Proposal:Street area
| This proposal is inactive, but the tag (area:highway=*) is widely used. The tag usage and meaning is documented at Key:area:highway and based on the de facto usage of this tag |
| Street area | |
|---|---|
| Proposal status: | Inactive (inactive) |
| Proposed by: | Marek_kleciak |
| Tagging: | area:highway=* |
| Applies to: | |
| Definition: | Notation of roads as surfaces and mapping details |
| Statistics: |
|
| Draft started: | 2011-05-13 |
| RFC start: | 2015-08-15 |
Vision
Street should have double representation:
1. Polylines for routing.
2. Areas for vizualization and advanced routing over areas (already standard in PC games).
This is the same approach like in case of rivers with use of midline or area for different zoom levels.
By use of this concept streets in very high zoom levels can be more exactly represented in high zoom level.
As well as complex intersection areas, parking and service ways.
An real example, realized for service areas:
The common approach for the calculation of road surfaces is the grafic representation of the street centerlines in different renderers is still a width of street assumed according to the category of road. Since road widths vary, especially near complex intersections, such global assumption can impossible reflect accurately the reality:
Tagging
The existing approach, highway=* with area=yes can be extended with addition of drawing street surfaces with the tagging:
| Key | Value | Element | Comment | Photo |
|---|---|---|---|---|
| area:highway | value | Values are the same as for the current highway=* tag, under the lists "roads" or "paths".
Values ordered by priority in descending order: motorway, trunk, primary, secondary, tertiary, unclassified, residential, road, living_street, pedestrian, raceway, motorway_link, trunk_link, primary_link, secondary_link, tertiary_link, service, cycleway, footway, track, bridleway, path, construction, proposed, steps, bus_guideway, escape | ||
| Details | ||||
| area:highway | road | For unknown road type. Similar to highway=road. | ||
| junction=* | yes
roundabout y_junction |
Junction areas: area:highway=<value of highway with highest priority> with junction=yes/roundabout/y_junction | ||
| area:highway | traffic_island | Additionally surface=* or e.g.: landuse=grass | ||
| area:highway | bus_stop | Stop ares for bus only. | ||
| area:highway | bus | Lanes for bus only. | ||
| area:highway | taxi_stop | stop ares for taxi only | ||
| area:highway | emergency | Before using this tag, read the dispute on the talk page. This tag value may change. striped divider area like in this pict on the right side. When drawing the lines inside a barred area (area:highway=emergency), renderers should take into account any direction=* tag on such areas. Permitted values are angles and cardinal directions. |
||
| area:highway | shoulder | emergency lanes e.g. on the motorways. See Wikipedia: Shoulder road or OSM proposal: Shoulder | ||
| area:highway | steps | steps midline: highway=steps, for direction rendering tagged with incline=up and incline=down. | ||
| Areas for lanes (e.g. area:highway=bus and area:highway=shoulder) should be drawn inside the area of the highway they belong to. Parallel ways should each get their own area (e.g. dual carriageways, cycleways if drawn as separate ways). | ||||
| area:highway | pedestrian | Can be used only with highway=pedestrian ways. Combination with area=yes is not correct. See also the #Note on area=yes below. | ||
| area:highway | footway | Area for footway only. Similar to highway=footway. | ||
| area:highway | cycleway | Area only for cyclists. Similar to highway=cycleway. | ||
| area:highway | escape | Similar to highway=escape | ||
| area:highway | passing_place | Similar to highway=passing_place | ||
| area:highway | turning_circle | Similar to highway=turning_circle | ||
| area:highway | turning_loop | Similar to turning_loop | ||
| man_made | bridge | Bridge as area - please use existing tagging: man_made=bridge. | ||
| parking | street_side | Drawing of parking areas along the street (parking=street_side always in combination with amenity=parking). | ||
| Crossing | ||||
| highway | footway | with footway=crossing can be used for rendering of pedestrian crossings [1]. | ||
| footway | crossing | with direction=* can be used for rendering of pedestrian crossings [2]. | ||
| highway | cycleway | with cycleway=crossing can be used for rendering of cycleway crossings [3]. | ||
It seems to be helpful to collect information about of the type of road, in particular for area:highway=footway/cycleway because this information can be easily used for different rendering of the map.
What is definitely not necessarily? Street name=*, number of lanes, surface, smoothness, maxspeed, address names etc. These attributes are a part of highways and can be extracted.
