacle:wheelchair | yes |
| Ostacolo per pedone se altezza < 2.10 m | obstacle:foot | yes |
Fioriera
| Elemento | Key | Values |
|---|---|---|
| Fioriera | man_made | planter |
| Ostacolo per persone in sedia a rotelle | obstacle:wheelchair | yes |
Panettone
| Elemento | Key | Values |
|---|---|---|
| Panettone | barrier | block |
| Ostacolo per persone in sedia a rotelle | obstacle:wheelchair | yes |
Cabina telefonica
| Elemento | Key | Values |
|---|---|---|
| Cabina telefonica | man_made | street_cabinet |
| street_cabinet | telecom | |
| Ostacolo per persone in sedia a rotelle | obstacle:wheelchair | yes |
Lampione
| Elemento | Key | Values |
|---|---|---|
| Segnaletica | highway | street_lamp |
| Supporto | support | pole |
| Ostacolo per wheelchair se restringe il marciapiede | obstacle:wheelchair | yes |
Albero
| Elemento | Key | Values |
|---|---|---|
| Albero | natural | tree |
| Ostacolo per persone in sedia a rotelle se restringe il marciapiede | obstacle:wheelchair | yes |
Buca isolata profonda
Tag non da inserire sul nodo ma sul segmento della way.
| Elemento | Key | Values |
|---|---|---|
| smoothness | very_bad |
Paletto
| Elemento | Key | Values |
|---|---|---|
| Paletto | barrier | bollard |
| Ostacolo per persone in sedia a rotelle | obstacle:wheelchair | yes |
Cestino
Nel caso in cui sia fisso e non rimuovibile.
| Elemento | Key | Values |
|---|---|---|
| Cestino | amenity | waste_basket |
| Ostacolo per persone in sedia a rotelle | obstacle:wheelchair | yes |
Idrante
| Elemento | Key | Values |
|---|---|---|
| Idrante | emergency | fire_hydrant |
| fire_hydrant:type | pillar | |
| Ostacolo per persone in sedia a rotelle | obstacle:wheelchair | yes |
Parcheggi
Area complessiva
| Elemento | Key | Values |
|---|---|---|
| Parcheggio | amenity | parking |
| Capacità | capacity | <numero> |
| Posti riservati | capacity:disabled | <numero> |
Singolo stallo
| Elemento | Key | Values |
|---|---|---|
| Stallo | amenity | parking_space |
| Posto riservato | parking_space | disabled |
| capacity | 1 | |
| Parcheggio riservato a singolo utente | access | private |
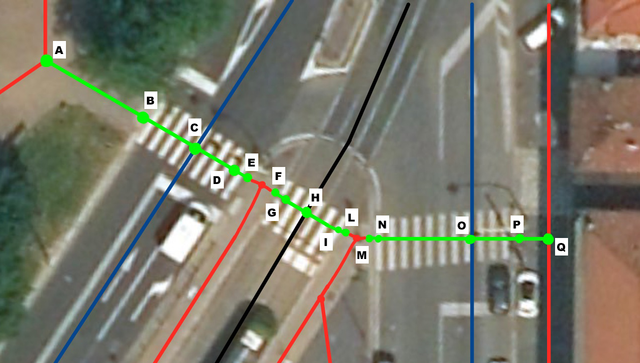
Esempi complessi
Attraversamento
Sono rappresentate in rosso i marciapiedi, in verde gli attraversamenti, in nero i binari del tram e in blu le strade.
Barriere
| Elemento | Tag |
|---|---|
| prima di A | highway=footway |
| footway=sidewalk | |
| surface=sett | |
| smoothness=good | |
| A-B | highway=footway |
| footway=sidewalk | |
| surface=sett | |
| smoothness=good | |
| width=0.75 m | |
| B-C | highway=footway |
| footway=sidewalk | |
| surface=sett | |
| smoothness=good | |
| C-D | highway=footway |
| footway=sidewalk | |
| surface=sett | |
| smoothness=good | |
| width=0.9 m | |
| dopo D | highway=footway |
| footway=sidewalk | |
| surface=sett | |
| smoothness=good | |
| nodo 1 | natural=tree |
| obstacle:wheelchair=yes | |
| height=2 m | |
| nodo 2 | highway=street_lamp |
| support=pole | |
| obstacle:wheelchair=yes |
Passo Carraio
Attraversamento con isola di sosta
Tool creati
Per facilitare la creazione di questi dati e la visualizzazione sono stati creati alcuni strumenti, in particolare:
- Uno stile di visualizzazione dei dati che parte dalla visualizzazione standard (OSM carto) con l'aggiunta degli elementi di interesse per l'accessibilità. Il codice sorgente è disponibile su GitHub.
- Un preset e uno stile per JOSM per facilitare e velocizzare l'inserimento degli elementi indicati in questa pagina. Il codice sorgente è disponibile su GitHub.