IT:UMap/Guide/Text formatting
L'utilizzo di campi di testo come ad esempio Descrizione permette di formattare il testo e aggiungere link in aggiunta al testo base.
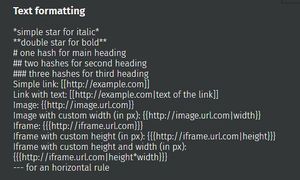
Sintassi
- Italico/Corsivo:
*testo in italico* - Grassetto:
**testo in grassetto** - Titolo principale:
# all'inizio della riga - Titolo secondario/Sottotitolo:
## all'inizio della riga - Linea orizzontale:
--- all'inizio della riga - Link semplice:
[[https://...]] - Link con testo:
[[https://...|testo del link]] - Immagine:
{{https://...}} - Immagine di larghezza specifica (pixels):
{{https://...|200}} - Iframe/Includi finestra da un altro sito:
{{{https://...}}} - Iframe con altezza specifica (pixels):
{{{https://...|300}}} - Iframe con dimensioni specifiche (altezza*larghezza):
{{{https://...|300*200}}} - Caratteri speciali: sono permessi caratteri Unicode consultabili qui[1]. Qui alcuni esempi di caratteri Unicode: ♻️ Ⓜ️ ☢️ ⚠️ ⚡ ⌘ €
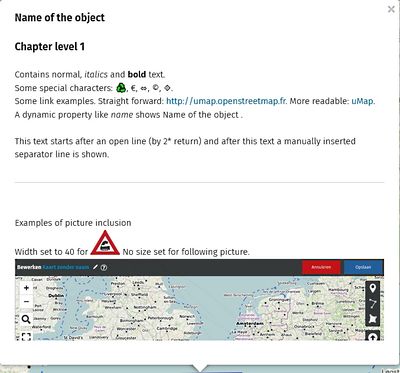
Esempio
Questo un esempio dove sono utilizzati diverse opzioni di formattazione del testo. Il testo inserito è il seguente:
# Chapter level 1
Contains normal, *italics* and **bold** text.
Some Unicode characters: ♻️, €, ⇔, ©, ⎆.
Some link examples. Straight forward: [[http://umap.openstreetmap.fr]]. More readable: [[http://umap.openstreetmap.fr|uMap]].
A dynamic property like *name* shows {name}.
This text starts after an open line (by 2* return) and after this text a manually inserted separator line is shown.
---
Examples of picture inclusion
Width set to 40 for {{https://upload.wikimedia.org/wikipedia/commons/thumb/4/4a/Nederlands_verkeersbord_J11.svg/200px-Nederlands_verkeersbord_J11.svg.png|40}} No size set for following picture.
{{https://wiki.openstreetmap.org/w/images/5/5e/NL_Umap-default-editor-short.jpg}}