Note on area=yes
Don't use area:highway=* for plazas and similiar features. These are described by highway=* combined with area=yes, while area:highway=* combined with area=yes is incorrect. Use area:highway=* only to add an area representation for linear highways where a way tagged highway=* without area=yes exists. This applies mostly but not exclusively to highway=pedestrian and highway=footway.
Note on name=*
Don't use name=* for the area:highway=*. The names are inscribed in the streets. It leads to unnecessary labels.
Detailed description
Common approach
Streets are represented only by polylines. (midlines of the streets)
Cons:
- The road space can not be correctly rendered as a surface.
- Generalization must be taken. Advanced tagging is complicated for beginners.
- Mistakes with wrong width input are visible first after rendering.
- Rendering in high zoom level is not satisfactory.
Dividing of streets in areas
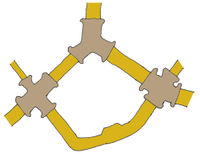
Plumbers principle
 Surfaces are divided in "regular" street areas and "crossing" areas (pipes and screw parts).
Surfaces are divided in "regular" street areas and "crossing" areas (pipes and screw parts).
This principle should be used, when 3 or more polylines meets one point (crossing).
The consequent use of the "Plumber Principle" for mapping is the main difference to the very similar proposal:
http://wiki.openstreetmap.org/wiki/Proposed_features/area:highway
In case of an intersection of two or more roads with different classes, e.g. tertiary and residential the area:highway=* gets the value of the street with higher priority and additionally tag junction=yes
Exceptions
Drawing of some crossings are not necessary. For instance, inside of cities: crossing of service roads with other road classes. The same outside of cities with highway=track and highway=* (e.g. tertiary)
Reasons for "plumbers principle"
More flexible rendering possible, especially for:
- Pedestrian navigation.
- Faster 3D rendering. Dividing of huge area elements in smaller segments = less big elements in the cache = faster vizualization in Apps and real time 3D.
- More detailed maps: navigation with real crossing views.
- Optimization of 3d terrain models by use of crossing areas. The crossing areas are still horizontal.
(Crossing areas are in the most cases flat and horizontal. This fact can be used for more realistic 3D visualization).
- Better voice messages for navigation systems possible. Crossing areas reduces the number of voice messages.
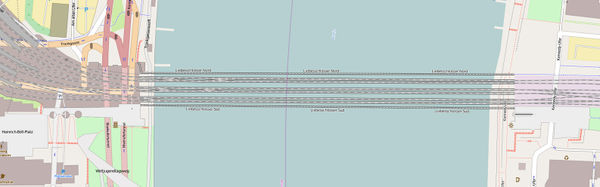
Rendering of bridges
Rendering of bridges with more separates lanes can be optimized in high zoom levels by use of this concept:

Bridge as area includes the areas of other ways:
This allows in in future use of bridge area, man_made=bridge, for 3D rendering purposes.
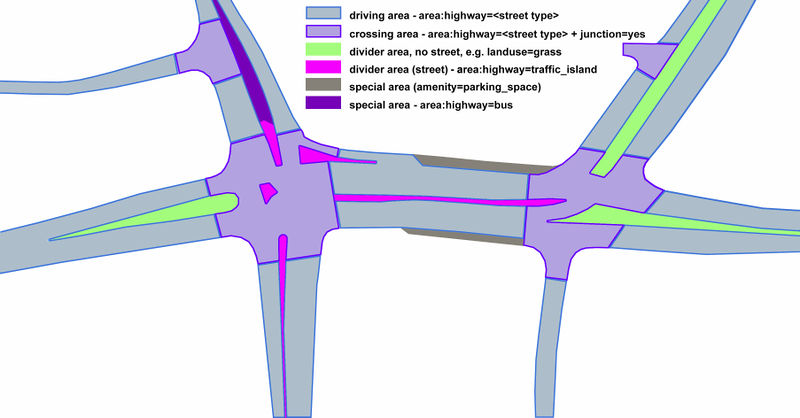
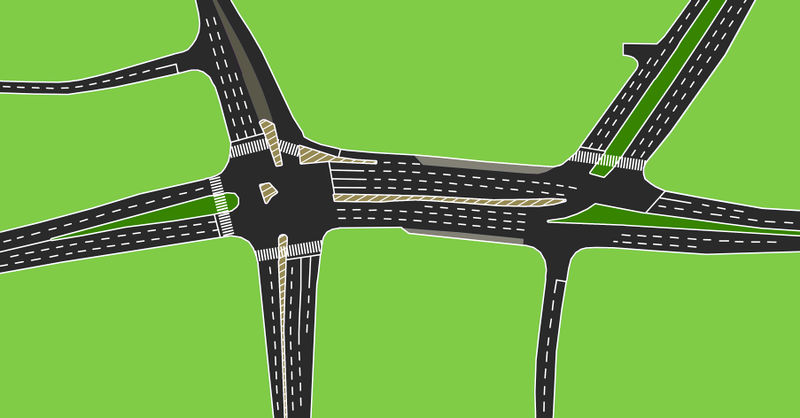
Example
Road surfaces are drawn as areas according to the pattern shown. Of course this is only possible where excellent aerial view exists.
