JA:Osmarender/Howto
ここでは、webからのosmデータの入手方法と、それをOsmarenderでSVGに変換する方法について説明します。
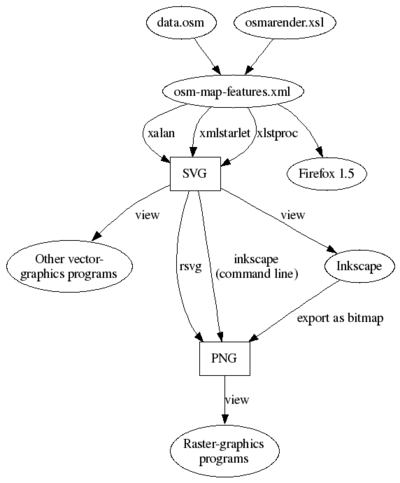
osmarender の中心となる作業は、XSLT 変換です。:
osm-map-features.xml ==xslt==> svg
XSLスタイルシートの中で、"data.osm" ファイルが参照されています。
必要なもの
基本的に次のものが必要です:
- openstreetmap.org のアカウント
- 変換手順について書かれているいくつかのファイル。
- 少なくとも一つの、下で指示している実際に変換作業をするツール。
- 描画したい地域のOSMデータ
- SVGを表示させるアプリケーション。例えばFirefox 1.5・Sodipodi・Inkscapeなど。(and feel the warm glow of satisfaction that you deserve :)
ソフトウェアをダウンロード
Osmarender は、ダウンロードを行い易くするのためのアプリケーションではなく、XSL変換をさせるために必要なファイルのセットです。全ての必要なファイルはhttp://svn.openstreetmap.org/applications/rendering/osmarender/ からアクセスし、Subversionリポジトリーの中に見つけることが出来ます。
(注意:osmarender6と書かれているディレクトリーの中は古いバージョンです。 これは、 OpenStreetMap API version 0.6のデータフォーマットと互換性がありません。)
Osmarender ファイルを入手するには subversion プログラムを使うか(詳細はGetting The Sourceを参照)、必要なファイルを個別にダウンロードします。:
それぞれのファイルで右クリックし、全て同じディレクトリー、例えばc:\osm\などに保存します。 少なくても、次のファイルが必要になります。
- ルールファイル: osm-map-features-z17.xml
- スタイルシートファイル: osmarender.xsl
あなたがLinux か Unixを使っている場合、次のファイルが必要になるかもしれません。
- osmarender と
- xsltrans シェルスクリプトです。
データをダウンロード
次に、あなたが描画したいOSMデータをダウンロードして、上記で指定したファイルと同じディレクトリーに保存します。このとき、データファイルの名前は"data.osm"でなければなりません。データを入手する方法はいくつかあります:
- 好きなウェブブラウザーを使って、データをダウンロードする方法は、あなたのダウンロードしようとしている領域のサイズや要素の数によっては、最良の手段です。
- ブラウザーで、あなたが欲しい領域の座標をbboxで指定して、次の例のようにURLを入力する。:
http://www.openstreetmap.org/api/0.5/map?bbox=-0.5,51.3,-0.4,51.4
このbboxは、(西の経度), (南の緯度), (東の経度), (北の緯度)の順です。南緯と西経は負の数で指定する。ダウンロードする領域を決めるには、OSM 地図のメインページの'view'タブを押したときのURLか、このURLをJOSMのダウンロードダイアログにでるものをペーストするなど。これらのURLは、閲覧領域の中心座標とズームレベルを含みます。 - ダウンロードには時間がかかるので、気長に待ちましょう。完了したら、ブラウザーで右クリックして、「ソースを見る」を選択。
- メニューの「ファイル」から、「名前を付けて保存」を選択してdata.osmの名前で、他のファイルがあるディレクトリーに保存する。前節から続く例なら、c:\osm\data.osmです。
- 編集になれているなら、JOSMを使って、データを保存することもできます。
- 単に、あなたがダウンロードしたデータを data.osm として、他の全ファイルが入っているディレクトリーに保存。
- 他のファイル名で保存することも出来るが、その場合はルールファイルの上の方にある data="ファイル名" の行を書き換える必要がある。または、UNIXベースのオペレーティングシステム (Linux, BSD, UNIX, Mac OS X)なら、 "ln -s <existing filename> data.osm" コマンドで、シンボリックリンクを使う。
データを描画する(.osm → .svg)
全てのファイルがダウンロードできたら、以下にあげるいずれかの方法でosmデータをSVGイメージ(説明のためmap.svgと呼びます。)に変換する。
Xalan
Xalan はJavaのコマンドラインアプリケーションで、JDKまたはJREがインストールされている必要がある。次の手順で変換できる:
- xalan を http://xml.apache.org/xalan-j/downloads.html からダウンロードしてインストールする。
- 次にターミナルを開く(Windowsなら、MS-DOS プロンプトなど)。
- ダウンロードしたファイルが含まれるディレクトリーに cd コマンドで移動。
