IT:OpenLayers Local Tiles Example
Visualizza le tiles di OpenStreetMap in locale
Questo esempio mostra come visualizzare le tiles della mappa memorizzate in locale.
Io uso questo sistema per controllare le tiles scaricate per essere usate in Osmtracker, ma può servire per visualizzare le tiles renderizzate con qualsiasi altra tecnica.
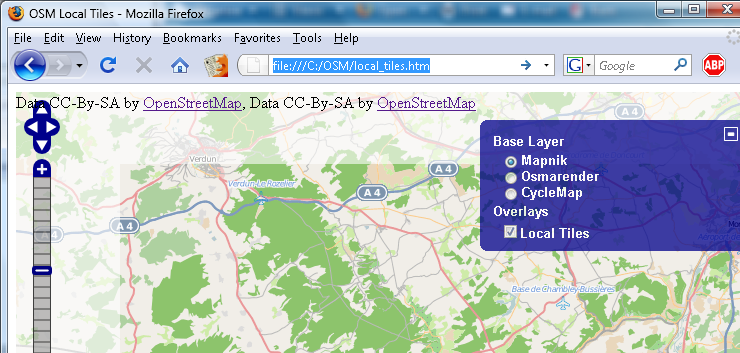
Risultato
Nell' immagine si possono vedere due Layers: quello più chiaro mostre le tiles scaricate dal server OSM e quello più scuro le tiles salvate in locale. In questo modo è possibile controllare quali tiles sono già memorizzate nella directory locale e quali mancano.
Setup
Preparare una directory locale
Creare una nuova directory, ad esempio: C:\OSM.
In questa cartella creare una subdirectory chiamata "tiles".
Copiare o scaricare le vostre tiles in queste directory, manualmente o usando uno dei seguenti tools:
Il file html
Copiare il testo seguente in un editore e salvarlo con il nome di local_tiles.html.
<html>
<head>
<title>OSM Local Tiles</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<!-- bring in the OpenLayers javascript library
(here we bring it from the remote site, but you could
easily serve up this javascript yourself) -->
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<!-- bring in the OpenStreetMap OpenLayers layers.
Using this hosted file will make sure we are kept up
to date with any necessary changes -->
<script src="http://www.openstreetmap.org/openlayers/OpenStreetMap.js"></script>
<script type="text/javascript">
// Start position for the map (hardcoded here for simplicity)
var lat=47.7;
var lon=7.5;
var zoom=10;
var map; //complex object of type OpenLayers.Map
//Initialise the 'map' object
function init() {
map = new OpenLayers.Map ("map", {
controls:[
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.Permalink(),
new OpenLayers.Control.ScaleLine({geodesic: true}),
new OpenLayers.Control.Permalink('permalink'),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.Attribution()],
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
maxResolution: 156543.0339,
numZoomLevels: 19,
units: 'm',
projection: new OpenLayers.Projection("EPSG:900913"),
displayProjection: new OpenLayers.Projection("EPSG:4326")
} );
layerMapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik");
layerMapnik.setOpacity(0.4);
map.addLayer(layerMapnik);
layerCycleMap = new OpenLayers.Layer.OSM.CycleMap("CycleMap");
layerCycleMap.setOpacity(0.4);
map.addLayer(layerCycleMap);
// This is the layer that uses the locally stored tiles
var newLayer = new OpenLayers.Layer.OSM("Local Tiles", "tiles/${z}/${x}/${y}.png", {numZoomLevels: 19, alpha: true, isBaseLayer: false});
map.addLayer(newLayer);
// This is the end of the layer
var switcherControl = new OpenLayers.Control.LayerSwitcher();
map.addControl(switcherControl);
switcherControl.maximizeControl();
if( ! map.getCenter() ){
var lonLat = new OpenLayers.LonLat(lon, lat).transform(new OpenLayers.Projection("EPSG:4326"), map.getProjectionObject());
map.setCenter (lonLat, zoom);
}
}
</script>
</head>
<!-- body.onload is called once the page is loaded (call the 'init' function) -->
<body onload="init();">
<!-- define a DIV into which the map will appear. Make it take up the whole window -->
<div style="width:100%; height:100%" id="map"></div>
</body>
</html>
Quindi modificare la latitudine, la longitudine e lo zoom della zona da visualizzare.
Test
Aprire il file "local_tiles.htm" nel vostro broswer e controllare il risultato.
Si può cambiare il layer di base per controllare le differenti tiles.
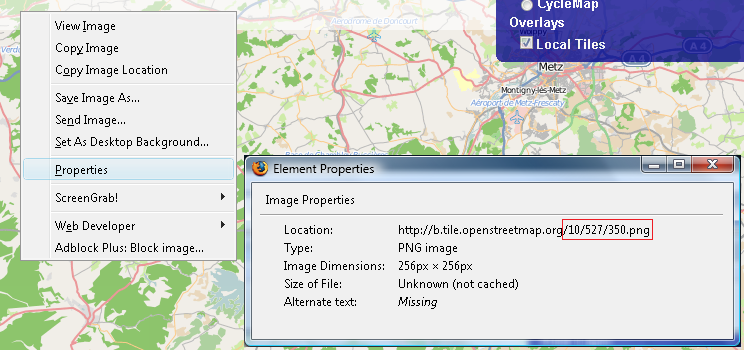
Se manca qualche tile, cliccare con il pulsante destro del mouse nel browser ed aprire "visualizza informazioni immagine" da dove è possibile vedere quali tiles mancano.
In questo esempio la tile 527/350 del zoom level 10 è mancante.
Open the local_tiles.htm in your browser and check the result. You can change the base layer to check the different tiles.
I

Information
All this information is based on the input from Bikeman2000 on http://forum.openstreetmap.org/viewtopic.php?id=7572. Thank you.
Vedi anche
- IT:OpenLayers
- IT:OpenLayers Simple Example - Semplici esempi di layers OSM
- IT:OpenLayers Marker Example - Aggiungere un semplice marker
- IT:Openlayers POI layer example - Aggiungere alcuni POI marker in overlay alla mappa.
- IT:Openlayers Track example - Visualizzare un file traccia .gpx in overlay sulla mappa
- IT:OpenLayers osm file example - Visualizzare un file .osm in overlay
- IT:OpenLayers Google Bing layers - Aggiungere Google Maps, Bing Maps e Yahoo Maps alla mappa.
- IT:OpenLayers Hillshade e Hiking Map - Aggiungere i layers hillshade e Lonvia alla mappa.
- IT:OpenLayers Foto - Visualizzare le proprie foto sulla mappa.
- IT:OpenLayers Local Tiles e Maperitive - Visualizzare sulla mappa le tiles generate con Maperitive.