- road area passable
- crossing (intersection) area passable
- separating area not passable
- road area not passable
- special area (parking)
- special area (taxi and bus)
Rendering of emergency areas
When drawing the lines inside a barred area (area:highway=emergency), renderers should take into account any direction=* tag on such areas. Permitted values are angles and cardinal directions.
Use of plumber princip for rendering optimization
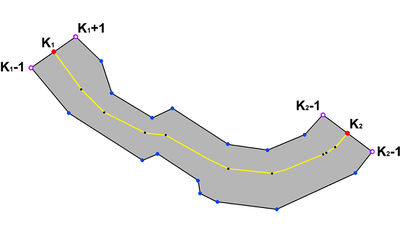
Logical connection points
The connection points are necessarily for optimizing of rendering of street outline shapes (white line, stop lines etc. or no divider lane)
Points, located on the axis of the street called later in the text K (in the figure above points in red), are also points of areas area:highway=*, tagged as crossing:end=yes in cases if they have no other tag e.g. highway=stop.
Mapping guidelines
For more examples see also: mapping guidelines
Short excursion how to render lanes
Example:
K1:
crossing: yes
left:solid_line
right:solid_line
K2:
crossing: yes
left:none
right:solid_line
No tagging for left: and right: or value: none means, on the left and right from point K rendering uses tha same color/texture like for the street. Means: no outline shape for these vectors.
Assuming that the number of lanes of the highway: (tertiary, secondary, primary, residential..etc.) between the points K1 and K2 is known, can be rendered by use the outline of the Street as the border to approximate geometry of lanes. Here an example with 6 lanes:
Please note:
The orientation of "red line" on the left and right of node "K" may be different than 90°. The direction shows the real existing stop line direction of the street surface.
Green lines are not visible on the rendered road: they are only construction lines and should illustrate the construction principle!
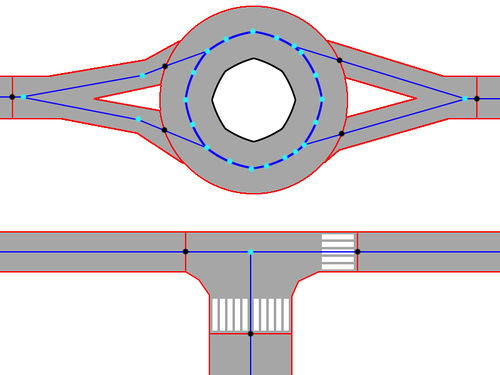
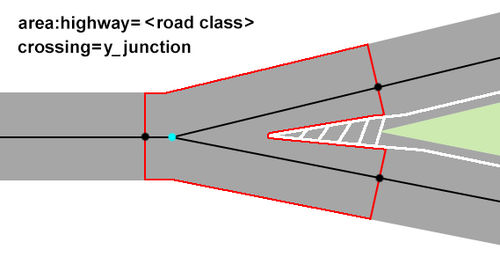
This example shows why it is neccesary to divide streets, especially Y-Junction in separate areas. "Crossing" areas are areas without rendering of lanes, because of two and more vectors in the same area.
