Verkehrswende-Meetup/crossing-Beispiele-Berlin
|
|
Intention
Diese Seite soll einen Überblick über Fußgängerübergänge in Berlin geben mit ihren Tagging-Empfehlungen bzw. offenen Fragen.
TODO
- Diskussion der Liste an sich, vor allem der TODO / TBD (to be discussed) Spalte
- Die Mapillary Fotos kann man leider nicht über http://www.mapillary.com/map/im/<FOTO_ID>/photo direkt anzeigen. Man müsste sie runterladen und neu hochladen.
- Proposed_features/Unambiguous_crossings berücksichtigen
- dazu gehört insbesondere: crossing=marked und crossing=unmarked nutzen (de facto schon in Verwendung: Proposed features/crossing=marked). MmN viel besser als crossing=uncontrolled.--Supaplex030 (talk) 15:34, 17 April 2020 (UTC)
Links
- DE:Key:crossing - allgemeine Infos zum Taggen von crossings
- Tag:footway=crossing - Beispiele für das Taggen von Fußgängerüberwegen als Linien
- Proposed_features/Unambiguous_crossings - aktuelles Proposal zur Verbesserung des crossing-Tags
- Guidelines for pedestrian navigation
- globaldesigncities traffic calming strategies
Beispiele: crossings als Punkt
| Beschreibung | Beispiel Orte | Tagging Empfehlung | TODO/TBD |
|---|---|---|---|
| Keine Markierungen |
Richardplatz, Übergang Parkfläche zur Schule (Karte (todo Node)) |
Neuvorschlag: |
|
| Keine Markierungen aber Gehwegvorstreckung beidseitig |
Böhmische Straße, Ecke Eisdiele (Karte) |
Neuvorschlag: |
|
| Keine Markierungen aber Gehwegvorstreckung einseitig |
todo (Karte) |
Neuvorschlag: |
|
| Keine Markierung auf der Fahrbahn aber Farb-Markierung am Parkstreifen |
Böhmische Straße, Ecke Drorystraße (Karte) |
Neuvorschlag: |
|
- Taktile Bodenleitsysteme tactile_paving=* sollten möglichst an separaten Bordsteinen kerb=* in Kombination mit highway=footway und footway=crossing ergänzt werden (komplexere Kreuzungsdesigns siehe unten)
Tagging-Beispiele
|
|
|
|
|
|
|
|
|
|
Beispiele: crossings als Linie
Klassische Fälle
| Fall | Anmerkungen |
|---|---|
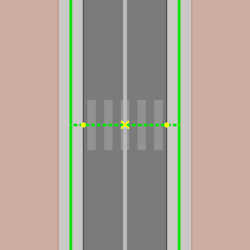
| Zebrastreifen
Gehwege: Linien mit highway=footway + footway=sidewalk | |
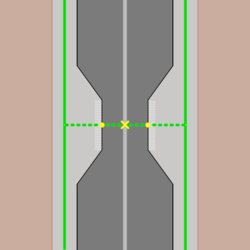
| Gehweg-Vorstreckung
Gehwege: Linien mit highway=footway + footway=sidewalk | |
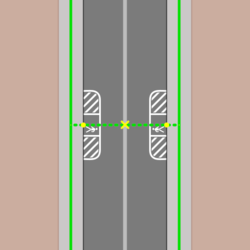
| Bodenmarkierung für Gehweg-Übergang
Gehwege: Linien mit highway=footway + footway=sidewalk | |
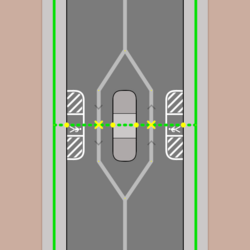
| Übergang mit Mittelinsel und Bodenmarkierung
Gehwege: Linien mit highway=footway + footway=sidewalk | |
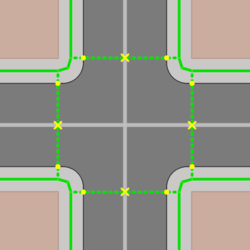
| Kreuzung ohne gekennzeichnete Übergänge
Gehwege: Linien mit highway=footway + footway=sidewalk | |
| Kreuzung ohne gekennzeichnete Übergänge (mit Radweg)
Gehwege: Linien mit highway=footway + footway=sidewalk Die Knotenpunkte zwischen Rad- und Gehwegen werden nicht mit crossing=* markiert, da diese „Kreuzungen“ bereits durch die crossing-Tags im weiteren Verlauf des Weges abgebildet sind: Ein Radfahrender vor Ort überquert die Fußgängerfurt und die Straße „in einem Rutsch“ (und ein Routing-Algorithmus soll hier beispielsweise nur an einer Stelle eine Wartezeit einberechnen). | |
