RU:Osmarender/Howto
Эта страница объясняет, как получить имеющиеся данные OSM через интернет и как преобразовать его в изображение SVG через Osmarender.
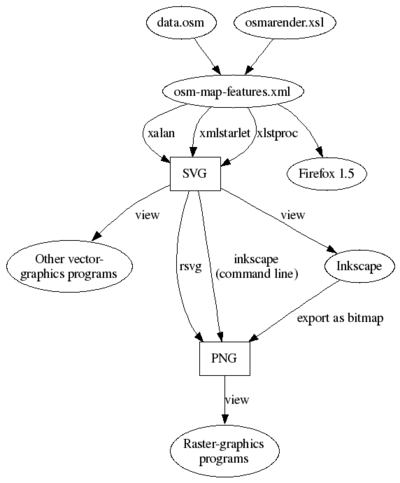
Основным процессом osmarender является XSLT преобразование:
osm-map-features.xml ==xslt==> svg
Таблицы стилей xsl внутри себя ссылаются на файл "data.osm".
Требования
В основном вам потребуется:
- Аккаунт в openstreetmap.org
- Несколько файлов, описывающих процесс конвертации
- xslt процессор на ваш выбор (предлагается ниже), способный выполнять подходящую конвертацию
- OSM данные области, которую вы желаете рендерить
- Веб браузер или редактор векторной графики.
Скачивание программного обеспечения
Osmarender не является привычной программой, которую можно скачать. Это набор файлов, который позволяет вам выполнить XSL трансформацию. Все необходимые файлы можно найти в репозитории Subversion http://svn.openstreetmap.org/applications/rendering/osmarender/ . Обратите внимание на директории osmarender6. Они содержат устаревшие версии Osmarender, несовместимые с форматом данных, используемом в OpenStreetMap API версии 0.6.
Есть несколько способов получения файлов Osmarender:
- использование программы subversion (смотрите Getting The Source для подробностей):
svn co http://svn.openstreetmap.org/applications/rendering/osmarender
- Использование иной программы для рекурсивного скачивания, вроде wget (обычно есть в Linux/Unix системах, но доступна также и для Windows):
wget -r -np -R index.html -nH --cut-dirs 2 http://svn.openstreetmap.org/applications/rendering/osmarender/
- Скачивание всех файлов по отдельности, используя веб браузер.
Как минимум, вам нужно
- Файл правил с именем osm-map-features-z17.xml (это файл для 17 уровня зума; вероятно, вы захотите и другие уровни)
- Файл таблицы стилей с именем osmarender.xsl.
- Если вы хотите отображение значков, они находятся в директории stylesheets/symbols.
- Необходимо сохранять исходную структуру папок при сохранении на диск
Если вы используете Linux или Unix, вы, вероятно, захотите
- osmarender и
- xsltrans shell скрипты.
Получение данных которые требуется визуализировать
После того, как файлы, упомянутые выше, будут загружены, вам потребуются OSM данные области, которую вы хотите рендерить. Они должны быть скачаны и сохранены в ту же директорию с остальными файлами. Имя файла данных должно быть data.osm. Есть несколько способов получить данные:
- Вы можете скачать данные с помощью вашего любимого веб браузера. Это займёт некоторое время, в зависимости от размера области и количества элементов на ней.
- В вашем браузере введите следующий URL, поправив координаты прямоугольника, ограничивающего интересующую вас область: http://www.openstreetmap.org/api/0.6/map?bbox=-0.5,51.3,-0.4,51.4 Прямоугольник задаётся следующим образом (западная граница), (южная граница), (восточная граница), (северная граница). Координаты южнее экватора и западнее Гринвича имеют отрицательные значения. Вы можете определить область для загрузки из основной карты OSM, посмотрев URL вкладки 'Карта' ('View'), и подставив значения в диалоге 'download' в JOSM. URL содержит положение центра и уровень зума просматриваемой области.