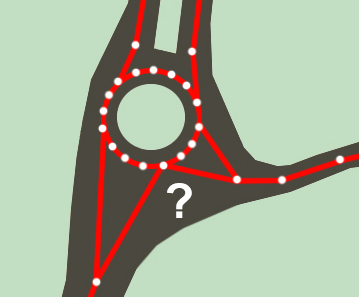
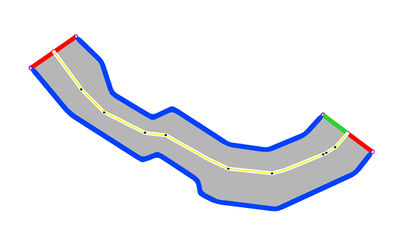
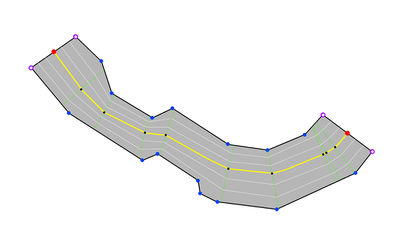
Dividing of street in areas
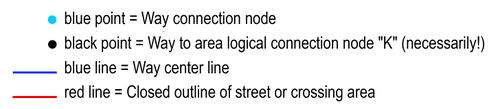
Legend:
- blue point = Way connection node
- black point = Way to area logical connection node "K" (necessarily!)
- red line = Closed outline of street or crossing area
- blue line = Way centerline
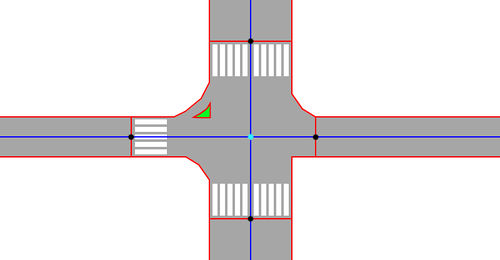
O and T - Junction:
Y- Junction with emergency area:
X- Junction:
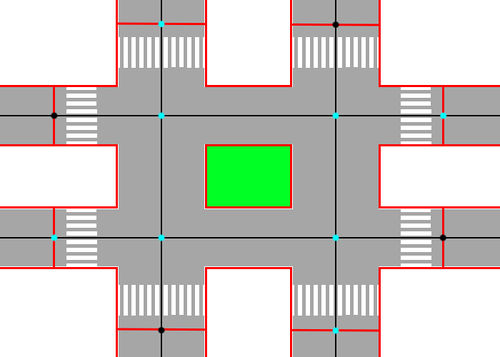
Double X-Junction with greenery in the middle:
Necessary restrictions
- Two adjoining street areas must have at least one common point K.
- The street center line must have at least two common points K with the area:highway=* outline.
Tagging of point K
Point "K" is often identically with: highway=stop or highway=traffic_signals. If there is stop line: highway=traffic_signals with traffic_signals=stop_line
- If there is no stop sign or traffic signals but visible stop line use:
road_marking=stop_line with stop_line=yes/solid_line/giveway, e.g. stop_line=giveway
- If there is no stop line: point K stays without tagging.
| Tag | Use | Typ | Value | Description |
|---|---|---|---|---|
| highway=stop | necessarily | yes | Point, where the crossing begins or end. | |
| left=* | possible | none, solid_line, giveway, other country specific value | The type of boundary line painted on the part of the crossing area
on the left of the street midline looking towards the the crossing | |
| right=* | possible | none, solid_line, giveway, other country specific value | The type of boundary line painted on the part of the crossing area
on the right of the street midline looking towards the the crossing |
Tagging of pedestrian crosswalk
width=* - width of zebra crosswalk
Note: only footways inside of area:highway should get additionally notation footway=crossing
lane types for rendering of point K and stop_line
- none - No line divider.
stop_line=solid_line - solid line
![]()
stop_line=giveway - stop and give way line (country specific. Used e.g. in Poland, unknown in Germany.)
Note: Some countries have specific street furniture symbols, especially for crossings (e.g. colour). Those symbols can be added to the list above and used for better visualization.
The both next points on the left and right of K on the street area shape MUST be an element of the outside edge of the streets.
Q: Why the common point of street and area K should be drawn? One could determine the line to be drawn at right angles?
At: There are often street crossings, in which the stop lines are not at right angles to the road, so it's the only possible way to get topologically correct image rendering.
Lane dividers along the street
Mapping of lanes is described under: Motorway_with_links_and_destinations
Examples:
- double_line - double solid line
- solid_dashed_line - solid dashed line (analogically mirrored)
- dashed_line - dashed line
Rendering
In connection with the known number of lanes which are an attribute of a way, and the information about the type of the street area outline (corresponding tags must be defined, for example: outline=solid line, outline=dashed line) an realistic image of the road space with the street painting can be rendered.
