User:Marek kleciak/Key:window
Working version!
General description
This description is a part of advanced 3D mapping and indoor 3D modeling and also a part of new EU indoor opensource definition.
The point A has a tag: window=* =yes
(or other, more specific value, e.g window=round_arch, see window table below)
and describes a window in the
- wall=*yes or
- indoor:wall=*=yes,
- city_wall=* or
- barrier=*=wall element.
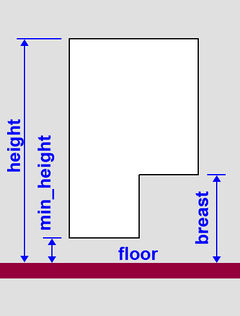
Wo is width=*
Note: The position of point A show exactly the middle of the opening (the half way of the width=* of the window).
Hb is min_height=*=* The space between the floor ground and highest window edge.
Hb+Ho is height=*=* The space between the floor ground and lowest window edge.
- breast=*
 The breast of a window is the space between the floor ground and the windowsill of some complex windows.
The breast of a window is the space between the floor ground and the windowsill of some complex windows.
For the most of windows is the use not necessarily
Other advanced values:
Tagging
The simplest window has following parameters:
- width=* =<value in meter>
- height=* =<value in meter>
- min_height=* =<value in meter>
The depth of the window is still the same like the depth of the barrier=wall or indoor:wall=yes or other barrier elements.
Window shapes and tagging
| Key | Value | subvalues | Front view | parameter | restrictions |
|---|---|---|---|---|---|
| window | if no parameter then
window rendered as: rectangular |
none | 
|
width=*, height=* | Parameter > 0 |
| window | circular | none | 
|
width=*, height=* | Parameter > 0 |
| window | half_circular |
|
 
|
width=*, height=* | Parameter > 0 |
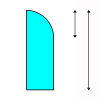
| window | quarter_circular |
|
 
|
width=*, height=* | Parameter > 0 |
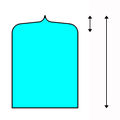
| window | round_arch | 
|
width=*, height=* | Parameter > 0 ,height>0,5 x width | |
| window | segmental_arch | 
|
width=*, height=* | Parameter > 0 | |
| window | elliptical_arch | 
|
width=*, height=* | Parameter > 0 | |
| window | rhomb | 
|
width=*, height=* | Parameter > 0 | |
| window | octagonal | octogonal_rotated | 
|
width=*, height=* | Parameter > 0 |
| window | isosceles_triangle | 
|
width=*, height=* | Parameter > 0 | |
| window | right_angled_triangle |  
|
width=*, height=* | Parameter > 0 | |
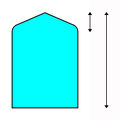
| window | gotic | 
|
width=*, height=* | Parameter > 0 | |
| window | double_rectangular |
|

|
width=*, height=* | Parameter > 0 |
| window | triple_rectangular | 
|
width=*, height=* | Parameter > 0 | |
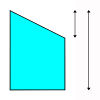
| window | window_aslant_left | 
|
width=*, height=* | Parameter > 0 | |
| window | window_aslant_right | 
|
width=*, height=* | Parameter > 0 | |
| window | window_aslant_left | 
|
width=*, height=* | Parameter > 0 | |
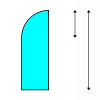
| window | window_aslant_round_right | 
|
width=*, height=* | Parameter > 0 |
Shape suggestions
please put here your sketches, ideas, suggestions, like:
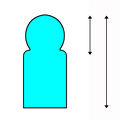
 window_gotic_trefoil
window_gotic_trefoil- window_gotic_quatrefoil
- window_gotic_quatrefoil
- window_gotic_five_pass
- window_gotic_six_pass
- window_half_paraboloid
More windows at the same point
Generally we should avoid situations with different window at the same point.
If it is impossible, we should describe the window shapes and tags like in opening:times concept. The detailed description comes soon.