Talk:Verkehrswende-Meetup/Meetup 2021-08-17
← Übersicht Berlin/Verkehrswende
Event (Online)
- Online-Treffen: https://osmvideo.cloud68.co/user/chr-g7r-xz3 Wir nutzen BigBlueButton (Instanz der OSMF). Dafür ist ein aktueller Browser Firefox, Chromium oder Chrome notwenig. Eine App gibt es nicht.
- 17.08.2021 - 19:30
- Meetup: https://www.meetup.com/de-DE/OSM-Berlin-Brandenburg/
- Live-Protokoll: https://pad.lorenz.lu/verkehrswende-2021-08-17
- Gruppenchat:
 #osmberlinverkehr:matrix.org
#osmberlinverkehr:matrix.org
Teilnehmer
- Christopher
- joshua (cyton)
- Alex (Supaplex030)
- Tobias (@tordans)
- Stefan (StefanHRT)
- Bernhard (!bm)
- Lars (gislars)
Agenda / Protokoll
Was gibts Neues?
Tobias: MapComplete für Fahrrad
- FYI: Schaut mal https://pietervdvn.github.io/mc/project/cycle-infra/cycle_infra?z=14&lat=52.47731&lon=13.44231#welcome an.
Alex: Info Entwicklung is_sidepath=*
- https://taginfo.openstreetmap.org/keys/is_sidepath#chronology Nutzung in den letzten Monaten vervielfacht
Tobias: FMB: Raddaten OSM für BaWü ausgewertet
- FYI:
Tobias: DSSG & Parkplatzdaten
- Parkplatzdaten Friedrichshain Kreuzberg beim Datathon https://dssg-berlin.org/
Alex: Umlaufgitter Schema
- Angenommen Proposed_features/Advanced_cycle_barrier_tagging
- Problem-Gitter https://www.openstreetmap.org/node/2770876530
Alex/Tobias: Einige Kieze in Nord Neukölln sind mit Gehwegen gemappt
- Neben Alex hat ein neuer Mapper*in in NK losgelegt.
Lars: Design Manual Bike Traffik NL
- Stellt er gerne zur Verfügung zum Nachschlagen
- https://crowplatform.com/product/design-manual-for-bicycle-traffic/
Tobias: Komoot Rückblick
- Protokoll Talk:Berlin/Verkehrswende/Meetup_2021-07-20
- Kontakt seit dem weiter aktiv über Betty. Das ist gut.
Christopher: Vector-Tiles für bessere QS
- Sinnvoll für die QS einen eigenen Layer zu entwerfen?
- z.B. use_sidepath aber gibt kein Radweg => in Logik schwer zu erfassen, optisch kein Problem
- ggf. Auswerung bestimmter Tag-Kombinationen an einem Weg
- Als Bugfixing Layer
- Cyclosm Lite overlay: https://www.cyclosm.org/#map=19/52.59411/13.28145/openstreetmap-cyclosmlite
- Beispiel Wikidata: https://lorenz.lu/wikidata/
- TODO: Planen was wir brauchen würden an Visualisierungs- und Debug Layern
Christopher: cycleway:separation:[left|right|both]=* Verständnis
- Berlin/Verkehrswende/Radwege#Basis-Tagging_verschiedener_Radwegarten <--- Das Dokument ist veraltet, Alex pflegt gerade nur das Proposal.