The precondition for this is the appropriate tagging of the point K. This tag cancels the rendering of street area outline between points K-1 to K+1 and replaces it with one or two tags attached to the point K.
Thus allows rendering e.g. of the stop lines or other country-specific symbols in crossing areas.
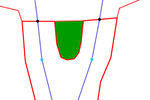
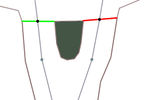
Simple example
tagging of: K point with red lines left and right = solid_line tagged as highway=stop, K point with green lines left and right = as result for no tagging.
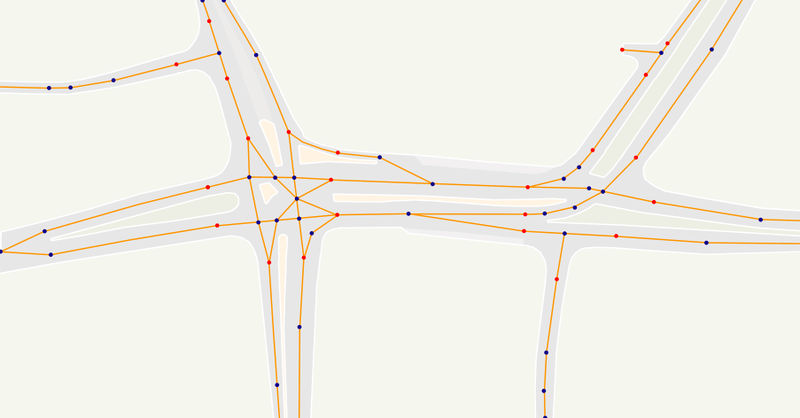
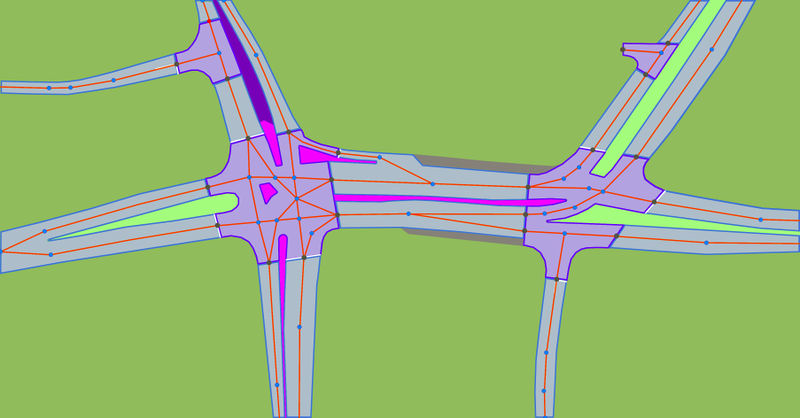
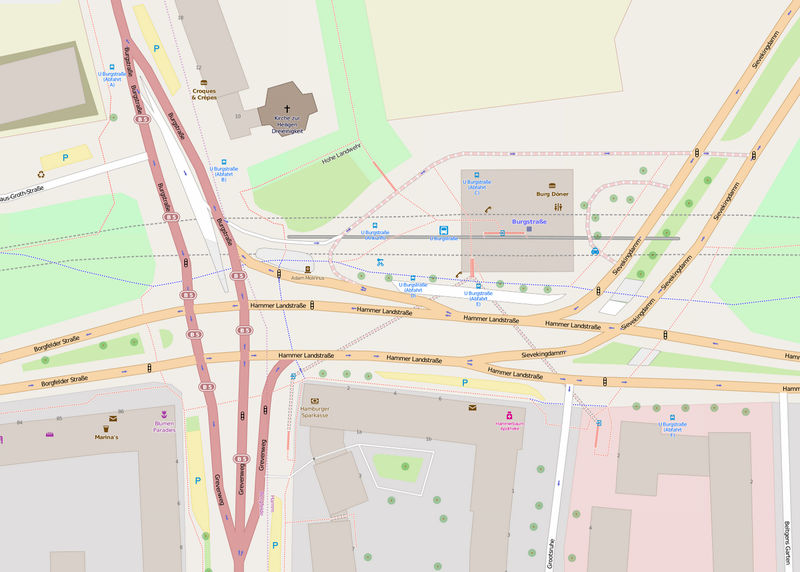
Mockup more complex example
Recent rendering of the same area (Hamburg Burgstrasse)
Please note: the most K- points in the example above have the same value on the left and right side, except the stop points on the T crossing right down or left top.