- 次のコマンドを実行する:
c:\osm\>java -cp c:\path\to\xalan.jar org.apache.xalan.xslt.Process -in osm-map-features-z17.xml -out map.svg
Saxon
Saxon はもう一つの XSLT プロセッサーで、Java のほかに .NET フレームワークの実装があります。 Saxon は、 Xalan-J より実効速度が速く、 XSLT 2.0, XQuery 1.0 と XPath 2.0 をサポートします。Saxon には、2バージョンあります。シェアウエアバージョン (Saxon-SA) とオープンソースバージョン (Saxon-B) です。オープンソースバージョンで十分に osmarender.xsl を処理できる機能があります。
- http://www.saxonica.com/documentation/index/intro.html からSaxon-B (オープンソースバージョン)をダウンロードしてインストール。
- ターミナルを開く。
- ダウンロードしたファイルが含まれるディレクトリーに cd コマンドで移動。
- 次のコマンドを実行する。(Java 実装の場合):
java -jar c:\path\to\saxon9.jar -t -xsl:osmarender.xsl -s:osm-map-features-z17.xml -o:map.svg
XML starlet
- Debian GNU/Linux / Ubuntuでは:
- インストールされていなければ、 XMLstarlet をインストール。
- Debian GNU/Linuxでは、rootユーザーで、次のコマンドを実行:
apt-get install xmlstarlet
- Ubuntu では次のコマンド:
sudo aptitude install xmlstarlet
- Debian GNU/Linuxでは、rootユーザーで、次のコマンドを実行:
- ダウンロードしたファイルがあるディレクトリーに cd コマンドで移動。
- SVGを描かせる。 (別の形で出力させたい場合は、ルールファイル osm-map-features-z17.xml をカスタマイズしたものと入れ替える)
- osm-map-features-z17.xml をルールファイルに使用する場合は、次のコマンドを実行:
xmlstarlet tr osmarender.xsl osm-map-features-z17.xml > map.svg
- osm-map-features-z17.xml をルールファイルに使用する場合は、次のコマンドを実行:
- Windowsでは:
- win32-zip 形式のファイルを ここからダウンロード。
- zipの中身を(例) c:\xml などに解凍。
- Osmarender をインストールしたディレクトリーから、次のコマンドを実行:
c:\xml\xml tr osmarender.xsl osm-map-features-z17.xml > map.svg
- map.svg が c:\xml に作られます。
- Mac OS Xでは、:
- 次のコマンドなどで、 XMLStarlet をインストール:
fink install xmlstarlet
- 次のコマンドでSVGを描きます。:
xml tr osmarender.xsl osm-map-features-z17.xml > map.svg
注意:コマンドは他の場合の'xmlstarlet'とは違い、'xml'です。
MSXML
(注意: これは OSMARENDER 4では動きませんでしたが、Osmarender 5以降では動きます。) Windows ユーザーには、 Microsoft が、MSXMLという名の XML パーサー / XSLT プロセッサーを提供しています。(下の NXSLT2 もWindowsユーザー向けです。)使うにはこうします。:
- MSXML 6.0を ここからダウンロードして、インストールする。
- つぎに、コマンドライン変換ユーティリティ(msxsl.exe)をWindows/System32ディレクトリーに置く必要があります。ここからダウンロードする。
- DOS / コマンドラインプロンプトを立ち上げ、 cdで全ファイルがあるティレクトリーに移動。
- 次のコマンドです。:
msxsl osm-map-features-z17.xml -pi -o map.svg
- 外部スタイルシートを使うための、-pi オプションをつけるのを忘れずに、ないとコマンドラインからそれを探そうとします。
NXSLT2
これを使用するにはMicrosoft NET2 Framework がインストールされている必要がある。
その後、NXSLT2 を、箱の右下にあるリンクからダウンロードしてインストール。
インストールしたら、次のコマンド
nxslt2 osm-map-features-z17.xml -pi -o map.svg
で、SVG ファイル(data.osmファイルを変換したmap.svg)ができる。
Osmarender4 を使った最初のテストでは、これで正しいSVGファイルを生成ていたようです。
xsltproc