- Die Beschreibung oben
cycleway:separation:[left|right|both]=*beschreibt Trennung des Schutzstreifens zur Straße. - Wie ist
cycleway:[left|right|both]:separation:[left|right|both]genau zu verstehen? - Müsste denn im obigen Beispiel nicht
cycleway:separation:right=dashed_linestehen? Weil man ja rechts fährt und links dann die Linie ist? Oder bessercycleway:right:separation=dashed_line - Anmerkung Alex: Der Fall im Bild wäre
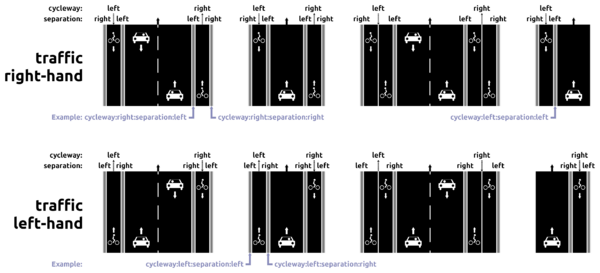
cycleway:right:separation:left=dashed_line(und bei Bedarfcycleway:right:separation:right=kerb) - Es gibt jetzt ne schematische Abbildung zur Verwendung von
leftundrightan der Straßenlinie:
Fazit
- Korrektur auf Wiki-Seite durchgeführt: left/right vertauscht
- Einigung, dass
cycleway:both:separation:*empfohlen wird (statt impliziten both mittelscycleway:separation:*) - Korrektur im Schema-Grafik: Doppeltes
:leftkorrigiert
Alex: Design-Entscheidung cycleway vs. cycleway:type
- wenn man an einer separat gemappten Radweglinie ergänzen möchte, um welche Art Radwegsegment es sich handelt (oft
track, aber auchcrossingoder seltenerlaneoderlink), kann man – analog zu Gehwegen (footway=sidewalk/crossing/linketc.)cycleway=track/crossing/lane/link... benutzen - z.B. weltweit 50.000 mal verbreitet bei cycleway=crossing – insgesamt gibt es 70.000 Segmente mit highway=cycleway + cycleway=*
- das könnte theoretisch zu Fehlinterpretationen führen, da Auswerter fälschlicherweise annehmen könnten, der Radweg würde einen weiteren Radweg besitzen – denn so wird der Key cycleway=* in OSM üblicherweise verwendet (cycleway=track -> das Objekt besitzt einen begleitenden Radweg).
- bei Radwegen ist diese Interpretation natürlich quatsch, aber ausgeschlossen ist es nicht. Spontaner Test: das Rendering von CycleOSM und der Radfahrkarte scheint keine Probleme damit zu haben, in JOSM z.B. wird neben der Radweglinie allerdings eine entsprechende "track"-Linie angezeigt (Beispiel: https://www.openstreetmap.org/way/970998075).
- alternativ könnte man cycleway:type=* benutzen, aber das wäre dann vom Schema hier wieder eine Art Extrawurst – und wird bisher kaum verwendet
- Welche der beiden Varianten ist unsere Empfehlung?
Fazit
- Alex: eher cycleway=*
- Tobias: eher cycleway:type=*
- Um Fehlinterpretationen und Dokumentations-Chaos zu vermeiden, bleibt Alex in seinen Mappings erstmal bei cycleway:type=* (nutzt das überhaupt jemand anderes?) – ist zur Zeit ja sowieso noch nicht Teil der Radwege-Doku und könnte bei Bedarf so später leichter geändert werden
- Evtl. interessant Tagging Guidelines https://wiki.openstreetmap.org/wiki/User:Joto/How_to_invent_tags und http://blog.imagico.de/how-to-invent-new-tags-in-2021/
Stefan: Standardisierung Jelbi
- Nachdem die BVG verstärkt Jelbi Stationen aufbaut, ist die Frage, wie man dies genau taggt. Auf der Webseite https://www.jelbi.de/jelbi-stationen/ sind einzelne Stationen aufgeführt sowie ein Punkt mit dem frischen Jelbi-Netz in Marzahn (Biesdorf). Drei der Stationen habe ich in OSM als Notiz markiert (Blumberger Damm/Cecilienstraße, Eitelstraße & Gärten der Welt ). Die Stationen haben sogar entsprechende Namen (z.B. analog der Bushaltestellen). Die Stationen sind "Aggregatoren für Leihangebote". Hier 2 der Notes incl. Fotos
- https://www.openstreetmap.org/note/2804371 Fotos: [1] [2] [3] [4] [5]
- https://www.openstreetmap.org/note/2805246 Fotos: [6] [7] [8]
Fazit
- Fläche für Jelbi
- operator=bvg
- network=jelbi
- Main Tag a la "Mobilitäts-/Sharing-Aggregator"?
