OpenLayers Local Tiles Example
Browse local OpenStreetMap tiles with a slippymap
With this example you can browse your tiles stored localy without any webserver. I use this to check my tiles I downloaded to use in Osmtracker. But you can also browse Tiles rendered by any other techniques.
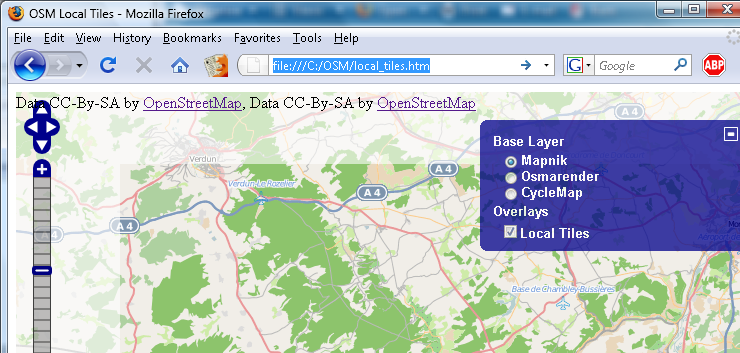
Result
You see two Layers. Brightly: the Tiles from the OSM Server and darkly your local tiles. In this way you can check where you already have tiles on your local directory and witch tiles are missing.
Setup
Prepare local directory
Create a new directory, for example: C:\OSM. In this new Directory create 2 subdirectories: img and tiles. (Note that the tiles directory should not be symlinked, otherwise the tiles won't be displayed in most browsers.) Copy or download all your tiles to the tiles directory. You can do this manually or use one of the following tools:
Download Files
Download all this files. Then copy all img files to the subdirectory img.
wget http://www.openstreetmap.org/openlayers/img/blank.gif wget http://www.openstreetmap.org/openlayers/img/cloud-popup-relative.png wget http://www.openstreetmap.org/openlayers/img/drag-rectangle-off.png wget http://www.openstreetmap.org/openlayers/img/drag-rectangle-on.png wget http://www.openstreetmap.org/openlayers/img/east-mini.png wget http://www.openstreetmap.org/openlayers/img/layer-switcher-maximize.png wget http://www.openstreetmap.org/openlayers/img/layer-switcher-minimize.png wget http://www.openstreetmap.org/openlayers/img/marker.png wget http://www.openstreetmap.org/openlayers/img/marker-blue.png wget http://www.openstreetmap.org/openlayers/img/marker-gold.png wget http://www.openstreetmap.org/openlayers/img/marker-green.png wget http://www.openstreetmap.org/openlayers/img/measuring-stick-off.png wget http://www.openstreetmap.org/openlayers/img/measuring-stick-on.png wget http://www.openstreetmap.org/openlayers/img/north-mini.png wget http://www.openstreetmap.org/openlayers/img/panning-hand-off.png wget http://www.openstreetmap.org/openlayers/img/panning-hand-on.png wget http://www.openstreetmap.org/openlayers/img/slider.png wget http://www.openstreetmap.org/openlayers/img/south-mini.png wget http://www.openstreetmap.org/openlayers/img/west-mini.png wget http://www.openstreetmap.org/openlayers/img/zoombar.png wget http://www.openstreetmap.org/openlayers/img/zoom-minus-mini.png wget http://www.openstreetmap.org/openlayers/img/zoom-plus-mini.png wget http://www.openstreetmap.org/openlayers/img/zoom-world-mini.png
Download all this files and copy all files to the directory c:\OSM.
wget http://openlayers.org/api/theme/default/style.css wget http://www.openlayers.org/api/OpenLayers.js wget http://www.openstreetmap.org/openlayers/OpenStreetMap.js
Configure
Create a new html file called local_tiles.htm in the directory c:\osm and paste this coding in this new file.
<html>
<head>
<title>OSM Local Tiles</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<!-- bring in the OpenLayers javascript library -->
<script src="OpenLayers.js"></script>
<!-- bring in the OpenStreetMap OpenLayers layers. -->
<script src="OpenStreetMap.js"></script>
<script type="text/javascript">
// Start position for the map (hardcoded here for simplicity)
var lat=47.7;
var lon=7.5;
var zoom=10;
var map; //complex object of type OpenLayers.Map
//Initialise the 'map' object
function init() {
map = new OpenLayers.Map ("map", {
controls:[
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.Permalink(),
new OpenLayers.Control.ScaleLine({geodesic: true}),
new OpenLayers.Control.Permalink('permalink'),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.Attribution()],
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
maxResolution: 156543.0339,
numZoomLevels: 19,
units: 'm',
projection: new OpenLayers.Projection("EPSG:900913"),
displayProjection: new OpenLayers.Projection("EPSG:4326")
} );
layerMapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik");
layerMapnik.setOpacity(0.4);
map.addLayer(layerMapnik);
layerCycleMap = new OpenLayers.Layer.OSM.CycleMap("CycleMap");
layerCycleMap.setOpacity(0.4);
map.addLayer(layerCycleMap);
// This is the layer that uses the locally stored tiles
var newLayer = new OpenLayers.Layer.OSM("Local Tiles", "tiles/${z}/${x}/${y}.png", {numZoomLevels: 19, alpha: true, isBaseLayer: false});
map.addLayer(newLayer);
// This is the end of the layer
var switcherControl = new OpenLayers.Control.LayerSwitcher();
map.addControl(switcherControl);
switcherControl.maximizeControl();
if( ! map.getCenter() ){
var lonLat = new OpenLayers.LonLat(lon, lat).transform(new OpenLayers.Projection("EPSG:4326"), map.getProjectionObject());
map.setCenter (lonLat, zoom);
}
}
</script>
</head>
<!-- body.onload is called once the page is loaded (call the 'init' function) -->
<body onload="init();">
<!-- define a DIV into which the map will appear. Make it take up the whole window -->
<div style="width:100%; height:100%" id="map"></div>
</body>
</html>
Go to the coding:
// Start position for the map (hardcoded here for simplicity)
var lat=47.7;
var lon=7.5;
var zoom=10;
and change the lat,lon and zoom level you would like to have.
Test
Open the local_tiles.htm in your browser and check the result. You can change the base layer to check the different tiles.
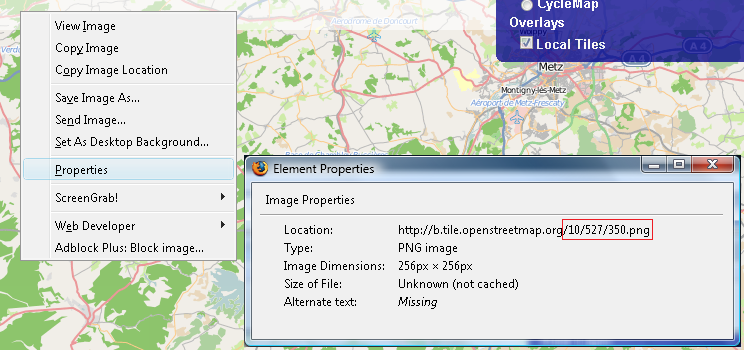
If you miss some tiles just right click in your browser and go to the properties option. There you see which tile is missing.
In this example the tile 527/350 from zoom level 10 is missing.

Information
All this information is based on the input from Bikeman2000 on http://forum.openstreetmap.org/viewtopic.php?id=7572. Thank you.
Related
- Maperitive (successor of Kosmos)
- Osmtracker
- OSMtiledownloader
- JTileDownloader