Ths point should be tagged with: right=solid_line. left=none is not necessarily,
shows on the other hand another: I know this situation, it is not a mistake, nothing is here forgotten.
The areas area:highway=traffic_island are additionally tagged as pattern=hatched
Tagging of the point K. Comments
No tagging for Left: or Right: means: no special line left or right from K. Surfaces have the same color like the street surface.
Rendering on mkgmap generated (Garmin) maps
Example of the mkgmap polygon style code for the Openfietsmap (cycling map):
area:highway=bridge | man_made=bridge | building=bridge [0x0e default_name="bridge" resolution 23]
area:highway=* [0x0e resolution 23]
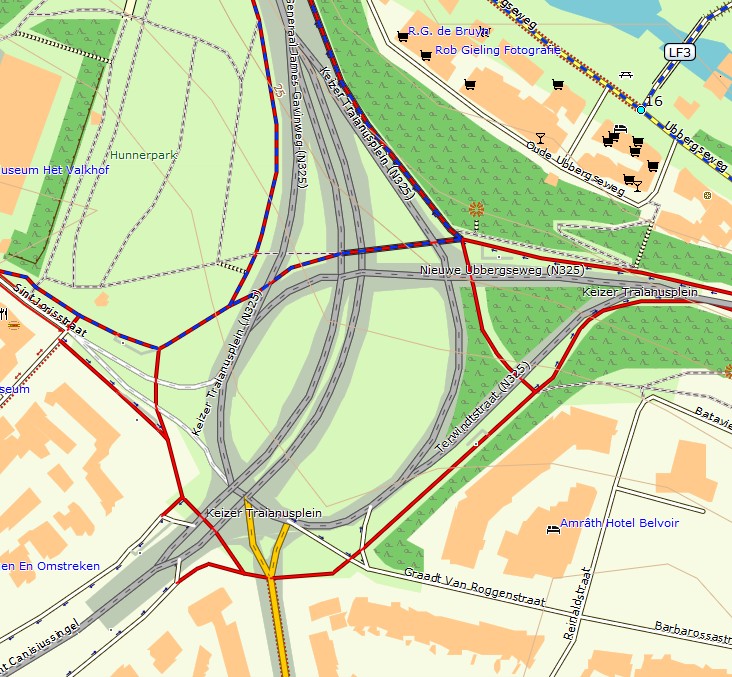
Keizer Traianusplein, Nijmegen
See also
- Proposed features/area:highway
- Proposed features/area highway/mapping guidelines
- Proposed features/Paving stone details
| area:highway=* | landuse=highway |
Real data rendering examples
- Rendering on osmapa.pl (multiple layers):
- Moscow in openstreetmap.ru
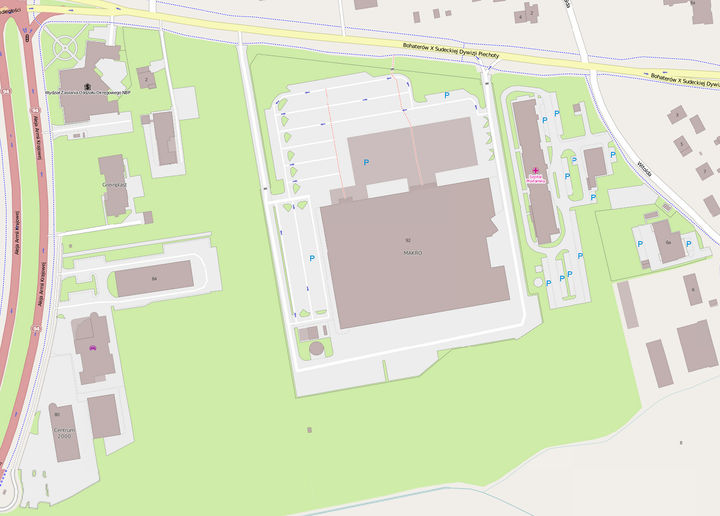
- Rendering of this place (Szczecin, Poland)
- OpenFietsMap (code)
- Rendering in openstreetmap.fr
Generalization problems
The problem below can not be fixed with assumptions about street width.