Template:Div col/doc
| This is a documentation subpage for Template:Div col. It contains usage information, categories and other content or metadata that is not part of the original template. |
| Columns are not supported by some older browsers, most notably Internet Explorer 9 and earlier and Opera 11.0 and earlier. |
{{Div col}} formats a list into columns that wrap properly and in a manner compatible with mobile devices and others with small screens. By default, it creates columns that are 30em wide.
Purpose
This template enhances utilization of horizontal viewport space by programatically dividing it into equal parts and redistributing content along that axis instead of vertically. In practice this means that it is not necessary to determine the number of columns to use by trial and error and after making that determination then manually allocating equal portions of the content into that many groups. Instead, content can grow organically in aggregate and the underlying HTML functionality behind the use of lists is leveraged to organize it cleanly to suit the viewer's display and minimize the need for more vertical scrolling. To accomplish this, the content is wrapped in a block-style container which has the CSS3 property column-width defined (see W3C: CSS Multi-column Layout Module Level 1 for precise implementation details).
Usage
The content to be reorganized horizontally is either defined explicitly, by supplying it within this template to the |content = parameter (which restricts what content is allowed; e.g., wiki markup such as the pipe/vertical bar character (|) must somehow be escaped), or left in-place on the page and then terminated by the presence of the {{Div col end}} template.
- This template family also offers parameters to:
- Display the content using a smaller font (|small = yes)
- Place vertical lines between the columns (|rules =)
- Declare other custom styles regarding the content or the columns themselves (|style =)
Parameters
There are six parameters for this template, and the order in which they are defined has no impact on the output it produces.
- |content =
- The content to divide into columns.
- |colwidth =
- Specifies the minimum width of the columns so that the number of columns is automatically based on screen width (that is, more columns will be shown on wider displays) and must be specified as a numeric value in a valid CSS unit of measure. For instance, the em (about the width of the capital "M" of the typeface in use) is commonly used, e.g. |colwidth = 20em. If undefined, the template uses a default of 30em.
- |rules =
- Adds vertical lines ("rules") between the columns when set to
yesor a valid value for the CSScolumn-ruleshorthand property in the form of 'width style color', though the width and color elements are optional (e.g.medium double black). The default style set by |rules = yes is defined as1px solid #aaa. - |gap =
- Specifies the space between the content of adjacent columns and must be specified as a quantity of a valid CSS unit, e.g. |gap = 2em. The default spacing applied by most modern web browsers is 1em.
- |small = yes
- Sets the content to be shown using a typeface 10% smaller than normal.
- |style =
- Any valid custom CSS properties to apply to the container block, influencing the content, columns or container itself.
Examples
Each example will first present the wikitext used to generate the example and its parsed output directly below, highlighted thusly. Example list items courtesy of American singer-songwriter Jackson Browne's inimitable masterpiece Late for the Sky, from the 1972 album of the same name.
