OSM-4D/Generic textures
This page contains description of the concept of possible generic textures for 3D city models from the page: OSM-4D. For foto textures library see [1]
Description
The real time rendering of big 3D city models with terrain model is difficult. There are use cases for which a photo texture is not necessary. For easy rendering of big areas, small textures are conceptualized with 64x64 Pixel. These textures have free RGB background and one of more faces ("doors" and "windows" representation) with other RGB value.
The textures should be used only for building facades in a lower "level of detail" LOD 1 and 2 for 3D city models.
The low resolution texture should facilitate the real-time rendering of 3D city models.
Of course, this method of representation can not show the architectural details, but it is suitable for widespread texturing of generalized city models for online - rendering.
This method of texturing is not designed for photorealistic representation!
Textures of this type should only show number of floors of the buildings
and provide a rough orientation and recognition of the spatial situation.
Pros:
- Easily true-time rendering of 3D cities.
- Standardization of generic textures for 3D City Models
- Uniform naming system of the generic texture library: The entire texture library is small
- It allows faster texturing of large areas
Phototexturing vs. low resolution texturing
High resolution, unique textures or repeatable textures (Fototextur) look a lot better. Of course, these textures should gradually be used in all 3D buildings. But you must know about the difficulties of the high resolution texturing:
- High labor costs. For the generation of unique textures, each building must be photographed from each side. You get the best texture when you shoot a frontal photograph of each facade. These photos will then be processed (equalizing,matching).
- Expertise required. The color and lighting of photos need to be adapted to a common level. Cars, trees, humans, street lights and other interfering elements need to be removed from the pictures. This might not be feasible in every single case, e.g. if trees cover almost the entire facade. The texture needs to wrap over the edges "seamlessly" . The texture resolution need to be adapted to a common level.
- Naming. With a high number of users and contributed photo textures, it will quickly result in a big number of large textures. Either, a solution can be found to compare and sort textures with each other, or else it is foreseen that there will be many identical textures with different name. Equal names for distinct textures also may lead to problems. It is adviced to give a specific searchable and understandable name to any contributed texture.
- Error prone technique. Bad scaling of textures, bad placement respectively, even happens to professionals sometimes.
- Real-time visualization. The amount of data that will result from photo textures is relatively large. Either, algorithms or techniques are developed that provide texture optimization, else the real-time rendering will be difficult.
Despite these difficulties, it is obviously that phototexturing is the future:
Models look substantially more interesting, have a higher recognition value and contain valuable additional information.
Tagging
Idea:
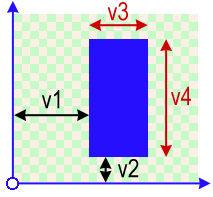
AB = x Coordinate of the beginning of the color that denotes the opening in the wall (dark blue). The smallest possible value is 00, the largest 63
CD = y Coordinate of the beginning of the color that denotes the opening (dark blue). The smallest possible value is 00, the largest 63
EF = x Coordinate of the end of the color that denotes the opening (dark blue). The smallest possible value is 01, the largest 64
GH = y Coordinate of the end of the color that denotes the opening (dark blue). The smallest possible value is 01, the largest 64
Further elements in this figure obtain the following corresponding syntax behind an underscore: A´B´C´D´E´F´G´H´
Analogous: A texture, that contains n surfaces, is described by:
Syntax
The texture name is also the unique description of the texture and consists of integers.
