TosmE
Touch/Tablet OSM Editor (TosmE)
What is TosmE?
Touch-Tablet devices are spreading fast. So they should be usable to edit OSM data. There have been some activities to use JavaScript and HTML5. "TosmE" is a prototype to work out how to edit ways and areas only by (finger-)touch gestures.
Tosme is a project.
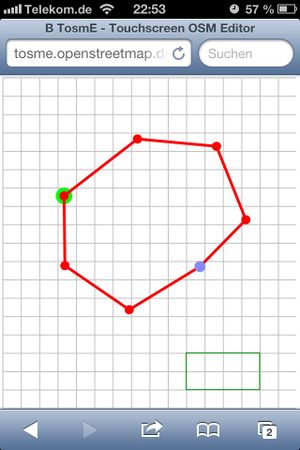
You may test and run it direct from http://ac1000.de/tOSMe
Here is the User-Information and Help
The small history so fare is in the Blog of User:-karlos-
Wanted: tester, able to give creative feedback. A good editor dosn't need a documentation ;-) Feel for yourselve how the editor schould work, immagin your expectations and tell it. It has been tested on iPad (1 and 3) and iPhone with Safari. It works with mouse to, but gestures are hard to do. Is there any one with other devices? Android! Any help, any hint is welcome.
Philosophy
TosmE intends to check out, what touch gestures are useful to edit the OSM map data. No full editor is intended.
There will be no menu and no shortcuts, not even a context menu. Of course a full editor will have all that.
Any feature must also be possible by the listed touch gestures, quick and without much hopping around on the pad.
Pane and Zoom should be included at last.
Developing on the iPad
Developing only with an iPad is possible. But there is no App with all the necessary features.
- CS At once: Edit and Run, Undo and Redo, Font select, Download Mail, gist.
- PlainText: files on DropBox
- Edhita: for FTP
- iFTP Pro: FTP with SSH (to acces the FOSSGIS-Server)
- zaTelnet: Shell for the FOSSGIS-Server (when to use?)
The source code may be moved/copied in between Apps by drag&drop. Not found yet: syntax-highlighting, JS error console, JS breakpoints and variable view.
The sight/loupe
If you touch with your (thick) finger on a point to place a Node, you won't see that place any more. A copy of the covered place is necessary (as often done by other Apps), also enlarged by the way what looks like a loupe.
Well, your eye focus jumps between the spot and the loupe. The loupe shouldn't be to close to avoid covering the map.
Where do you expect the touched point exactly? In the middle of your finger or at the nail? It may be useful, to calibrate the point to your expectations. The point could even be set slightly above the finger if you like.
It feels better if the loupe appears not direct with the touchdown and during short taps but delayed. And may be its better to hide it during fast moves.
Intricacies
Hit the small node
Problem: To touch on a smal node may be difficult. Drawing the node bigger is not adequate and loogs ugly.
Solved: The onTouchStart will have an exact point that may not be inside de node but next to it.
The code calculates the destance to the next node and accepts a certain range.
The distance or the diameter may adjustable in the settings later.
Visibility: The range is shown as a fade grey cycle/disk. Normaly you may not even see it below your finger.
Node not at the touch spot
Problem: A note will seldomly be touched exactly in the center. Should it be moved to the touch spot?
Solved: No, it will stay were it is. This is a must if you just select a node.
Visibilty: The touch range is shown as a fade grey cycle/disk. The Node will not be exactly in the center.
On mouse device would look od. To avoid thad the range then is set to the size of the node.
Join with a Node
Problem: To merge a node with an existing it has to be placed exactly at the same place.
Solved: Moving a node really next to a second will snap in to the second. Increase the distance and the edited node will snap out.
Visibilty: You see a quick move and the edited node is placed at the second or reverse just next to it.
Untouching tiles node
Problem: Untouching most times moves the touch spot slightly. The node may be left not were you intended it with concentration.
Solved: At the untouching, the last moves are undone, to avoid this.
Visibilty: Because this happens below your finger, you usually won't see it. Mouse devices fire less moves and the undo may be a bit to much. Oh, well, it shouldn't be done there!
How to delete a node
Problem: With what gesture would you delete a node? The usual delete in iOS-Apps is a swipe horizontal. It would be alright if the swipe works in any direction.
Solved: Not this way. A gesture detection is not implemented yet. There are some nice solutions on the web.
But there are two other ways to delete: A) Untouch during a quick move or B) touch and stay without move
Visibility: A) is so fast, visualization is not possible nor expected. B) If there is no move, the node starts to change color from blue to black until it disapeas.
How to undo delete
Problem: What gesture should undo a note delete? There may be a button or some context menu option, but gesture? No idea.
Solved: Yep, but with a trick: The deleted node is still visible as a "ghost". A touch on it "reanimates" it.
Visibility: obvious
ToDo
- Waypoint-Insert
- Way-Move
- Undo Redo
- Map-background
- Shift&Zoom
- Plot OSM-Database
- More draw modes(MoveToDraw, StopMoveToSetNode, Paint&Calc(optimize the way)
- Relations
NOT ToDo (yet)
- Color themes
- Views as in Mapnic/JOSM
- Tag-Edit
- Integration(Paul-Fiete Hartmann Editor,AJAX-API?)
Other projects, templates and examples
There are so many attempts with JavaScript code, it should be possible to build a 3rd editor next to Java and Flash. Openlayer man be a good way to code most of the drawing and more. May be editing of geo data by touch and gesture abilities should be integrated in OpenLayer. The upcomming V3.0 may have it.
ID
iD is the latest and most hopeful project. No OpenLayer but DoJo and other existing frameworks.
It is handled by the inventor of Potlarch2! There is no touch feature included yet. If TosmE works fine, its code/functions could be merged into iD.
iD wants to be even more easy for beginners, but there also will be a mode for experienced users
and some goals of TosmE like a mode with gestures in stead of buttons and menus.
SVG-Editor / HTML5 Editor proof of concept
Not bad. The code with Node- and Way-classes seems clean and clear. Its access to the OSM-API may be useful. An existing editor at last, using OpenLayer. SVG looks more easy than canvas but the runtime may be critical with big data sets.
Simple_Map_Editor
Well, only POI-Edit but JavaScript and many useful functions. And multiple OpenLayer. The code seems professional and object oriented, sadly it is not under development any more. Even the connection to the OSM-API works already.
PocketEarth
https://forum.openstreetmap.org/viewtopic.php?id=14496 - A good example how well vector data can be used with a native iOS-App. I would like to see an edit mode implemented.
Links
Project at the development server of FOSSGIS
<canvas>-Elements description (and more)
SELFHTML: HTML/JavaScript/...-Dateien selbst erstellen (German)
JavaScript Game-Tutorial