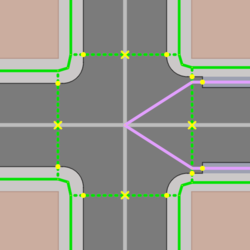
| Kreuzung ohne gekennzeichnete Übergänge (mit endendem Radweg)
Gehwege: Linien mit highway=footway + footway=sidewalk | |
| Kreuzung ohne gekennzeichnete Gehweg-Übergänge, aber mit gekennzeichnetem Radwegübergang
Gehwege: Linien mit highway=footway + footway=sidewalk | |
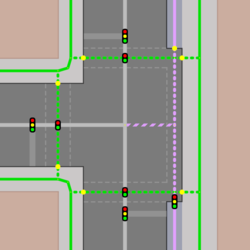
| T-Kreuzung mit Ampel und Radweg
Gehwege: Linien mit highway=footway + footway=sidewalk Achtung: Für linksabbiegenden Radverkehr muss ein (routingfähiger) Anschluss zwischen Radweg und Straße hergestellt werden! Dieser kann entweder mit einer Anschlusslinie zwischen einmündender Straße und Radweg (mit highway=cycleway) oder – im Prinzip exakter – bicycle=*=yes/dismount an allen Gehwegabschnitten zwischen Radweg und einmündender Straße erzielt werden. | |
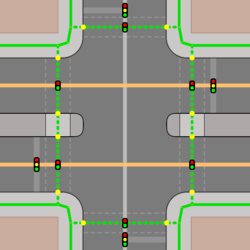
| Ampelkreuzung mit mehrspuriger Straße und Mittelinseln
Gehwege: Linien mit highway=footway + footway=sidewalk |
Konkrete Beispiele
| Beispiel | Anmerkungen |
|---|---|
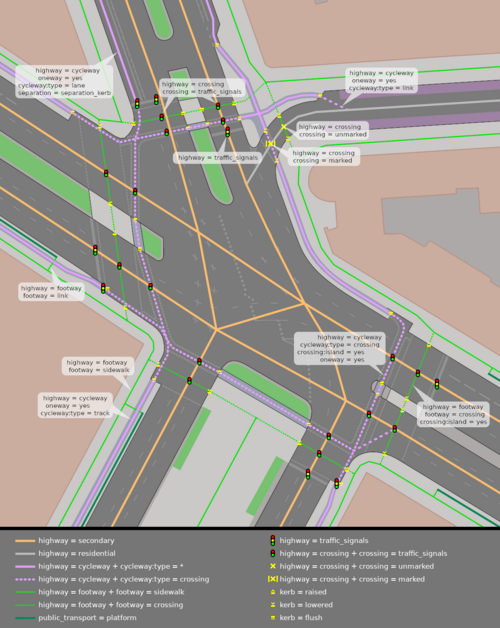
| Detailliertes Tagging von Radweg- und Fußgängerüberwegen (-furten) am Beispiel Hermannplatz, Neukölln. OSM, Mapillary | Die Radweg-Ampeln sind in diesem Beispiel (bis auf eine Ausnahme) mit highway=crossing + crossing=traffic_signals am Knotenpunkt zwischen Straße und Radweg abgebildet. An anderen Kreuzungen bietet es sich oft an, statt crossing=traffic_signals auf dem Knotenpunkt zwischen Radweg und Straße einfach highway=traffic_signals an den Wartelinien der Radwege zu platzieren (also vor Einfahrt in den Kreuzungsbereich, parallel zu den Straßenampeln). In dem hier skizzierten Fall sprechen aber zwei Gründe dagegen:
Ausnahme im skizzierten Fall ist die Radweg-Ampel auf der Straße links (Urbanstraße, OSM-Node): Sie soll sicherstellen, dass beim Routing nach Süden eine Ampel berücksichtigt wird (Nachteil: beim Geradeausfahren liegen nun allerdings 3 statt 2 Ampeln auf dem Weg). Die Spezifikation von crossing=* sollte am Kreuzungspunkt zwischen Geh-/Radweg und Straße erfolgen und nicht an der Linie mit *=crossing. Im dargestellten Fall wird damit verdeutlicht, dass es auf beiden Seiten der Mittelinseln Ampeln gibt – beim Überqueren der Hauptstraßen also zwei Ampeln überschritten werden müssen, auch wenn es nur eine kreuzende Weglinie gibt. |
Weitere Einträge
- Fahrradständer, die die Sichtachse am Übergang verbessern, bspw. Böhmischer Platz https://www.openstreetmap.org/node/599873462, bspw. Richardstraße https://www.openstreetmap.org/node/599873587
- Fahrradständer, die in der Mitte Platz lassen um wie eine Gehwegvorstreckung zu funktionierne, bspw. Braunschweiger Straße https://www.openstreetmap.org/node/6900276633
- Sonnenalle-Style mit Mittelinsel und zwei Lanes. Was wird hier wie gemapped – was auf der node, was auf der way.
- Der Vollständigkeit halber: Ampel
- Der Vollständigkeit halber: Zebrastreifen
- Zebrastreifen mit Mittelinsel, wie Schlesische Straße
- Ggf. auch mit / ohne beleuchtetes Schild "Zebrastreifen"
- …