OpenIndoor
OpenIndoor transforms and adds value to indoor data available on OpenStreetMap. The result of this is a web-based application that provides indoor navigation help to non-technical users and allows mappers to validate their work before uploading them on OSM.
Website: https://app.openindoor.io (Timing out as of 2024-10, since 2023-11)
git repo: https://github.com/open-indoor/openindoor6
This documentation provides detailed information of all the OSM indoor data tags that are rendered and how they are rendered in the OpenIndoor app. With this approach, it will be easy for users to understand what is rendered with detailed description and be useful for technical personnel to know the technology adopted for the rendering.
Summary of what is rendered
Major Elements
| Tag | Description | Element | Rendering | Screenshot |
| indoor=room | A space surrounded by walls | Area |
|
|
| indoor=corridor | Unwalled connecting passage | Area |
|
|
| indoor=area | A space without walls | Area |
|
|
| access=no | Area |
|
Rooms
| Tag | Description | Element | Rendering | Screenshot |
| room=shop | A room for commercial activities such as exchange
of products or/and services for money |
Area |
|
|
| room=elevator | A room used by an elevator to carry
passengers at different floor levels. |
Area |
|
|
| room=entrance | The first room of a building after
passing the main entrance, if any. |
Area |
|
|
| room=office | An office room. Use office=* on the whole or part of the building | Area |
|
|
| room=class | A classroom, where a reduced amount of students
can learn and work in groups |
Area |
|
|
| room=corridor | A corridor, see also indoor=corridor | Area |
|
|
| room=stairs | A staircase, a room containing stairs, combine with highway=steps for routing | Area |
|
|
| room=toilet | A room containing one toilet only | Area |
|
|
| room=waiting | A room, usually with something to sit on,
where people wait |
Area |
|
|
| room=reception | A room where a receptionist employed by an organisation
receives or greet any visitors, patients, or clients and answer telephone calls |
Area |
|
|
| room=storage | Area |
|
||
| room=nursery | A facility where some nurses may receive their patients.
Prefer healthcare=nurse. |
Area |
|
Amenities
| Tag | Description | Element | Rendering | Screenshot |
| amenity=restaurant | Restaurant. Can be combined with cuisine=* and diet=* | Area |
|
|
| amenity=toilets | Public toilets (might require a fee) | Area |
|
|
| amenity=pharmacy | Pharmacy: a shop where a pharmacist sells medications
Combine with dispensing=yes for availability of prescription-only medications |
Area |
|
|
| amenity=place_of_worship | A church, mosque, or temple, etc.
Note that you also need religion=*, usually denomination=*, and preferably name=* |
Area | ||
| amenity=post_office | Post office building with postal services | Area |
|
|
| amenity=left_luggage | Building that stores lost items and allows owners to claim them | Area |
|
Highways
| Tag | Description | Element | Rendering | Screenshot |
| highway=footway | Used for mapping minor pathways which are used
mainly or exclusively by pedestrians. |
Way |
|
|
| highway=steps | For flights of steps (stairs) on footways. | Way |
|
|
| highway=steps | A moving staircase carrying people between
floors of a building. |
Way |
|
3D Objects
| Tag | Description | Element | Rendering | Screenshot |
| door=yes | A generic door. Use only if you don't know the kind of door
or if it doesn't fit in another value. |
Node |
|
|
| door=hinged | The traditional swinging door | Node` |
|
|
| door=sliding | A sliding door | Node |
|
|
| door=revolving | A revolving door | Node |
|
|
| door=folding | A folding door | Node |
|
|
| door=trapdoor | A trapdoor | Node |
|
|
| door=overhead | A garage door, mostly rolling from overhead.
Used mainly for vehicles. |
Node |
|
|
| door=loading_truck | The door for a loading dock, mostly an overhead door.