- Скачивание потребует некоторого времени, так что наберитесь терпения. Когда всё скачается, щёлкните правой кнопкой в браузере и выберите "Просмотр исходного кода страницы".
- В меню "Файл" выберите "Сохранить как...". Сохраните как data.osm в директорию с остальными файлами.
- Если вы уже знакомы с правкой карты, вы можете обойтись одним JOSM для сохранения данных.
- Просто сохраните скачанные данные как data.osm в директорию с остальными файлами.
- Вы также можете сохранить их под другим именем, но тогда вам нужно будет поправить строку data="file" в верхней секции файла правил. В качестве альтернативы, в UNIX-подобных операционных системах (Linux, BSD, UNIX, Mac OS X), вы можете создать символическую ссылку к файлу, используя команду "ln -s <имя существующего файла> data.osm".
Рендеринг данных
Теперь, когда все необходимые файлы скачаны, вы можете воспользоваться одним из следующих методов для конвертации osm данных в файл svg с именем map.svg. Для альтернативной обработки XML смотрите "Osmarender in Perl" ниже.
Xalan-J
Xalan-J является xslt процессором, написанным в Java. Он предоставляет консольное java приложение, так что если у вас уже установлен JDK или JRE, вы можете выполнить следующие шаги:
- Скачайте и установите xalan http://xml.apache.org/xalan-j/downloads.html
- Запустите ваш любимый терминал. Например, в Windows откройте командную строку MS-DOS
- cd в директорию, содержащую все скачанные вами файлы
- выполните следующую команду:
java -cp c:\путь\до\xalan.jar org.apache.xalan.xslt.Process -in osm-map-features-z17.xml -out map.svg
XRay2
XRay2 XML editor из далёкого 2002 года, но он имеет движок XSLT трансформации, который отлично работает с osmarender.
Его можно скачать из http://www.architag.com/xray (мёртвая ссылка)
Подобно Instant Saxon, xRay2 работает только на Windows платформе.
Saxon
Saxon это ещё один XSLT процессор, реализованный на Java, а параллельно - в .NET framework. Saxon работает побыстрее Xalan-J и поддерживает XSLT 2.0, XQuery 1.0 и XPath 2.0. Есть 3 версии: open source version Saxon Home Edition (Saxon-HE), professional edition (Saxon-PE) и enterprise version (Saxon-EE). Open source версия имеет функционал, достаточный для обработки osmarender.xsl.
- скачайте и установите Saxon-HE (Opensource version) из http://saxon.sf.net
- откройте терминал
- cd в директорию, содержащую все скачанные вами файлы
- Выполните следующую команду (для Java реализации):
java -jar c:\путь\до\saxon9he.jar -t -xsl:osmarender.xsl -s:osm-map-features-z17.xml -o:map.svg
- Выполните следующую команду (для .NET реализации):
\saxon\bin\Transform -t -xsl:osmarender.xsl -s:osm-map-features-z17.xml -o:map.svg
However I have not been able to get recent versions of osmarender to run all the way through due to a node-set error (it runs fine under Xray2)
XML starlet
- В Debian GNU/Linux / Ubuntu:
- Если у вас нет XMLstarlet, установите его, используя стандартный менеджер пакетов
- cd в директорию, содержащую все скачанные вами файлы
- Рендерите карту (файл правил osm-map-features-z17.xml можно заменить своим, если вы желаете иной вывод)
- при использовании osm-map-features-z17.xml, выполните следующую команду:
xmlstarlet tr osmarender.xsl osm-map-features-z17.xml > map.svg
- при использовании osm-map-features-z17.xml, выполните следующую команду:
- В Windows:
- Скачайте файл win32-zip отсюда
- Распакуйте, например, в c:\xml
- Из директории, куда вы установили Osmarender, выполните команду:
c:\xml\xml tr osmarender.xsl osm-map-features-z17.xml > map.svg
- map.svg будет создан в текущей (Osmarender) директории
- В Mac OS X:
- Установите XMLStarlet вызовом команды:
fink install xmlstarlet
- Выполните следующую команду:
xml tr osmarender.xsl osm-map-features-z17.xml > map.svg
Note тут действительно команда 'xml', а не 'xmlstarlet', как выше.