Using rules = yes
{{Div col|rules=yes}}
* All the words had all been spoken
* And somehow the feeling still wasn't right
* And still we continued on through the night
* Tracing our steps from the beginning
* Until they vanished into the air
* Trying to understand how our lives had led us there
* Looking hard into your eyes
* There was nobody I'd ever known
* Such an empty surprise to feel so alone
{{Div col end}}
- All the words had all been spoken
- And somehow the feeling still wasn't right
- And still we continued on through the night
- Tracing our steps from the beginning
- Until they vanished into the air
- Trying to understand how our lives had led us there
- Looking hard into your eyes
- There was nobody I'd ever known
- Such an empty surprise to feel so alone
Using content parameter
{{Div col|content=
* All the words had all been spoken
* And somehow the feeling still wasn't right
* And still we continued on through the night
* Tracing our steps from the beginning
* Until they vanished into the air
* Trying to understand how our lives had led us there
* Looking hard into your eyes
* There was nobody I'd ever known
* Such an empty surprise to feel so alone
}}
- All the words had all been spoken
- And somehow the feeling still wasn't right
- And still we continued on through the night
- Tracing our steps from the beginning
- Until they vanished into the air
- Trying to understand how our lives had led us there
- Looking hard into your eyes
- There was nobody I'd ever known
- Such an empty surprise to feel so alone
Using colwidth = 15em
{{Div col|colwidth=15em}}
* All the words had all been spoken
* And somehow the feeling still wasn't right
* And still we continued on through the night
* Tracing our steps from the beginning
* Until they vanished into the air
* Trying to understand how our lives had led us there
* Looking hard into your eyes
* There was nobody I'd ever known
* Such an empty surprise to feel so alone
{{Div col end}}
- All the words had all been spoken
- And somehow the feeling still wasn't right
- And still we continued on through the night
- Tracing our steps from the beginning
- Until they vanished into the air
- Trying to understand how our lives had led us there
- Looking hard into your eyes
- There was nobody I'd ever known
- Such an empty surprise to feel so alone
With small = yes
{{Div col|colwidth=15em|small=yes}}
* All the words had all been spoken
* And somehow the feeling still wasn't right
* And still we continued on through the night
* Tracing our steps from the beginning
* Until they vanished into the air
* Trying to understand how our lives had led us there
* Looking hard into your eyes
* There was nobody I'd ever known
* Such an empty surprise to feel so alone
{{Div col end}}
- All the words had all been spoken
- And somehow the feeling still wasn't right
- And still we continued on through the night
- Tracing our steps from the beginning
- Until they vanished into the air
- Trying to understand how our lives had led us there
- Looking hard into your eyes
- There was nobody I'd ever known
- Such an empty surprise to feel so alone
With gap = 3em
{{Div col|colwidth=15em|gap=3em}}
* All the words had all been spoken
* And somehow the feeling still wasn't right
* And still we continued on through the night
* Tracing our steps from the beginning
* Until they vanished into the air
* Trying to understand how our lives had led us there
* Looking hard into your eyes
* There was nobody I'd ever known
* Such an empty surprise to feel so alone
{{Div col end}}
- All the words had all been spoken
- And somehow the feeling still wasn't right
- And still we continued on through the night
- Tracing our steps from the beginning
- Until they vanished into the air
- Trying to understand how our lives had led us there
- Looking hard into your eyes
- There was nobody I'd ever known
- Such an empty surprise to feel so alone
Other content besides lists
{{Div col|colwidth=20em}}
[[File:Osm-london-paper-1024x768.png|thumb]]
[[File:Josm-screen-full.png|thumb]]
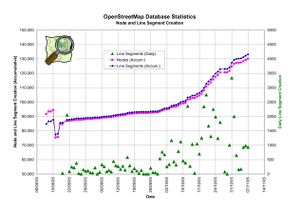
[[File:Osmdbstats2.jpg|thumb]]
{{Div col end}}
TemplateData
Breaks a list into columns. It automatically breaks each column to an equal space, so you do not manually have to find the half way point on two columns. The list is provided by |content= or closed with {{div col end}}.
| Parameter | Description | Type | Status | |
|---|---|---|---|---|
| Content | content | Specifies the content to divide into columns | Content | suggested |
| Column width | colwidth | Specifies the width of columns, determining their number based on screen width (i.e. more columns will be shown on wider displays)
| Line | optional |
| Rules | rules | Produces vertical lines between the columns; if set to 'yes' the default style definition of '1px solid #aaa' is used, other values are passed through to the container's column-rule CSS property as is and should take the form 'width style color'.
| Line | optional |
| Gap width | gap | Specifies the space between the content of adjacent columns; value is passed through to container's column-gap CSS property directly and thus must be a numeric value followed by a valid CSS unit of measure.
| Line | optional |
| Small font | small | Use a smaller font size (90%)
| Boolean | optional |
| Custom CSS | style | Specifies any custom styling.
| Line | optional |
See also
- {{Div col end}}
- Built using
- {{Column-width}}
- {{Column-gap}}
- {{Column-rule}}
- Tracking categories