Usually not at the same level on the inside and outside, as they provide access to an HGV's load floor. |
Node |
|
|
| door=no | If the door itself is removed or the entrance is simply a hole in the wall | Node |
|
|
| barrier=turnstile | A turnstile is used to allow one person to pass at a time | Node |
|
|
| amenity=vending_machine | Node |
|
||
| vending=parcel_pickup | A vending-type machine allowing parcels to be received by their addressee | Node | ||
| amenity=reception_desk | Node/Area |
|
||
| amenity=luggage_locker | Node |
|
||
| amenity=parcel_lockers | a machine with lockers for picking-up parcels | Node |
Technical info on rendering
Rendering details
Here is how OpenIndoor app transforms OSM data before last step of rendering in MapLibre:
Walls
Input
indoor=room / OSM way
Properties and geometry transformations
OSM to geojson
OSM ways are converted to Geojson LineString.
Bufferization
We use turfjs buffer function to generate a polygon around the LineString.
IMDF compliance
We add IMDF key/value feature_type="unit".
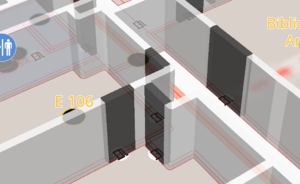
Rendering
We apply a maplibre "extrusion" rendering (3m height by default) on key/value conditions:
- feature_type="unit"
- indoor="room"
Doors
Input
indoor=door / OSM node
Properties and geometry transformations
OSM to geojson
OSM node is converted to Geojson Point.
Bufferization
We create a circle around the point relying on door width.
Sometimes, OSM "width" key is defined, or 0.90cm by default.
Wall hole
To let space for the door, we cut the existing walls using turfjs difference function.
room.geometry = turf.difference(room, door_circle).geometry
Door birth
To build the door, we extract the intersection of wall and circle around door point.
new_door.geometry = turf.intersect(room, door_circle).geometry;
IMDF compliance
We add IMDF key/value feature_type="door".
See https://docs.ogc.org/cs/20-094/Categories/index.html#door
Rendering
We apply a maplibre "extrusion" rendering (3m height by default) on key/value conditions:
- feature_type="door"
- indoor="door"
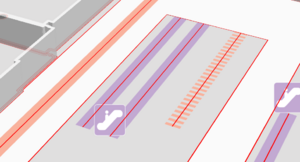
Footway
Input
highway=steps / OSM way
Properties and geometry transformations
OSM to geojson
OSM way is converted to Geojson LineString.
Rendering
We apply a maplibre "line" rendering (10 pixel width) on key/value conditions:
- highway="steps" or
- highway="footway"
Rendering summary
| Tags/properties
/ Geometry |
Rendering | Conversion
to geojson |
Transformation | IMDF | maplibre
rendering |
Interaction | Screenshot |
|---|---|---|---|---|---|---|---|
| indoor=room
OSM type=way |
Wall | LineString | bufferization + door buffer difference | feature_type=unit | type: extrusion | info pop-up | |
| Floor | Polygon | none | type: fill
color: depending on shop / amenity |
info pop-up | |||
| Anchor | none | centroïd + bufferization | feature_type=anchor | type: fill | info pop-up | ||
| Anchor | none | centroïd | type: symbol
(text + icon) |
info pop-up | |||
| indoor=corridor
OSM type=way |
Floor | Polygon | none | type: fill | info pop-up | ||
| indoor=area
OSM type=way |
Floor | Polygon | none | type: fill | info pop-up | ||
| indoor=door
OSM type=node |
Door | none | buffer + wall intersection | feature_type=door | type: extrusion | info pop-up | |
| highway=footway
OSM type=way |
Footway | LineString | type: coloured line | info pop-up
+ navigation |
|||
| highway=steps
|
Staircase | LineString | none | type: coloured line
dash: [2, 2] |
info pop-up
+ level change |
||
| highway=steps | Escalator | LineString | none | type: coloured line | info pop-up
+ level change |
||
| room=elevator | Elevator | info pop-up
+ level change |