Pyrender
| Pyrender | |
|---|---|
| Author: | user:Ojw |
| License: | GNU General Public License v3 |
| Platforms: | Windows, macOS, and Linux |
| Status: | Broken |
| Language: | English |
| Source code: | https://svn.openstreetmap.org/applications/rendering/pyrender/ |
| Programming language: | Python |
If you know about the current state of affairs, please help keep everyone informed by updating this information. (Discussion)
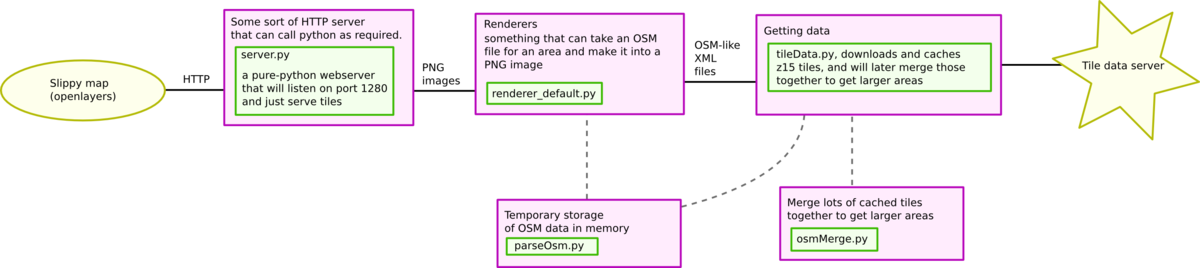
Pyrender is an on-demand map rendering framework, programmed in Python, written by User:Ojw. When it receives an HTTP request for a tile, it fetches the OSM data for the tile from OJW's tile data server, and renders the data as PNG.
The Pyrender code in the SVN repository does not work. Some of the reasons include:
- OJW's tile server no longer exists
- Changes in OpenLayers have broken the sample slippy map
Getting started
Check out pyrender from svn:
$ svn co https://svn.openstreetmap.org/applications/rendering/pyrender/
Start the tile server. You may need to install some prerequisites such as python, py-cairo.
$ cd pyrender $ ./server.py
Visit http://localhost:1280/ with a web browser. To view the map of somewhere other than London, you can edit the coordinates of a permalink.
Creating a custom slippy-map
Before pyrender
Method A:
- Download the world
- Install a database server
- Install a webserver
- Install mapnik
- Create a config file to say what your map should look like
Method B:
- Create a config file to say what your map should look like
- Pre-render the world
- Install a webserver
After pyrender
- Create a config file to say what your map should look like
- Run a python program that shows you a slippy map of your new map style without any other configuration
Technical stuff
- purple = concept
- green = actual program that you can download from here
Getting tile data
We need someone to run a server for this - see tile data server
Limitations
- Can only view zoom 15 at the moment
TODO
- Headers to allow browser caching
- fix breakage when someone tags with layer=not_numeric
- The overlay layers seem to have a minimum zoom level (z13 or so) - we want to zoom out more
- openlayers isn't showing zoom levels > 17
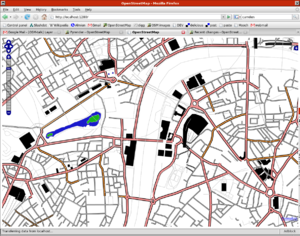
Screenshots
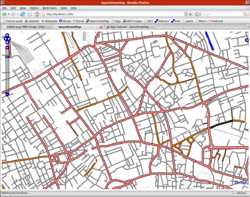
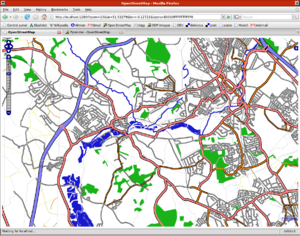
These are from renderer_default.py, which is a cairo renderer handling ways and areas:
Default layer, which is mainly roads, railways, footpaths
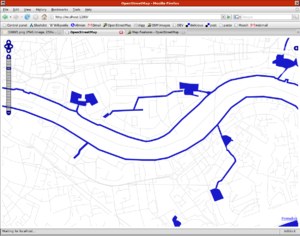
Water network, showing riverbanks, docks, coastlines, etc.
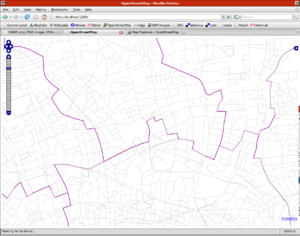
Borders layer (these are local borders of Camden, Westminster, etc. inside London):
Zoom out a bit, and it starts merging tiles together to get enough data:
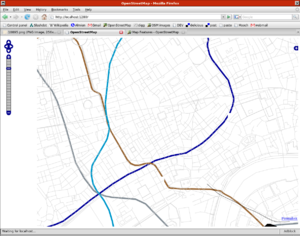
Metro rail systems, showing the London Underground
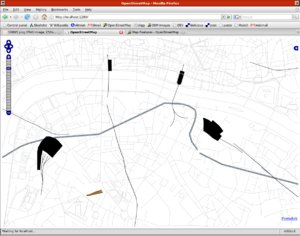
Railway network layer, including railway station outlines:
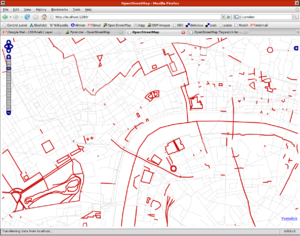
Features without a name (debug layer) (note: this shows all features without name tag, not just roads):
Building layer, being displayed on top of the default layer
Rendering libraries
Base-classes are available for:
however, each rendering module chooses which base-class to use (and in many cases, calls the graphics library functions itself), which means that in practice you have to have the right library installed for whichever renderer you want to run