OpenRailwayMap/API
Terms of use
OpenRailwayMap is a non-commercial project, financed by donations and run by volunteers. Our infrastructure has a limited capacity, therefore we allow using the API and the tiles under the following conditions:
- Small scale applications with few or relatively small requests are allowed to use the API and tiles free and without charge.
- We do not like to spend donated funds to provide services for commercial users of the tiles and API. If you use the tiles or the API in a for-profit context, set up your own servers.
- Applications accessing the tile or API have to be open to the public (free of charge and registration). This does not apply to development use cases which make few tile/API requests.
- Commercial projects and non-public projects might be blocked without prior notice.
- Non-commercial projects generating lots of traffic are strongly advised to set up a cache.
- Applications must send a unique HTTP User-Agent. If tiles are embedded into a website, browsers must send a valid HTTP referer instead.
- Do not fake user-agent or referer headers.
- If you receive HTTP status code 429, stop accessing the services to avoid stronger and longer blocks.
- Most API requests should normally take no longer than 3 seconds. In any case, you should write your application so that it will time out requests after ca. 5 seconds. If multiple requests fail in a row, your application should assume that the service is not available and slow down the rate of attempts.
- The application may only request data or tiles when it is actively needed by the end-user. Bulk requests are forbidden.
- The project is run by volunteers in their spare time. You cannot expect any support or guaranteed availability. If you need a full reliable service, you should set up your own instance of this API or tile server.
The OpenRailwayMap data, which comes from from the OpenStreetMap database, is available under the Open Data Commons Open Database License (ODbL). The OpenRailwayMap tiles are available under Creative-Commons license Attribution-ShareAlike 2.0 (CC-BY-SA 2.0).
Using the OpenRailwayMap tiles requires this attribution:
Data <a href="https://www.openstreetmap.org/copyright">© OpenStreetMap contributors</a>, Style: <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA 2.0</a> <a href="http://www.openrailwaymap.org/">OpenRailwayMap</a>
Using also standard OpenStreetMap tiles as a background map, which is the case if you are including the OpenRailwayMap slippy map into your website, requires this attribution:
Data <a href="https://www.openstreetmap.org/copyright">© OpenStreetMap contributors</a>, Style: <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA 2.0</a> <a href="http://www.openrailwaymap.org/">OpenRailwayMap</a> and OpenStreetMap
If data is requested by using our API, the following attribution is required:
Data <a href="https://www.openstreetmap.org/copyright">© OpenStreetMap contributors</a>, Service by <a href="http://www.openrailwaymap.org/">OpenRailwayMap</a>
Attributions with text colour equal to the background colour, very small font sizes, full or partly hidden text and disabled links do not count.
Tiles
The map tiles follow the standard Web Mercator tile format - also known as Spherical Mercator, OpenStreetMap or Google tiles. They are usually supported natively by any map library that you are using, but read on if you want to know more details.
The bitmap tiles have a size of 512 x 512 pixels and are in PNG format. The usable resolution is 256 x 256 pixels because the tiles are rendered in "retina" resolution. The projection is Spherical Mercator - known by the projection codes EPSG:3857, EPSG:900913 and EPSG:3785. They can be accessed under this URL:
http://${s}.tiles.openrailwaymap.org/${style}/${z}/${x}/${y}.png
Modern browsers restrict the number of simultaneous image request to one domain by default. To work around this limitation and load tiles faster, we can make simultaneous requests to multiple domains which point to the same server. Replacing the placeholder ${s} by a, b or c creates different subdomains. The subdomain is optional and can be omitted if it is not needed.