- Linux とMac OS X 10.4 (Tiger)では、 xsltproc は通常インストールされているとおもいますが、なければ、ディストリビューションシステムにしたがって、インストールする。xsltprocは、Libxsltの一部で、GNOME XML parserの一部でもあります。
- ターミナルを開く。
- cdで、全てのダウンロードされたファイルがあるディレクトリーに行き。
- 次のコマンドを実行:
xsltproc osmarender.xsl osm-map-features-z17.xml > map.svg
またはxsltproc -o map.svg osmarender.xsl osm-map-features-z17.xml
もし、 xsltproc を SVN checkout したosmarender4でつかうなら、次のコマンドです:xsltproc --path . --path ./symbols rules/standard.xml > map.svg
Windowsで、Cygwin(一つのUnixに似せた 互換性レイヤー)を使ってインストールした xsltproc を使うこともできます。 Cygwin インストーラーの libxslt という名のパッケージを選んでインストールします。
Altova XMLSpy
- osm-map-features-z17.xml を開く。
- F10を押す。
- 待つ
- 何とか.svgを保存する前に、出力されたエラーメッセージを直す。(私の鉄道駅は、r-attributesを二つ持っています。)
SVG イメージを見る
ここまでやったら、後は map.svg イメージファイルを開いて見るだけです。
Firefox
Firefox は、地図を綺麗に表示してくれます。 map.svg を直接 Firefox で開いてみてください。バージョン 2.0 以前では、道路の名前は表示されません。
Microsoft Windows IE に Adobe SVG ビューアー
これも地図を綺麗に表示してくれます。リンク絵を作るには、ズームや移動を使い、SHIFT + PrintScreen ボタンで、スクリーンショットをキャプチャーして、好きな画像編集アプリケーションにペーストする。
Inkscape
Inkscape 0.42 以降は、地図をとってもきれいに表示してくれます。小さい地図では、手動でロゴを小さくしないと、ロゴが地図を潰してしまいます。
png にエクスポートする (File -> Export Bitmap)時には、必要なサイズと解像度のイメージを得るために、DPIの設定を変える必要があります。
inkscape をコマンドラインで走らせて、pngを出力させることもできます:
inkscape -D -e output.png map.svg
Batik
Batikの rastaraizer は、レンダリングはうまいのですが、幅やDPIなどをすべてを正しく設定するのが非常に面倒です。
librsvg2
librsvg2 の rsvg (いくつかのプラットホームでは, librsvg2-bin) は、いい PNG を作ってくれます。
Adobe イラストレーター
Illustrator CS には、 SVG インポートがあり、 Osmarender で作ったファイルを表示できます。しかし、 CS3 では、道路の名前は変にレンダリングされ (全ての文字が道に添っているというより、垂直です。)、residential の道路の回りには、ずれた影ができています。
ImageMagick
ImageMagick は、写真データを変換するコマンドラインツールです。SVGを他の(ラスタ)フォーマットにレンダリングするには、 "convert"コマンドを使います。パラメター"-density" は、出力画像の解像度をDPIで指定します。パラメーター "-scale" は、出力画像のサイズをピクセルで定義します。もし、500px の幅と 600DPI の画質にしたいなら、
convert -density 600 -scale 500 map.svg map.png
とします。しかし、ImageMagick は、道路の名前をレンダリングしないようです。
つぎは?
みんなに見てもらうために、スクリーンショットやレンダリングしたSVGなどをwikiに、アップロードするのもよいでしょう。 Osmarender の出力を調整したい場合などには、Osmarender/Tipsのページが参考に。
全般的な問題
いくつかの途中過程のメッセージを除けば data.osm の加工が完全に終わるまで、いっさいの出力がありません。実際に行うにあたって、地図を大きくしすぎないこと、複雑にしすぎないことを勧めます。さもなければ、かなりの時間が必要になるかもしれません。Tiles@home はレンダリングするエリアをタイル毎にダウンロードすることで、これを回避しようとします。 (エリアの全てのパスを含める場合 Rendering large areas を参照。)
参考
- Osmabrowser: Osmarender 用のユーザー設定フロントエンドを提供する目的で開発されました。
- OSM@home: UK のそれぞれの市で osmarender を走らせるプロジェクト。このウェブサイトで結果が表示されています。