MSXML
Для пользователей Windows Microsoft предлагает XML парсер / XSLT процессор MSXML. Для его использования делайте следующее: NOTE: С OSMARENDER 4 ЭТО НЕ РАБОТАЕТ, но должно работать с Osmarender 5 (пользователей windows возможно заинтересует NXSLT2 ниже)
- Скачайте MSXML 6.0 отсюда и установите его.
- Теперь вам надо положить консольную утилиту трансформации (msxsl.exe) в директорию windows/system32, качать отсюда
- Для запуска трансформации в командной строке DOS cd в директорию с прочими скачанными файлами
- Теперь выполните следующую команду:
msxsl osm-map-features-z17.xml -pi -o map.svg
- Не забудьте про опцию -pi для использования внешней таблицы стилей. Otherwise it would look for it on the command line
NXSLT2
Предварительно требуется установить Microsoft NET2 Framework.
Затем установите NXSLT2 from the download link in the bottom right of the relevant box.
Команда вида
nxslt2 osm-map-features-z17.xml -pi -o map.svg
произведёт файл SVG из файла данных, указанного в standard.xml.
Initial tests using Osmarender4 seem to indicate this produces a correct SVG file.
xsltproc
- В Linux и Mac OS X 10.4 (Tiger) и новее, xsltproc, как правило уже установлен. Если это не так, воспользуйтесь инструментами установки в вашем дистрибутиве. xsltproc является частью Libxslt, который является частью GNOME XML parser.
- Откройте ваш любимый эмулятор терминала.
- cd в директорию в остальными вашими скачанными файлами
- Теперь вызовите следующую команду:
xsltproc osmarender.xsl osm-map-features-z17.xml > map.svg
илиxsltproc -o map.svg osmarender.xsl osm-map-features-z17.xml
If you are using xsltproc from within an SVN checkout of osmarender4, use the following command:xsltproc --path . --path ./symbols rules/standard.xml > map.svg
xsltproc можно использовать даже в Windows, установив Cygwin - Unix-like compatibility layer. Просто выберите пакет с именем libxslt в Cygwin installer.
Не существует способа задать результирующий размер изображения svg в таблицах стилей xsltproc или osmarender. Для некоторых уровней зума вы можете получить очень маленькую картинку. Можно задать масштаб при конвертировании в PNG. К сожалению, rsvg теряет много элементов из svg (все надписи, некоторые линии и прочее), но inkscape не поддерживает относительное масштабирование, только абсолютное - что недудобно вычислять каждый раз. Есть один хакерский способ: поправить у конечного svg руками значения width и height в svg теге. На 14 уровне зума всё OK без масштабирования, но на 17 видно, что всё надо увеличить в 10 раз. Быстрый и страшный способ увеличить конечный svg в 10 раз:
sed -i 's/\(svg .*height="[0-9]\+\).\([0-9]\)/\1\2./' map.svg sed -i 's/\(svg .*width="[0-9]\+\).\([0-9]\)/\1\2./' map.svg
Altova XMLSpy
- Откройте osm-map-features-z17.xml
- Нажмите F10
- Ждите!
- Поправьте ошибки в выводе (все мои железнодорожные станции имеют два r-attributes) перед сохранением что-то.svg
Просмотр SVG изображения
После всей проделанной работы, вы вероятно захотите открыть и посмотреть полученный файл map.svg.
Firefox/Chrome/Safari/Opera
Эти браузеры очень хорошо отобразят карту. Просто откройте файл map.svg напрямую. Firefox версии 1.5 и ранее не отображает названия дорог.