The placeholder ${style} has to be replaced by the name of a rendering style. Currently there are the following styles:
| Value | Description |
|---|---|
| standard | Default railway layer visualizing infrastructure such as tracks, stations, line numbers, switches, etc. |
| signals | Visualization of railway signals and train protection systems |
| maxspeed | Visualization of railway line maxspeeds and speed signals |
Usage in OpenLayers 3
var openrailwaymap = new ol.layer.Tile({
title: 'OpenRailwayMap',
visible: true,
source : new ol.source.XYZ({
attributions : [
ol.source.OSM.ATTRIBUTION,
new ol.Attribution({
html : 'Style: <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA 2.0</a> <a href="http://www.openrailwaymap.org/">OpenRailwayMap</a> and OpenStreetMap'
})
],
url : 'http://{a-c}.tiles.openrailwaymap.org/standard/{z}/{x}/{y}.png',
crossOrigin: null, //make it work inside canvas
tilePixelRatio: 2, //server returns 512px img for 256 tiles
maxZoom: 19, // XYZ's default is 18
opaque: true
})
})
map.addLayer(openrailwaymap);
Usage in Leaflet
var openrailwaymap = new L.TileLayer('http://{s}.tiles.openrailwaymap.org/standard/{z}/{x}/{y}.png',
{
attribution: '<a href="https://www.openstreetmap.org/copyright">© OpenStreetMap contributors</a>, Style: <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA 2.0</a> <a href="http://www.openrailwaymap.org/">OpenRailwayMap</a> and OpenStreetMap',
minZoom: 2,
maxZoom: 19,
tileSize: 256
}).addTo(map);
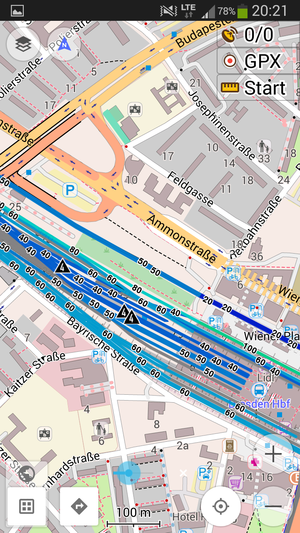
Usage in OsmAnd
It only takes a few easy steps to display online OpenRailwayMap tiles on top of a offline OsmAnd map.
The following steps refer to the Android app. iOS users please note the hints by Krist van Besien at OsmAnd Google Group.
In order to perform the following steps, the "Online maps" plugin needs to be enabled. The list of plugins can be accessed via the square symbol in the lower left corner of the main menu (you might have to scroll down a bit and enable "Show all" in the "Plugins" section.
- With the Online maps plugin enabled, select the layer symbol in the upper left corner of the main menu.
- In the "Configure map" dialog, scroll down to "Overlay map..." or "Underlay map..."
- Choose "Install more...", scroll down and you will select the OpenRailwayMap layers desired (OpenRailwayMap, OpenRailwayMap maxspeed, OpenRailwayMap signalling).
Now, you can choose those layers in the overlay/underlay menus.
Hint: With default settings, overlay maps might appear a bit pale. Map transparency can be altered in two days:
- There is a small scroll bar in the lower mid section of the main screen.
- You can access the settings menu of the Online map plugin via the square symbol in the lower left corner. Press "Online maps", then choose "Settings", scroll down and select "Overlay transparency" or "Base map transparency".
A full offline usability of OpenRailwayMap in OsmAnd isn't possible yet. The project has not enough resources to offer ready-to-use offline data for downloading. It is possible to generate offline maps yourself, but the necessary stylesheet for OsmAnd has not been written yet. Further details can be found in the OpenRailwayMap repository.
Usage in QGIS
Add OpenRailwayMap as an XYZ tiles layer in QGIS using the following URL:
https://tiles.openrailwaymap.org/standard/{z}/{x}/{y}.png
Usage in legacy QGIS
It is possible to use OpenRailwayMap tile overlays in QGIS using the Tile Map Scale Levels plugin and the following XML configuration. The placeholder ${style} has to be replaced by the name of a rendering style. Have a look at the table above for the available style names.
<GDAL_WMS>
<Service name="TMS">
<ServerUrl>http://tiles.openrailwaymap.org/${style}/${z}/${x}/${y}.png</ServerUrl>
</Service>
<DataWindow>
<UpperLeftX>-20037508.34</UpperLeftX>
<UpperLeftY>20037508.34</UpperLeftY>
<LowerRightX>20037508.34</LowerRightX>
<LowerRightY>-20037508.34</LowerRightY>
<TileLevel>19</TileLevel>
<TileCountX>1</TileCountX>
<TileCountY>1</TileCountY>
<YOrigin>top</YOrigin>
</DataWindow>
<Projection>EPSG:3857</Projection>
<BlockSizeX>512</BlockSizeX>
<BlockSizeY>512</BlockSizeY>
<BandsCount>4</BandsCount>
<Cache>
<Path>/tmp/cache_osm_rail</Path>
</Cache>
</GDAL_WMS>
API
The OpenRailwayMap provides a RESTful HTTP API to query
- stations by name or reference code
- mileage by the reference number of the railway line
The documentation can be found on GitHub.