The texture with syntax ABCDEFGH consists of:
AB = x Coordinate of the beginning of the color which symbolizes the opening (dark blue). The smallest possible value is 00, the largest 63
CD = y Koordinate von dem Anfang der Farbe welche die Öffnung symbolisiert (dark blue). The smallest possible value is 00, the largest 63
EF = x Koordinate von dem Ende der Farbe welche die Öffnung symbolisiert (dark blue). The smallest possible value is 01, the largest 64
GH = y Koordinate von dem Ende der Farbe welche die Öffnung symbolisiert (dark blue). The smallest possible value is 01, the largest 64
AB = v1
CD = v2
EF = v3
GH = v4
Weitere Elemente im Bild erhalten nach einem Unterstrich entsprechend die Syntax: A´B´C´D´E´F´G´H´
Analog: Eine Textur, die n Flächen beinhaltet, wird beschrieben durch:
ABCDEFGH_A´B´C´D´E´F´G´H´_ ... AnBnCnDnEnFnGnHn
Examples
| Key | Description | Example values | Notes |
|---|---|---|---|
| generic_texture | puts generic texture on plane | yes | |
| texture_rotation | rotation of texture on plane in [°] | 45° | |
| scale_x | Scaling factor along the x-axis in [%] | 50% | |
| Scale_y | Scaling factor along the y-axis in [%] | 74% | |
| texturestart_x | Beginning of texture along the x-axis in [%] | 0% | see part: texture moving |
| texturestart_y | Beginning of texture along the y-axis in [%] | 20% | see part: texture moving |
| RGB_background | RGB value of background | 250,240,230 | min:0, max:255 |
| RGB_opening | RGB value of "opening" | 0,15,115 | min:0, max:255 |
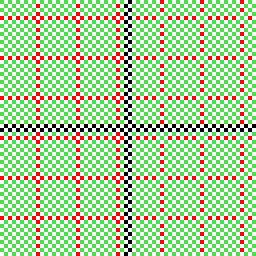
The textures from the above table were drawn with the colors:
- RGB-value Background: 250,240,230
- RGB-value Opening: 0,20,120
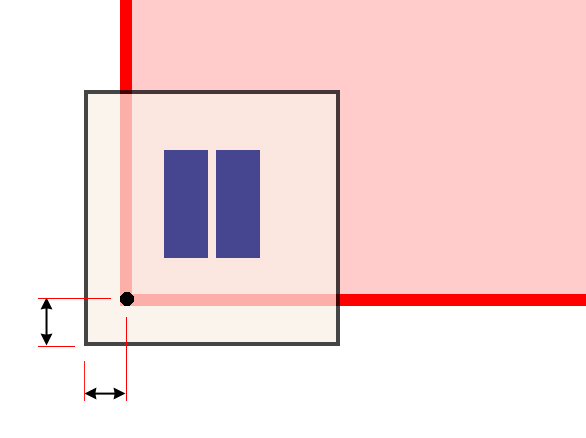
Shifting of the texture
The texture usually starts in the lower left corner of the surface that is textured (insertion point). Sometimes it is advantageous if the insertion point of the texture is not at the beginning of a surface:
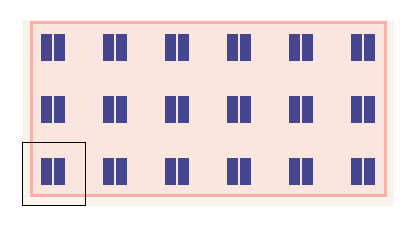
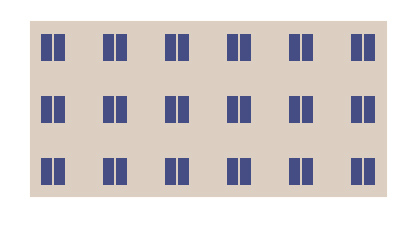
This texture is repeated six times along the x and 3 times along the y axis:
Result:
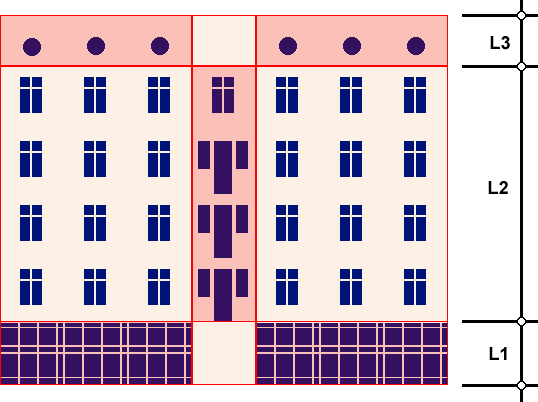
Texturing of surfaces with more textures
Often it is impossible to make a good surface representation with only one texture. In this case it is necessary to divide the surface in smaller areas. Each of this areas gets a separate texture.
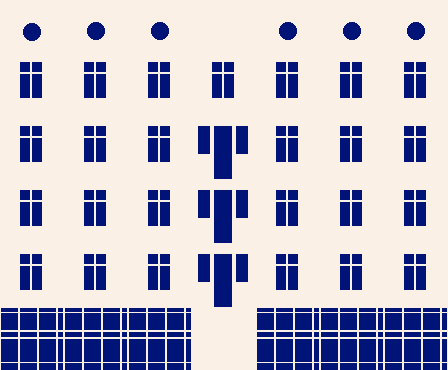
For example: this result
can be arrive by dividing of main surface: