RU:Руководство новичка 1.3
(Redirected from RU:Beginners Guide 1.3)
Jump to navigation
Jump to search
Редактирование данных в OSM
Данные в OSM состоят из следующих элементов:
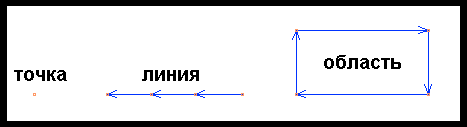
 Точки: Точки, которые используются для обозначения какого-нибудь объекта (например, почтовый ящик) или между которыми рисуются сегменты линий.
Точки: Точки, которые используются для обозначения какого-нибудь объекта (например, почтовый ящик) или между которыми рисуются сегменты линий. Линии: Набор точек, отображаемых соединенными сегментами линий. Используются для обозначения дорог, путей и т.п.
Линии: Набор точек, отображаемых соединенными сегментами линий. Используются для обозначения дорог, путей и т.п.- Замкнутая линия: Область образуется линиями, которые замыкаются. Используются для обозначения областей, таких как парки, озера, острова, здания и т.п.
 Отношения: Когда разные линии связаны между собой, но не представляют физического объекта, отношения используются для описания объекта большего чем отдельные линии. Используются для обозначения таких вещей как маршруты общественного транспорта, запреты поворотов и областей с дырками. Другим примером может быть природный парк, зоны которого разнесены по миру. Такие области можно объединить отношением.
Отношения: Когда разные линии связаны между собой, но не представляют физического объекта, отношения используются для описания объекта большего чем отдельные линии. Используются для обозначения таких вещей как маршруты общественного транспорта, запреты поворотов и областей с дырками. Другим примером может быть природный парк, зоны которого разнесены по миру. Такие области можно объединить отношением.
На иллюстрации выше областью указана замкнутая линия
На эти элементы ставятся так называемые теги (от англ. tag — бирка), они описывают объект и его свойства. Теги состоят из двух частей ключ=значение:
- ключ ("key") — обычно характеризует группу тегов, например, ключ power характеризует теги относящиеся к энергоснабжению. Однако иногда ключ может характеризовать тег полностью, так теги с ключом voltage используются для указания напряжения и в значении указывается лишь его величина. У объекта не может быть двух тегов с одинаковым ключом
- значение ("value") — часть уникальная для тега. Совместно с ключом полностью характеризует какое-либо свойство объекта, например, тег power=substation указывает что данный объект — электрическая подстанция, а тег location=outdoor — то что она расположена не в здании.
Программы-редакторы
У вас есть выбор между тремя основными редакторами:
- iD это самый новый редактор доступный прямо на главном сайте во вкладке "правка". Он написан на HTML5/Javascript.
- Potlatch это более старый основанный на Flash редактор, который тоже доступен на вкладке "править".
- JOSM это более мощный редактор чем редакторы в браузерах и его предпочитают более опытные пользователи, но его нужно сначала скачать и требует немного времени в освоении.