Internet Explorer 9
IE9 Previews не поддерживаются на данный момент.
Internet Explorer с Adobe SVG Viewer
Должен очень хорошо рендерить карту. Когда вы его увеличите/панорамируете по своему вкусу нажмите shift+PrintScreen для снимка экрана и вставьте изображение в ваше предпочтительное приложение визуализации.
Inkscape
Inkscape 0.42 и выше должен очень хорошо отображать карту. На маленьких картах вам может потребоваться вручную изменить размеры логотипов чтобы они не закрывали вашу карту.
При экспорте в png (File -> Export Bitmap), вам нужно будет изменить настройку DPI, чтобы получить на выходе изображение нужного размера и разрешения.
Также можно запустить inkscape из командной строки для вывода в .png -
inkscape -D -e output.png map.svg
укажите ключ -d 300 для установки 300 DPI
Для Windows-систем вам нужно указывать в командной строке полные пути к inkscape.exe, входному и выходному файлам. Пути с пробелами надо заключать в кавычки.
Batik
Растеризатор из Batik нормально рендерит, но придётся помучиться с поиском верных значений ширины, dpi и прочего so that the png fits everything onto it.
librsvg2
rsvg из librsvg2 (librsvg2-bin на некоторых платфрормах; пакет rsvg-view в OpenSUSE) производит отличные png.
Самый элементарный синтаксис для rsvg:
rsvg -f png map.svg map.png
Можете указать zoom factor:
rsvg -y 10 -x 10 -f png map.svg map.png
Note that as of version 2.26.0 rsvg, похоже, пропускает все надписи, а также другие объекты вроде улиц, стен и прочего.
Adobe Illustrator
Illustrator CS включает импорт SVG и отображает файлы, созданные Osmarender. Однако, даже CS3 неудачно рендерит названия дорог (все символы вертикальные, а не следуют за линией) и обводка вокруг жилых улиц может существенно смещаться.
ImageMagick
ImageMagick это коллекция консольных инструментов для модификации изображений. Для рендеринга SVG в какой-либо другой (растровый) формат, используйте команду "convert". Параметр "-density" устанавливает разрешение выходной картинки в DPI, параметр "-scale" определяет размер выходной картинки в пикселах. Если вы желаете карту 500px шириной и в очень высоком качестве, вы можете использовать
convert -density 600 -scale 500 map.svg map.png
Однако, ImageMagick пока не рендерит названия улиц.
Eye of GNOME
Eye of GNOME, стандартный просмотрщик изобржений Gnome, поддерживает SVG, однако, на больших областях [вроде карты столицы], некоторые отрендеренные данные (вроде административных границ) могут не отобразиться.
Что теперь?
Вы можете выгрузить скриншот или bitmap-export SVG в эту вики для всеобщего обозрения. Возможно вам интересно будет почитать страницу Osmarender/Tips, чтобы приблизить вывод Osmarender к идеалу.
Общие вопросы
До тех пор пока data.osm не обработается полностью, не будет никакого результата кроме некоторых сообщений обработчика. Поэтому, рекомендуется чтобы вы не использовали слишком большую/сложную часть карты, в противном случае преобразование может занять неопределённое время.
Tiles@home пытается обойти эту проблему, загружая только область плитки, которая визуализируется (со всеми путями, которые находятся в этой области, см. Rendering large areas).
Osmarender на Perl
Есть реализация Osmarender на Perl, которая использует те же таблицы стилей, но обрабатывает их без XSLT, т.е. не нуждается в XSLT процессоре but instead a running Perl installation. Это быстрее XSLT версии и потребляет меньше памяти. Используется, например, в проекте Tiles@Home. Смотрите or/p для подробностей.
См. также
- Osmabrowser, который нацелен на предоставление настраиваемого пользователем интерфейса к Osmarender.
- OSM@home который использует osmarender для каждого города Великобритании, и отображает результаты на сайте