- Eventuell Zusatztags wie
abgabe_von:voi=yes,abgabe_von:lime=yes? -> ist überflüssig, wenn man stattdessen taggt: - Verkehrsmitteltypen wie
abgabe_erlaubt_von:roller=yesetc. (Roller/Fahrrad/E-Mopeds/Kfz) - evtl. Unterscheidung von "Punkten" (nur Abstellen von Kleinfahrzeugen) und "Stationen"
- Stationen von spezifischen Anbietern dann über das bekannte Schema mappen, wenn sie physische vorhanden sind, wie bspw. Nextbike Stationen
Joshua: Vorgezogene Haltelinie für Radfahrende
- Gibt es da ein Tagging für? https://www.openstreetmap.org/node/9010044848 https://kartaview.org/details/3782377/5573/track-info foto
- Macht es Sinn die paar Meter bis zur Haltelinie mit
cycleway:right=lanezu taggen?- ja
Fazit
Joshua: Bedarfsschalter für Radfahrende an Ampeln
Selbe Situation wie oben, neben der Halteposition ist ein einzelner Schalter für Radfahrende
Gibt es da ein Tagging für?
Anderes Beispiel: https://www.openstreetmap.org/node/21538125 Auch in gegenrichtung ist so ein Schalter https://kartaview.org/details/3600397/368/track-info foto
Auch in gegenrichtung ist so ein Schalter https://kartaview.org/details/3600397/5762/track-info foto
Die Ampel hier ist wohl immer auf Rot und schaltet beim erkennen eines Autos mittels Spule im Boden um, oder wenn man den Schalter betätigt.
- https://t.me/OSM_de/61433
[Antwort auf J L] Den Schalter kannst du mit
button_operatedtaggen https://taginfo.openstreetmap.org/search?q=button_operated Wenn normale Fahrzeugampel dann vlltbicycle:button_operated
Fazit
- button_operated:bicycle=yes an der Ampel.
- oder bicycle:button_operated=yes??
- Beide 0× auf Taginfo https://taginfo.openstreetmap.org/search?q=button_operated%3Abicycle
Joshua: Vorfahrtschilder an Ampeln
- Wie in den beiden Bildern oben zu sehen ist an manchen Ampeln highway=traffic_signals ein Vorfahrtsschild VZ 205 highway=give_way bzw. traffic_sign=DE:205 angebracht.
- Problem: highway=traffic_signals und highway=give_way geht nicht gleichzeitig bei demselben key.
- Die zu querende Straße ist dann eventuell mit
priority_road=designatedundtraffic_sign=DE:306versehbar (meist auch wieder am Arm der Ampel selbst befestigt)
Joshua: Generierte Tagging-Beispiel-Visualisierungen mittels Python
Derzeitiger Stand:
https://joshinils.github.io/cyclewaySprites/tagging_generated.html Code https://github.com/joshinils/cyclewaySprites Tags https://github.com/joshinils/cyclewaySprites/blob/master/tags.json
- Links: generierte svg mit html-table der benutzten tags
- weiß: benutzt und/oder bekannter tag
- hellgrau: ignoriert, kenne keine variante das bildlich darzustellen
- dunkelgrau: als default dazu-gedacht für das rendering, könnte aber auch gesetzt werden und dann auch entsprechend beachtet, muss halt implementiert werden
- rot: unbekannter tag
- gelb: unbekannter value
- Rechts: vorlage mit table der zur Zeit der Erstellung verfügbaren tags
Weitere Entwicklung:
- Verkehrsschilder fehlen! (ein Essentieller Teil)
- Parkplatzspur fehlt
- Busspur fehlt
- texturen für gras, gehwege, radwege, asphalt etc wünsche ich mir, ist das notwendig?
- sind die jetzigen farben gut gewählt?
- Weitere fehlende tags, sowie fehlende breitenangaben für elemente sind hier aufgezeigt:
- Fehlen bei den Beispielen tags, oder sind welche falsch oder unvollständig abgebildet?
- Fehlen Beispiele, also Gruppen an tags die ich nicht beachtet und somit nicht dargestellt habe?
- Differenzierung der art der tags, baulich, access, details wie traffic_sign
- Legende der Farben
- meta attribute pro beispiel / gruppe an tags
- sortier-float
- titel
- beispiele aufspalten
Fazit
- Beispiel Lanes http://osm.mueschelsoft.de/lanes/render.pl?relref=A%20661&start=1&country=de
- Aufgabe: Tags prüfen